Hi, today we are publishing another free Opencart module “Sidebar Shopping Cart” and we made this for OpenCart version 2.0.3.1. Problem is we cannot edit js file with vQmod so you need to override the common.js file. But we have described where you need to put the extra code below in this post.
JS/CSS files are rendered at the browser level, not at the server level, so vQmod has no effect on these files. You can, however, create new files and use vQmod to alter the
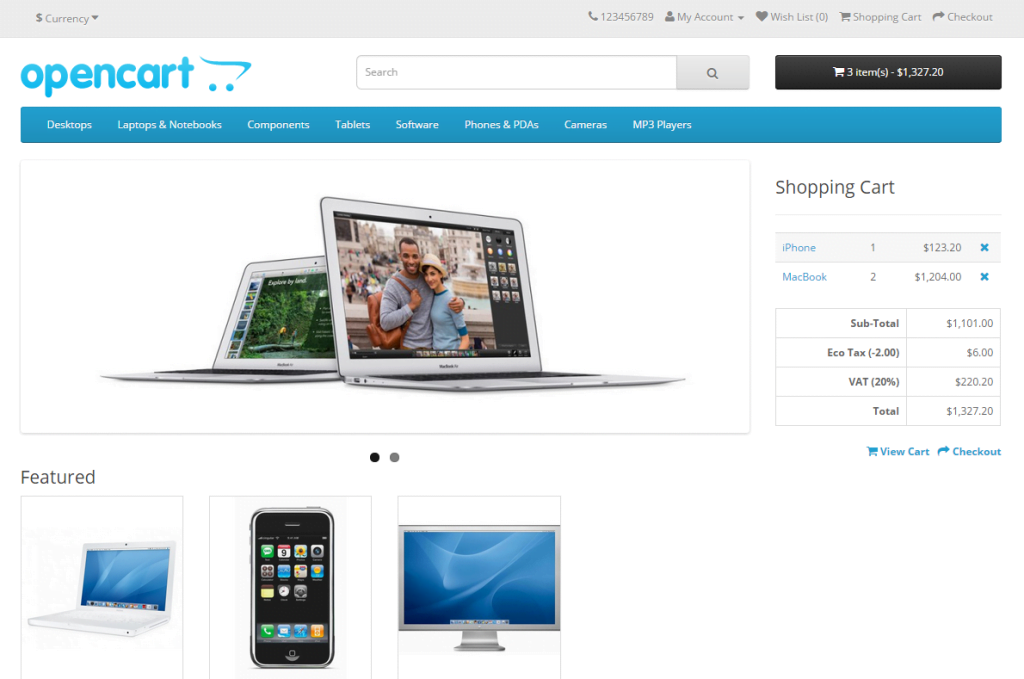
Output after installing the module is shown as in the image below:
You can see how we copied the header cart section and show it as a module inside the cart box or side shopping cart. You can show anywhere you like as this is a module so you can show at the left column, right column or top content or bottom content.
Download the module from here:
Download Sidebar shopping cart OpenCart free module
Installation:
- Unzip the downloaded folder.
- Upload the files in the root folder to your server, the common.js file is overwritten so if you have any kind of custom javascript used then please transfer to the file and upload the common.js.
- Then activate the Shopping Cart module.
Activating the Sidebar Shopping Cart module:
- After uploading files to servers, it’s time to install Sidebar shopping cart module
- We are showing the sidebar shopping cart in the right column but you can show it wherever you like as this is acts as a normal module.
- Go to Admin section
- Then click on Extensions on the left menu
- After that Click Modules and go to “Shopping Cart” in the modules list
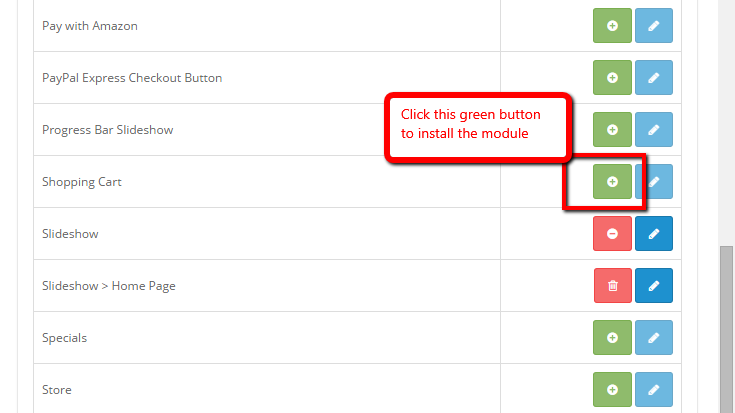
- Then click the green button to install the module (see the image below)
Then click the blue edit button
After that, you will see the form which has the status field, select “Enabled” and then click the Save button.
Your module is active and is ready to use in the layout.
Setup layout for the sidebar shopping cart at home page:
- From the admin section go to System >> Design >> Layouts.
- You will see a list of layouts, from which edit the “Home” layout.
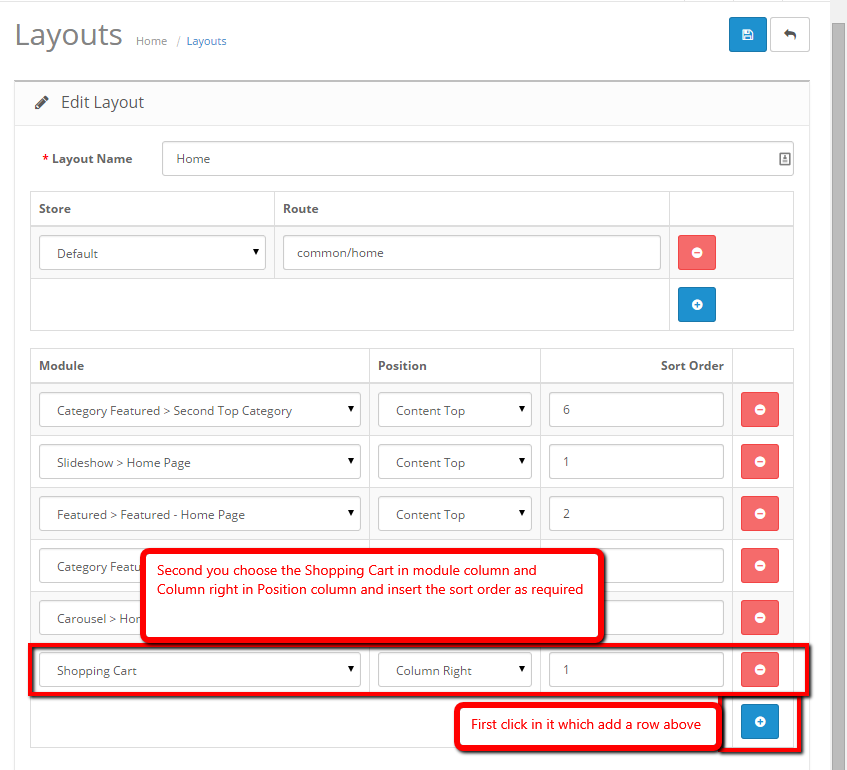
- Then click Blue add the button to add rows at module section which is shown in the image below:
Second, you choose the Shopping Cart in the module column and Column right in the Position column and insert the sort order as required.
Then click save button
Your custom sidebar shopping cart is showing in the right column of the home page. Likewise, you can show in many other layouts and pages.
Codes to added to common.js if you don’t want to override it:
- Open catalog/view/javascript/common.js
- Find the following lines of code
$('#cart > ul').load('index.php?route=common/cart/info ul li'); - Just below it add following lines of code
$('#shoppingcart > span').load('index.php?route=module/shoppingcart/info span'); - There are around 4 places where you have to add the above code.
- Then save the common.js file and upload it to the server and the module works perfectly.
- Your module is ready to use in other places except for the product detail page.
Making changes in the product detail page to make our module works:
- Go to catalog/view/theme/YOURTHEMENAME/product/product.tpl
- Find the following lines of code.
$('#cart > ul').load('index.php?route=common/cart/info ul li'); - Just below it add following lines of code
$('#shoppingcart > span').load('index.php?route=module/shoppingcart/info span'); - Then save and upload to the server and Sidebar shopping cart is ready to be used on the product page also.
Now click add to cart button and see how shopping cart animation changes the details with the use of Ajax functionality.
Let me know if you get any problem with performing the above tasks in the comment so that we can help if you have any.










thanks for module
hello works fine in opencart 2.0.1.1
but when i click X icon to clean the shoppin cart i does not clear the ammoun on your module. It does clear the price though on the top shoppin cart function..can that be fixed? thanks
hello works fine in opencart 2.0.1.1
but when i click X icon to clean the shoppin cart i does not clear the ammount on your module. It does clear the price though on the top shoppin cart function..can that be fixed? thanks
Hi, Thanks for great exten. i have one question about ajax adding problem, when i click “add to cart” button it’s not update cart total and a have to reload page to done it. how i can fix it?
Thank you.
yeah i have problem about ajax adding & deleting too .
thanks
finally i solved my problem. my theme use common-rtl.js ! so if your theme runnig with rtl mode, you should customize the rtl’s files .
how to customize common-rtl.js , where i change code because i have a problem when add to cart then item not unless reload page.Please help me.Thanks
Dear Rupak,
Hi
Thanks to your Side bar column shopping cart for OpenCart Version 2
I have to use your module
but unfortunately add & delete actions dose not works and it’s need to refresh page for view any changes;
therefore the shopping card dose-not refreshed when I add /remove product
Please Help me emergency
Did you get to solve this issue?
I have problem with ajax shopping cart not update after add to cart.Please help me.Thanks
Thanks work great with ajax
Thanking you for the module
Thanking you for the module
Thanks for the module
It worked but same problem as other users
add & delete actions dose not works and it’s need to refresh page for view any changes;
also when add the module in category page, it shows all undefined… undefined…. undefined..
Please could you reply
THANKS
ANYONE PREVIOUS REVIEWER/USER DID YOU SOLVED IT, PLEASE COULD YOU LET ME KNOW
THANKS
Thanks for the module
It worked but same problem as other users
add & delete actions dose not works and it’s need to refresh page for view any changes;
also when add the module in category page, it shows all undefined… undefined…. undefined..
Please could you reply
THANKS
ANYONE PREVIOUS REVIEWER/USER DID YOU SOLVED IT, PLEASE COULD YOU LET ME KNOW
THANKS
Did you get to solve this issue?
It will give permission denied error
https://forum.opencart.com/viewtopic.php?t=131696 Check this thread for permission denied error
Is there any way this can be installed for opencart 3.0? Please make this for opencart 3.0.