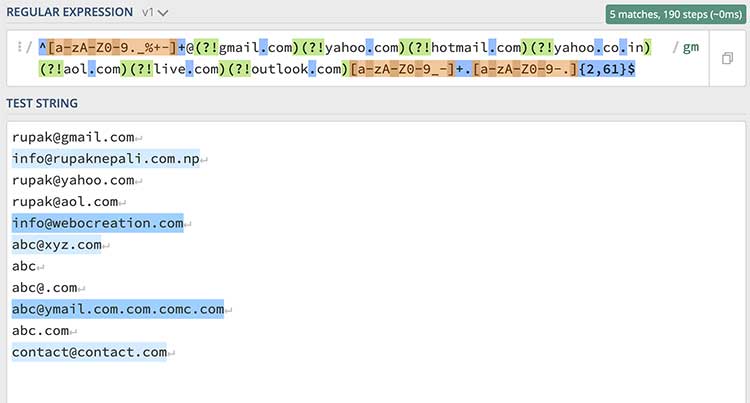
We write a simple Javascript custom email validation that allows only company emails and it was implemented on Unbounce landing pages. We use pattern, oninvalid and onchange attributes. We set regex (^[a-zA-Z0-9.%+-]+@(?!gmail.com)(?!yahoo.com)(?!hotmail.com)(?!yahoo.co.in)(?!aol.com)(?!live.com)(?!outlook.com)[a-zA-Z0-9-]+.[a-zA-Z0-9-.]{2,61}$) to validate the email pattern and set the custom validity message for oninvalid attribute with setCustomValidity() method of the HTMLObjectElement interface sets a custom validity message for the element, and finally onchange attribute we set the setCustomValidity() method to empty.
How to validate the email field to allow only company email?
With HTML5, we can do the email input field validation with pattern, setCustomValidity method easily. If you write the code like below, it will not allow the email that contains gmail.com, yahoo.com, hotmail.com, yahoo.co.in, aol.com, live.com and outlook.com
<input id="Email" name="Email" type="email" required pattern="^[a-zA-Z0-9._%+-]+@(?!gmail.com)(?!yahoo.com)(?!hotmail.com)(?!yahoo.co.in)(?!aol.com)(?!live.com)(?!outlook.com)[a-zA-Z0-9_-]+.[a-zA-Z0-9-.]{2,61}$" oninvalid="setCustomValidity('Please enter business email')" onchange="try{setCustomValidity('')}catch(e){}')">
Similarly, we can add custom Javascript into the Unbounce like below, which will allow only company emails. The Javascript code is like below:
<script>
/* Allow only company emails */
document
.getElementById("Email")
.setAttribute(
"pattern",
"^[a-zA-Z0-9._%+-]+@(?!gmail.com)(?!yahoo.com)(?!hotmail.com)(?!yahoo.co.in)(?!aol.com)(?!live.com)(?!outlook.com)[a-zA-Z0-9_-]+.[a-zA-Z0-9-.]{2,61}$"
).setAttribute(
"oninvalid",
"setCustomValidity('Please enter business email')"
).setAttribute("onchange", "try{setCustomValidity('')}catch(e){}')");
</script>
** If you email id is different then change the “Email” in the above code.
Read more: Marketo API – export all Forms and their Fields from our Marketo database
Regular expression tested

How to add custom JS to the Unbounce page?
- Log in to your Unbounce, click your page where you want to add the email validation.
- Edit the variant of the page
- Click the JavaScript at the bottom of the page editor
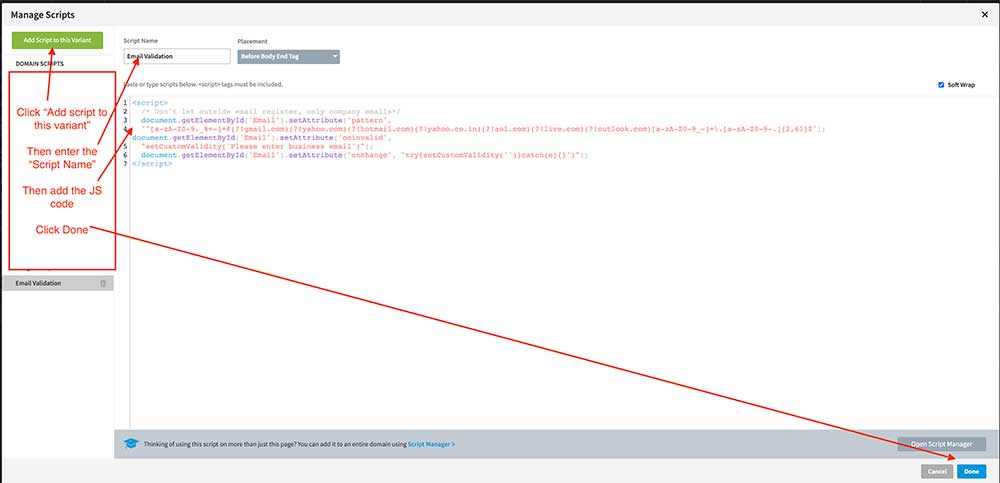
- Then, you will see a popup where you can add the Javascript like below.
- Click “Add Script to the Variant”
- Then enter the “Script Name”
- Add the above JS code
- Click Done

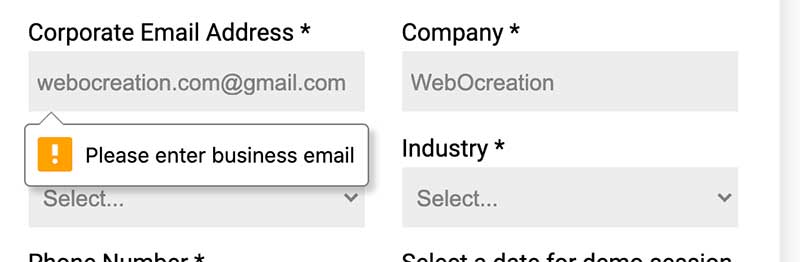
After adding the above code in the Javascript manager of the Unbounce page and you tried to submit gmail email then it shows error like below:

In this way, you can add custom email validation in form field and similarly on the Unbounce page. Hope you liked this article, please subscribe to our YouTube Channel for Opencart video tutorials. You can also find us on Twitter and Facebook.






