In this Opencart tutorial, we list out more than 25 best practices for SEO for Opencart 4 & 3 and find out 3 free SEO Opencart 3 modules. In near future, we will try to come up with some free module for Opencart that addresses most of them but for now, have a look at the following and let us know if you have comments and suggestions.
We list out 25 free best practices for SEO for Opencart 4 and 3
- Rename the .htaccess.txt to .htaccess
Go to your hosting root folder where Opencart is installed and find .htaccess.txt and rename it to .htaccess
- Admin Setting section changes for the SEO
– Go to Admin >> System >> Settings >> Edit your store
– In the General tab, enter the Meta Title, Meta Tag Description, and Meta Tag Keywords, they are for the Home page of your store website.
– Go to the Server tab, and Choose Yes for “Use SEO URLs” - Enable the sitemap extension
Go to Admin >> Extensions >> Extensions >> Choose the extension type >> Feeds then install the Google Sitemap extension and then edit it and change the status to “Enabled” and save it. Now your sitemap URL will be given there which looks like:
https://yourwebsiteurl.com/index.php?route=extension/feed/google_sitemap - Submit the sitemap to Google webmasters and Bing webmaster
Create a Google Webmasters account and Bing Webmaster account and submit the above sitemap URL in them.
- Create robots.txt in the root folder where Opencart is installed, and in that robots.txt place following text, here change the sitemap URL to your website URL
User-agent: *
Disallow: /admin
Sitemap: https://yourwebsiteurl.com/index.php?route=extension/feed/google_sitemap - Opencart supports canonical URL automatically, be sure to check it, it removes the duplicate content penalties.
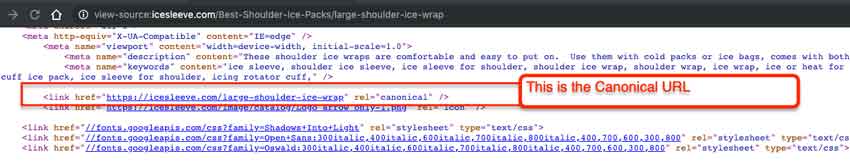
https://yourwebsiteurl.com/cateogryname/productname and https://yourwebsiteurl.com/productname, these both URL point to the same product page, so google may take it as duplicate content so canonical URL need to set up. One example when you view source the code you will see the canonical URL something like below:

- Product name and Description – Content is the key for Search Engines
– Product description, as best practices for SEO, you should aim to write at least 300 words but be clear and write as much as possible.
– Name the images as the product name, in Opencart most of the images alt tags are either product name in the product page, category name in category image and so on.
– - Enter SEO information for Products, Categories, Information page, Manufacturers also.
For entering the Products SEO information, go to Admin >> Catalog >> Products >> Add/Edit >> then in General tab, enter the Meta Tag Title, Meta Tag Description, and Meta Tag Keywords, likewise go to SEO tab and enter the keyword for each store.
While entering the Meta Tag title, consider the following best practices:
– Google only shows around 50–60 characters of a title tag so make the title tag around 50-60 characters
– Put important keywords in title and meta description
While entering the Meta Tag Description, consider the following best practices:
– 160 characters long
– We have seen search engine alway do not pick the meta description but enter them.
– Better not to include double quotation marks
While entering the SEO keyword:
– Include the main keyword or product name and better to use the lowercase and not to use the prepositions words
– Better not to use underscore (_), instead use dashes (-)
– Better not to include double quotation marks or single quotation and special characters
Follow same for Admin >> Catalog >> Categories and Admin >> Catalog >> Information and Admin >> Catalog >> Manufacturers - Use social proof to gain user trust and keep your visitors engaged in your website
Link to your website on all social media profiles. Social proof is for customers’ confidence. Footer has options to keep the user engaged (social media, phone number, etc)
- Internal linking is also important
In product pages, we can do it by adding the related products
- Page Speed: Choose your hosting server properly
Use the right cache module to get more benefits like we missed Litespeed plugins in our WordPress website by which site was slow, so better to ask your hosting server which caches are supported.
Check with the google page speed and follow their suggestions to improve the page speed. Improving the Google PageSpeed insights score will help a lot to show in the search results. - For improved performance: Minify HTML, Minify CSS, and Minify JS
– To minify the HTML you can use this free module
HTML Minify | Compress code | SourceCode Compressor
For CSS and JS minification use the developer help. - Use srcset for images which help on properly sizing the images as per the screen
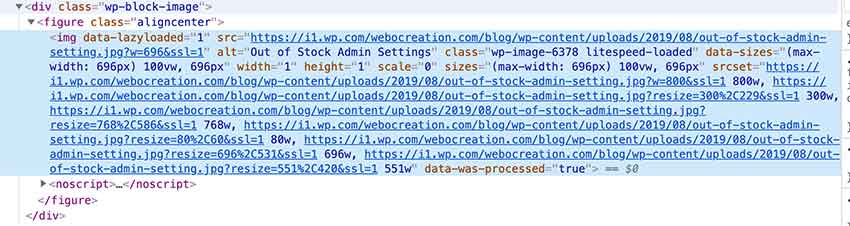
Load images properly as per the screen like with srcset you can load different images for different screens. one example image code:

See the code srcset=”https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?w=800&ssl=1 800w, https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?resize=300%2C229&ssl=1 300w, https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?resize=768%2C586&ssl=1 768w, https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?resize=80%2C60&ssl=1 80w, https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?resize=696%2C531&ssl=1 696w, https://i1.wp.com/webocreation.com/wp-content/uploads/2019/08/out-of-stock-admin-setting.jpg?resize=551%2C420&ssl=1 551w” this loads the images as per the width of the screen.
We didn’t find any module for this, we will try to provide it soon, so for now, developer help needed.
https://developers.google.com/web/tools/lighthouse/audits/oversized-images - Speed up the repeat visit by serving static assets with efficient cache policy
You can serve static assets with efficient cache policy by adding the following code in the .htaccess file, these are just our idea, you can make changes as per your requirement:
# Set up 1 week caching on javascript and CSS
<FilesMatch “\.(js|css)$”>
ExpiresDefault A604800
Header append Cache-Control “proxy-revalidate”
SetOutputFilter DEFLATE
</FilesMatch>
# LBROWSERCSTART Browser Caching
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/javascript “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/xhtml-xml “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>
# END Caching LBROWSERCEND - GZIP for more efficient transfer to requesting clients. Compression level must be between 0 – 9.
To enable the text compression in Opencart, go to Admin >> System >> Settings >> Server tab >> Add the “Output Compression Level”. The value should be 0-9, what we find out is most of the time it works above 5 but hit and trial is the only option that we see. With these, it minimizes the byte size of network responses and fewer bytes means page loads fast.
- Developer or Designer tasks: Ensure text remains visible during Webfont load
Follow the idea provided at https://developers.google.com/web/updates/2016/02/font-display. Just for information, we tried that and in our case, we used font-display: swap and only works. Something like below:
@font-face {
font-family: ‘Arvo’;
font-display: swap;
src: local(‘Arvo’), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format(‘woff2’);
} - Look for Critical CSS: Defer unused CSS, remove all unused CSS in a page, try to target CSS for each page.
https://developers.google.com/web/tools/lighthouse/audits/unused-css
- Fix broken links
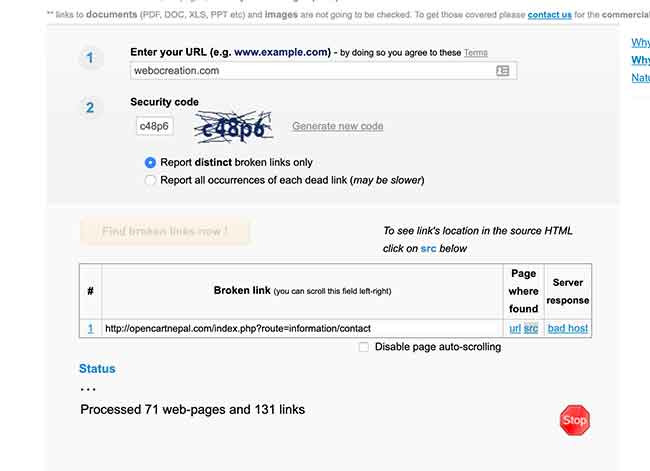
Broken links on the website are harmful to SEO. So one freeway to check the broken link is https://www.brokenlinkcheck.com/

Once it found the broken links then fix them. - 301 Redirect For Opencart 3 free module
Install this free module 301 Redirect For Opencart 3.0.x – Beta and you can redirect old URLs to new URLs, so if you have to change the SEO URL keyword then don’t forget to add the 301 redirects.
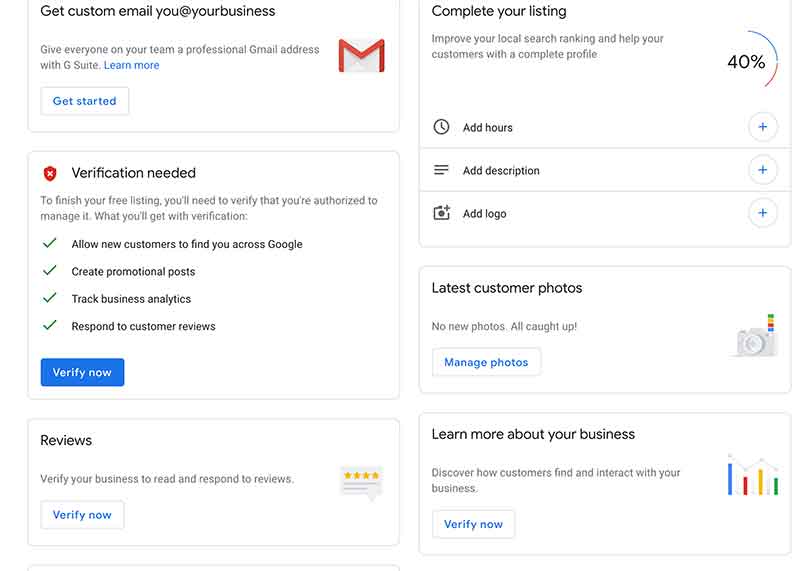
- Add your Business to Google
Open https://business.google.com and add your business details.

Best practices for SEO as they relate to local searches include creating a Google My Business page. This practice is especially important for brick-and-mortar businesses as it shows a rich result on local Google SERPs. - Add an SSL certificate to your site and redirect to the same host
For safety, security and customer confidence.
All domains to be redirected to the same host as https://yourwebsiteurl.com, choose www or non-www and redirect to one and use one. - Mobile-first approach and Use a responsive, mobile-friendly design
Mobile-friendly is for mobile fitness, as google search started to index the mobile-first, so be sure you don’t hide things in mobile phone and show in desktop, if it is hidden in the mobile then google search will no see it, what we found is it checks for the content, links count to see if it is similar with desktop view and mobile view.
- Make AMP page for Opencart
Consider creating and using AMP versions of your product pages for the fastest experience. Check this free module:
AMP for Product Pages - Schema structured data markup for Opencart product page
Schema structured data markup https://developers.google.com/search/docs/guides/intro-structured-data
Testing tool: https://search.google.com/structured-data/testing-tool/u/0/
But we did not find for Opencart version 3, we are working on it to provide you for version 3, here is for 1.5
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=6485&filter_license=0 - Monitor website activities, get notified for downtime, setup SEMrush account and set google analytics
Check this blog post “Free Automated Testing and monitoring of Opencart functionalities and sites” which will monitor the downtime and send the notification and monitor for any errors by automated testing.
For adding google analytics, Go to admin >> Extensions >> Extensions >> Choose Analytics >> Install the Google Analytics extension and edit add the analytics tracking code.
Setup the free Semrush account and you will get 100 pages scanned every month, we found it valuable for a free account also so added here - Remove index.php?route= in OpenCart for contact, home, and other
Go to this blog post and download the module to remove index.php?route= in Opencart 3
https://webocreation.com/remove-route-in-opencart-for-contact-home-and-other/ - Setup Cloudflare for Opencart
Visit https://webocreation.com/how-to-setup-cloudflare-easily-for-ecommerce-websites-like-opencart/ to setup Cloudflare for your website. It helps with security, performance, and reliability.
Thanks a lot.







No man, I’m the one, hwo rightly should say; Thanks a lot! I stumbled over your blogpost “Describing files and folder of OpenCart Framework ” and finally found remedy to my lack of knowledge. I got curious of this tutorial and consequently… although, I have bumped in to you in cyberspace, every now and then, (everyone interested in OpenCart must have done that), and noted a entrepreneur, and trought your book I understand you to be a very skilled programer/computer guru, but this tuts man, must be one of the better, if not the best, gudiance in its field, i have ever found.
And very timely too as I’m assisting my woman to admin her family business and maintain and hopefully develope and render her OC webshop even more efficient. Many of the best practice from no. 13 and up, in your list above are true gems. Anyway, to me and my/our goal. Coming here I had a long string of questions and question marks following me. Very many of these questions have now meet their answers and many question marks have been straighten out. See, I owe you another one; Thanks a lot. 😉
This was my comment. As to suggestion(s), I only have one; don’t stop sharing your knowledge cause it can actually make a difference. Beside that im curently busy scooping up tons of useful stuff from this source, no – ocean of info. Got to go,
Bye-bye from a chilly Sweden – All the best to you Rupak.
No man, I’m the one, hwo rightly should say; Thanks a lot! I stumbled over your blogpost “Describing files and folder of OpenCart Framework ” and finally found remedy to my lack of knowledge. I got curious of this tutorial and consequently… although, I have bumped in to you in cyberspace, every now and then, (everyone interested in OpenCart must have done that), and noted a entrepreneur, and trought your book I understand you to be a very skilled programer/computer guru, but this tuts man, must be one of the better, if not the best, gudiance in its field, i have ever found.
And very timely too as I’m assisting my woman to admin her family business and maintain and hopefully develope and render her OC webshop even more efficient. Many of the best practice from no. 13 and up, in your list above are true gems. Anyway, to me and my/our goal. Coming here I had a long string of questions and question marks following me. Very many of these questions have now meet their answers and many question marks have been straighten out. See, I owe you another one; Thanks a lot. 😉
This was my comment. As to suggestion(s), I only have one; don’t stop sharing your knowledge cause it can actually make a difference. Beside that im curently busy scooping up tons of useful stuff from this source, no – ocean of info. Got to go,
Bye-bye from a chilly Sweden – All the best to you Rupak.
Awesome tips thanks a lot
the article is 2023, but comments 2019… nice tricks boy 😉
We keep updating the articles as changes are needed and sometimes we feature the articles for which we keep the latest dates.