After completing multiple projects in Pardot, here are some of the tips and tricks to improve the form select fields of Pardot with Javascript. There is no default value shown in the Pardot form select, so if you want to add some default value like for the country field: “Please select your Country” then you need to add some JavaScript. Here is the default form select field in Pardot.

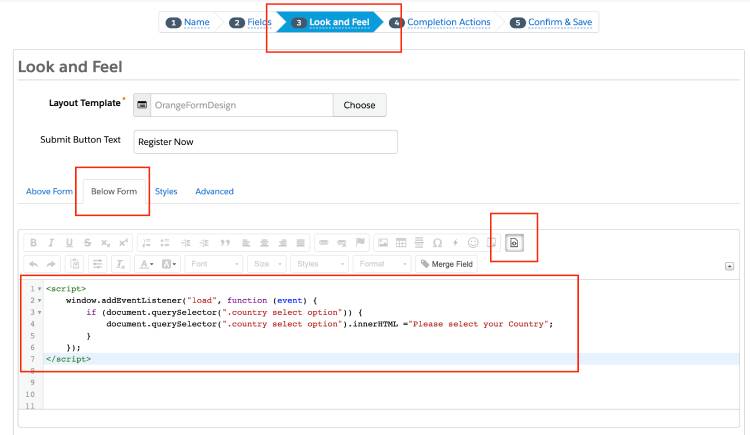
Here is the JavaScript that you can add to the form
<script>
window.addEventListener("load", function (event) {
var countryoption = document.querySelector(".country select option");
if (countryoption) {
countryoption.innerHTML = "Please select your Country";
}
});
</script>
You can add the above JavaScript in the Pardot form, one way is you can add the JS by editing the form >> Look and Feel tab >> Below Form tab >> Click the Source icon and paste the Javascript.

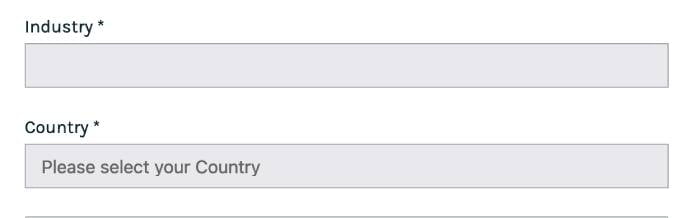
Now the form looks like the below:

Read more: Marketo form administration tool – add or update field for all forms at once
If you did not see the value then you may need to customize the following line of code:
document.querySelector(".country select option");
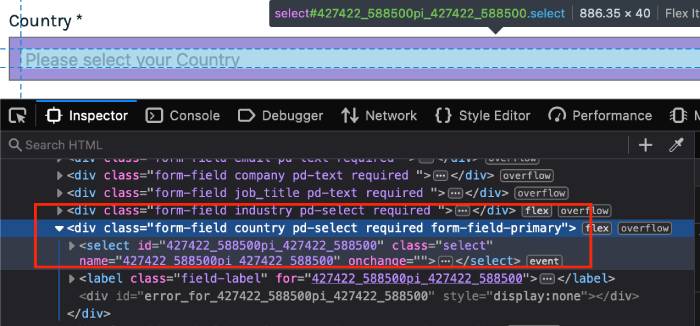
Change that country to your form field name. You can see it by inspecting it. In the browser, right-click near the form field >> then click inspect >> see what is the field name in the class
Following is one example:
form-field country pd-select required form-field-primary
With that, we can say the class is country so we use .country

How to set a default value for a custom dropdown in a Pardot form?
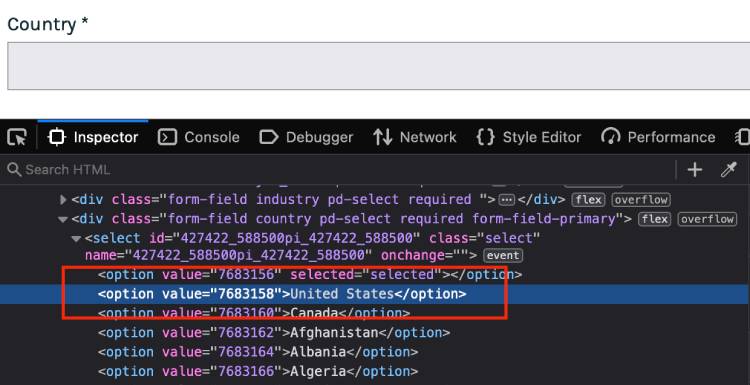
You wanted a default value to be selected, for example, the USA country needs to be selected by default.
When we inspect we find that the value of the option is 7683158

Now adding the following JavaScript in the below form will select the USA by default.
<script>
window.addEventListener("load", function (event) {
var countries = document.querySelector(".country select");
for (var i = 0; i < countries.options.length; i++) {
if (countries.options[i].value == ‘7683158’) {
countries.options[i].selected = true;
}
}
});
</script>
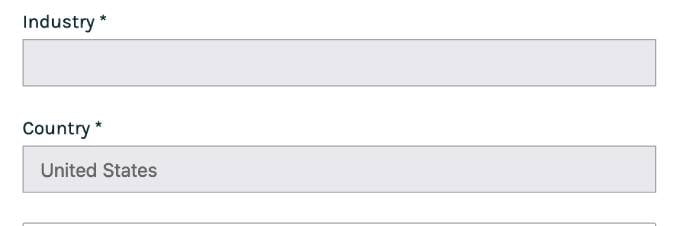
Here is the final result:

Read more: Pardot, Mailchimp, and website integrating Marketing system
Let’s make the select label a placeholder
CSS that makes the label lower can be like below:
<style>
#pardot-form .pd-select .field-label {
position: relative;
top: 35px;
padding-bottom: 5px;
padding-left: 10px;
}
</style>
Now select the field that looks like below:

Now, with the following JavaScript, the select form label is pulled up when the option value is changed.
<script>
window.addEventListener("load", function () {
var inp = document.querySelector(".country select");
inp.onchange = function (e) {
if (this.value != '439913') {
document.querySelector(".country.pd-select > label").style.cssText =
"top:-1.5em;font-size: 12px;position: relative; min-height: 55px";
document.querySelector(".country.pd-select > select").style.cssText =
"padding-left: 15px !important;";
} else {
document.querySelector(".country.pd-select > label").style.cssText = "";
}
};
});
</script>
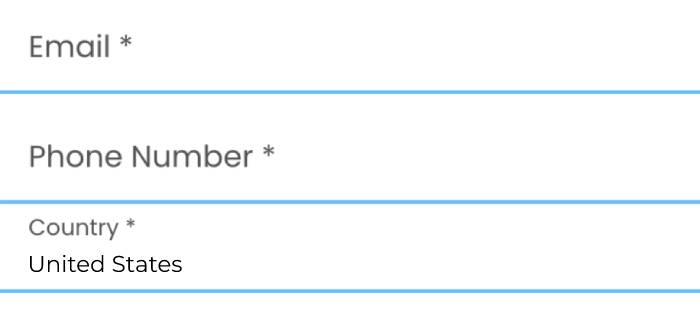
Here is the result

Read more: How to integrate Pardot on the website easily?
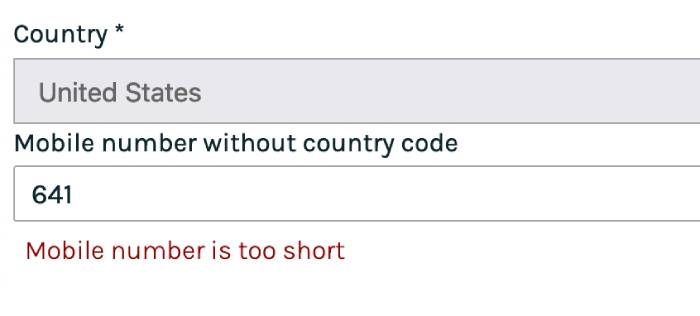
How to add custom form field validation in Pardot form?
Let’s say you need to validate a phone form field and allow more than 7 digits, then something like the below JavaScript can do the trick.
<script>
window.addEventListener("load", function () {
var inp = document.querySelector(".phone input");
var element = document.querySelector(".phone div");
inp.onkeyup = function (e) {
if (inp.value.length < 7) {
element.innerHTML = "<p class='error'>Phone number is too short</p>";
element.style.display = "block";
}
};
});
</script>

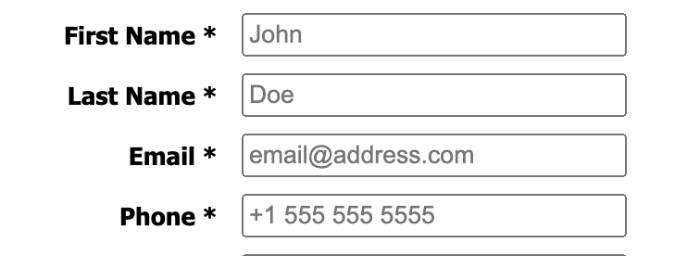
How to add the placeholder form field in Pardot form?

As Pardot doesn’t have a placeholder by default, so you can add the placeholder from JavaScript code like below, let’s say your field’s class name is first_name then the code is:
var firstname = document.querySelector('.first_name input');
if(firstname){
firstname.placeholder = 'John';
}In this way, we helped multiple clients to make form layouts, landing page layouts, and email layouts and made them as per their brand guidelines. Please let us know if you have similar kinds of projects, you can email us at webocreation.com@gmail.com. Hope you liked this tutorial, please subscribe to our YouTube Channel and read more about Salesforce, Pardot, Marketo, and Hubspot. You can also find us on Twitter and Facebook.







Thanks for your article, helped me a lot.
I changed the code slightly to just select the first option of a dropdown:
…
var country = document.querySelector(“.country select”);
if (country ) {
country .selectedIndex = 1;
}
…
How to make sure that when using validation. if a worng input is made the form does not gets submitted?