We worked in Marketo JavaScript Marketo API where we have to export all forms and their fields from our Marketo database. With custom API extraction, we are able to export all Forms and their Fields from our Marketo database which we tested through the API which is shown in the attached images.
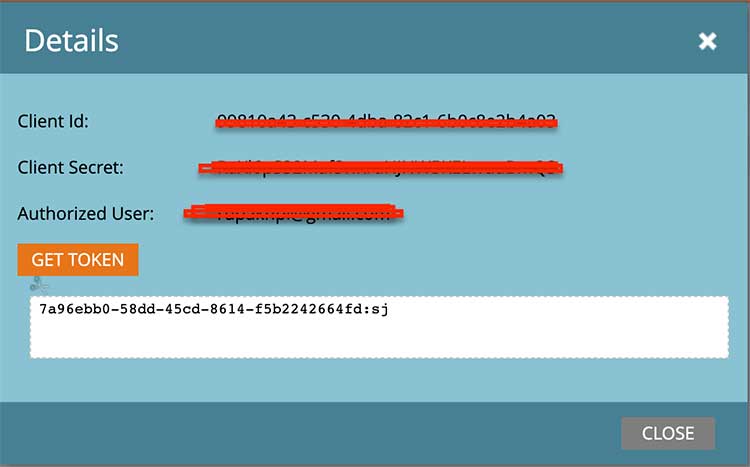
Login into marketo.com and click admin >> Then Integration >> LaunchPoint where you will see a list of Service. If you already have created the API the service then click the “View Details”, then click the “GET TOKEN”

This is the access token “7a96ebb0-58dd-45cd-8614-f5b2242664fd:sj” which is TOKENGENERATEDINMARKETOAPI in the URL. MARKETOID is the Marketo account id, you can get the REST API endpoint at admin >> Integration >> Web Services where you can find the endpoint URL like https://MARKETOID.mktorest.com/rest
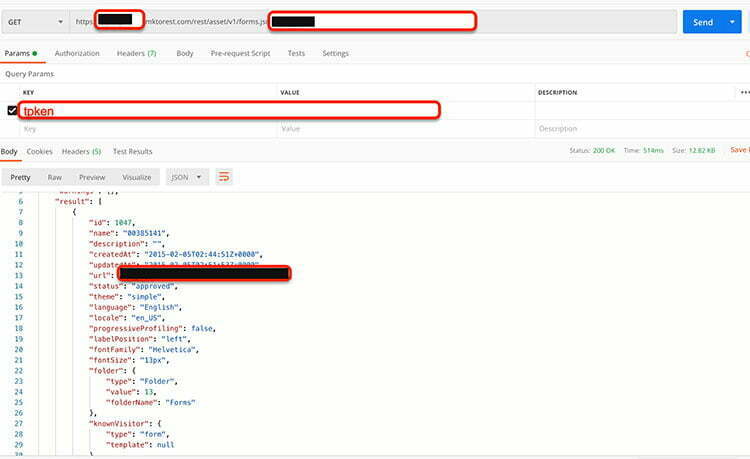
To get all the forms the endpoint URL is
https://MARKETOID.mktorest.com/rest/asset/v1/forms.json?access_token=TOKENGENERATEDINMARKETOAPI

It pulls all of the forms from the Marketo database which are published. One of the form detail is like below:
{
"id": 1424,
"name": "2018.FORM-Request",
"description": "",
"createdAt": "2018-07-30T18:02:04Z+0000",
"updatedAt": "2018-07-30T18:02:04Z+0000",
"url": "https://app-sj44.marketo.com/#FO1424",
"status": "approved",
"theme": "simple",
"language": "English",
"locale": "en_US",
"progressiveProfiling": true,
"labelPosition": "above",
"fontFamily": "Helvetica",
"fontSize": "14px",
"folder": {
"type": "Folder",
"value": 1408,
"folderName": "Form"
},
"knownVisitor": {
"type": "form",
"template": null
},
"thankYouList": [
{
"followupType": "none",
"followupValue": null,
"default": true
}
],
"buttonLocation": 10,
"buttonLabel": "CONTACT ME",
"waitingLabel": "PLEASE WAIT..."
}
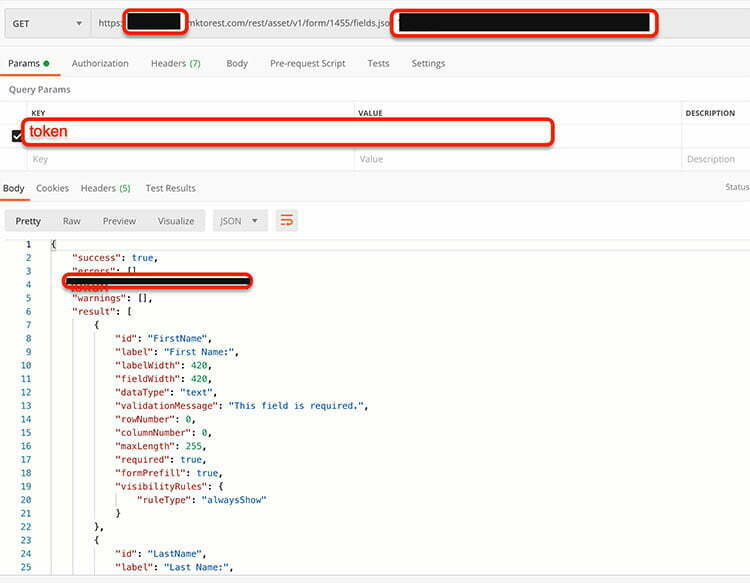
To get fields of a form the endpoint URL is
With the above JSON, we can get the ID of the form like “id”: 1424 then we pull the fields of that form with the following endpoint URL
https://MARKETOID.mktorest.com/rest/asset/v1/form/1424/fields.json?access_token=TOKENGENERATEDINMARKETOAPI

You will get the JSON response like below, as per below JSON the form has 3 fields First Name, Last Name and Email.
{
"success": true,
"errors": [],
"requestId": "16376#1715271cde8",
"warnings": [],
"result": [
{
"id": "FirstName",
"label": "First Name:",
"labelWidth": 420,
"fieldWidth": 420,
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 0,
"columnNumber": 0,
"maxLength": 255,
"required": true,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "LastName",
"label": "Last Name:",
"labelWidth": 420,
"fieldWidth": 420,
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 1,
"columnNumber": 0,
"maxLength": 255,
"required": true,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "Email",
"label": "Email Address:",
"labelWidth": 420,
"fieldWidth": 420,
"dataType": "email",
"validationMessage": "Must be valid email. <span class='mktoErrorDetail'>example@yourdomain.com</span>",
"rowNumber": 2,
"columnNumber": 0,
"required": true,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
}
]
}
In this way, we can export all forms and their fields from our Marketo database. The time taking part can be how you want the data to show. Please don’t forget to post your questions or comments or errors so that we can help you. You can follow us at our twitter account @rupaknpl. Click to see other Salesforce Marketo blog posts.






