Final: Question 4
Enhancing the Blog to support viewers liking certain comments
In this problem, you will be enhancing the blog project to support users liking certain comments and the like counts showing up in the permalink page. Start by downloading Final4.zip and posts.json from the Download Handout link and loading up the blog dataset posts.json. The user interface has already been implemented for you. It’s not fancy. The /post URL shows the like counts next to each comment and displays a Like button that you can click on. Like button POSTS to the /like URL on the blog, makes the necessary changes to the database state (you are implementing this), and then redirect the browser back to the permalink page.
This full round trip and redisplay of the entire web page is not how you would implement liking in a modern web app, but it makes it easier for us to reason about, so we will go with it.
Your job is to search the code for the string “TODO: Final exam question – Increment the number of likes” and make any necessary changes. You can choose whatever schema you want, but you should note that the entry_template makes some assumptions about how the like value will be encoded and if you go with a different convention than it assumes, you will need to make some adjustments.
The validation script does not look at the database. It looks at the blog.
The validation script, final4-validate.js, will fetch your blog, go to the first post’s permalink page and attempt to increment the vote count. You run it as follows:
node final4-validate.js
Remember that the blog needs to be running as well as Mongo. The validation script takes some options if you want to run outside of the localhost.
After you have gotten it working, enter the validation string below.Solution: VQ3jedFjG5VmElLTYKqS How do I achieve the result?
- Open blog.js file and find following lines: // TODO: Final exam question – Increment the number of likes callback(Error(“incrementLikes NYI”), null);
- Replace above lines with following lines var selector = {}; selector[‘comments.’ + comment_ordinal + ‘.num_likes’] = 1; posts.update({‘permalink’: permalink}, {‘$inc’: selector}, function(err, numModified) { if (err) return callback(err, null); callback(err, numModified); }); //callback(Error(“incrementLikes NYI”), null);
- Now check it by running blog with “node app.js” and go to blog’s detail and click like button
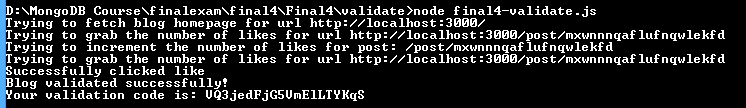
- Run validation by command line “node final4-validate.js” Trying to fetch blog homepage for url http://localhost:3000/ Trying to grab the number of likes for url http://localhost:3000/post/mxwnnnqaflufnqwlekfd Trying to increment the number of likes for post: /post/mxwnnnqaflufnqwlekfd Trying to grab the number of likes for url http://localhost:3000/post/mxwnnnqaflufnqwlekfd Successfully clicked like Blog validated successfully! Your validation code is: VQ3jedFjG5VmElLTYKqS
- Validation code that I found is VQ3jedFjG5VmElLTYKqS
Answer may vary for you so please verify for yourself.
Thanks







Correct answer after following the steps