In part 1 we showed how to activate google reCaptcha in contact us page, now we show how to show it on the registration page. Although it is not that simple as showing in the contact us page, we have to make some changes in code. For now, we are changing directly into the default file although it is not recommended :). We will try to provide OCMOD soon in the next post so you need to wait for the next post.
Go to the link below to see how to set up in OpenCart version 2.3.0.1
https://webocreation.com/set-google-recaptcha-basic-captcha-opencart-2-3-0-1
SEE for Opencart 3: Set up google reCaptcha in Opencart version 3
Steps are as follows:
Changes to be made at the language file:
- First go to catalog/language/english/account/ and open register.php file.
- Add the following code to the end of the file.
$_['text_google_recaptcha']= 'Google reCaptcha';
$_['error_captcha'] = 'Verification code does not match the image!'; - Save the file
Changes to be made at the controller file:
- Go to catalog/controller/account/ and open register.php file
- Find the following lines of code which is inside the index method
$data['column_left'] = $this->load->controller('common/column_left'); - Just above that code paste following code
$data['text_google_recaptcha'] = $this->language->get('text_google_recaptcha');
if (isset($this->error['captcha'])) {
$data['error_captcha'] = $this->error['captcha'];
} else { $data['error_captcha'] = ''; }
if ($this->config->get('config_google_captcha_status')) {
$this->document->addScript('https://www.google.com/recaptcha/api.js');
$data['site_key'] = $this->config->get('config_google_captcha_public');
} else { $data['site_key'] = ''; } - Now find the following lines of code which is inside the validated method.
// Agree to terms
if ($this->config->get('config_account_id')) {
$this->load->model('catalog/information');
$information_info = $this->model_catalog_information->getInformation($this->config->get('config_account_id'));
if ($information_info && !isset($this->request->post['agree'])) {
$this->error['warning'] = sprintf($this->language->get('error_agree'), $information_info['title']); } } - Now above that code paste following code.
if ($this->config->get('config_google_captcha_status')) {
$recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=' . urlencode($this->config->get('config_google_captcha_secret')) . '&response=' . $this->request->post['g-recaptcha-response'] . '&remoteip=' . $this->request->server['REMOTE_ADDR']);
$recaptcha = json_decode($recaptcha, true);
if (!$recaptcha['success']) {
$this->error['captcha'] = $this->language->get('error_captcha');
}
} - Save the file and your controller is ready
Changes to be made at the template theme file:
- Go to catalog/view/theme/default*/account/ and open register.tpl, default* means if you are not using default theme then it will be theme name you are using.
- Find the following line of code
<?php if ($text_agree) { ?> - Just above the code above, paste the following code
<fieldset>
<legend><?php echo $text_google_recaptcha; ?></legend>
<?php if ($site_key) { ?>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="g-recaptcha" data-sitekey="<?php echo $site_key; ?>"></div>
<?php if ($error_captcha) { ?>
<div class="text-danger"><?php echo $error_captcha; ?></div>
<?php } ?>
</div>
</div>
<?php } ?>
</fieldset> - Save the file
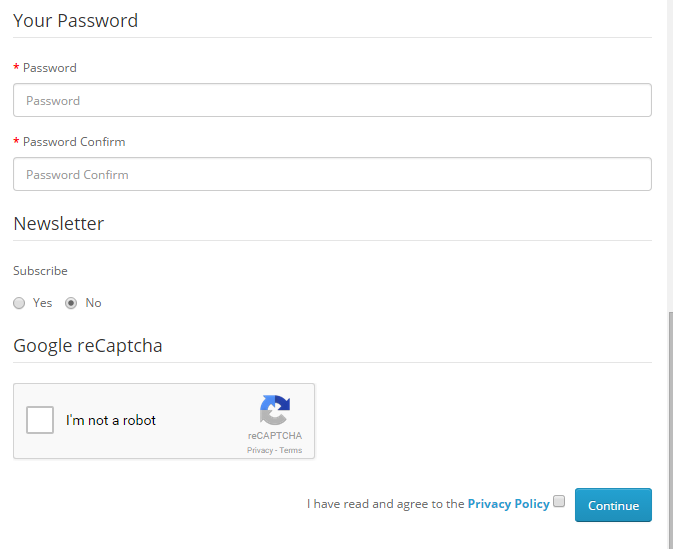
Now go to your registration page and you will see the page like below:
Let us know if we missed anything and if you need any help.
Thanks
Rupak Nepali








Really great tutorial, thank you a lot! 🙂
“Go to catalog/view/theme/default*/account/ and open register.tpl”
should be
“Go to catalog/view/theme/default*/template/account/ and open register.tpl”
Perfect!
THANKS!
Thanks for such details.
It would be great if you could provide Ocmod.
That will be helpful
Thx!
Great tutorial, thanks!