In the upcoming OpenCart 2.3, both template engines will be supported PHP template and twig engine.
OpenCart will allow you to override all of the templates that are used to produce HTML markup so that you can fully control the markup that is being outputted within a custom theme. There are templates for each page element ranging from the high-level HTML to small fields.

What is Twig?
Twig is a modern template engine for PHP
- Fast: Twig compiles templates down to plain optimized PHP code. The overhead compared to regular PHP code was reduced to the very minimum.
- Secure: Twig has a sandbox mode to evaluate the untrusted template code. This allows Twig to be used as a template language for applications where users may modify the template design.
- Flexible: Twig is powered by a flexible lexer and parser. This allows the developer to define its own custom tags and filters, and create its own DSL.
You can find the Twig website at https://twig.symfony.com/
Documentation: https://twig.symfony.com/doc/3.x/
You can update your preexisting OpenCart theme by replacing PHP codes to twig codes and changing .tpl template file extension to .twig extension.
- .tpl will use the PHP engine
- .twig will use the Twig engine
Below is one example of regular expression code to help with your PHP IDE to mass search and replace basic PHP syntax with Twig syntax.
<?php echo $var; ?>
<\?php echo [$](\w*\b)[;] \?\>
{{ $1 }}
<?php echo $error_name[$language['language_id']]; ?>
<\?php\s+echo\s+[$](\w+)\[[$](.*)\[\'(.*)\'\]\]\; \?\>
{{ $1[$2.$3] }}
All details are provided at https://github.com/opencart/opencart/wiki/Upgrading-themes-from-2.3-to-2.3
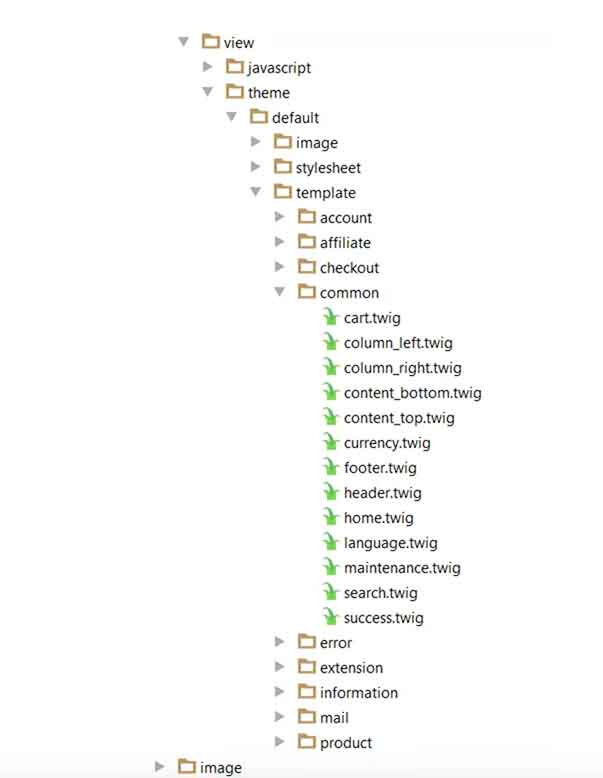
Now in template section you can write following :
To show header section: {{ header }}
To show bottom content: {{ content_bottom }}
Similarly, {{ content_top }}, {{ column_right }}, {{ column_left }}, {{ footer }}
Previously breadcrumb codes at .tpl files used to look like below:
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
But now with .twig it looks like below:
<ul class="breadcrumb">
{% for breadcrumb in breadcrumbs %}
<li><a href="{{ breadcrumb.href }}">{{ breadcrumb.text }}</a></li>
{% endfor %}
</ul>
Thus, it seems twig consist features like: concise, template oriented syntax, full featured, easy to learn, extensibility, unit tested, documented, secure, clean error messages and fast which I believe will improve development speed.
Thanks for the OpenCart team on using Twig.






