This is an introduction of Lando and how to set up locally and set up the Pantheon environment in the local environment so that we can have the same environment as Pantheon and development, testing and deployment are so easy. Pantheon supports both WordPress and Drupal.
Install Lando
Mac
- Ensure homebrew is installed and up-to-date.
- Add the Lando cask: brew cask install lando
Windows:
- Download the .exe file and install it from
https://github.com/lando/lando/release
Now create a folder let’s say “pantheonlando” then go inside that folder and run lando init
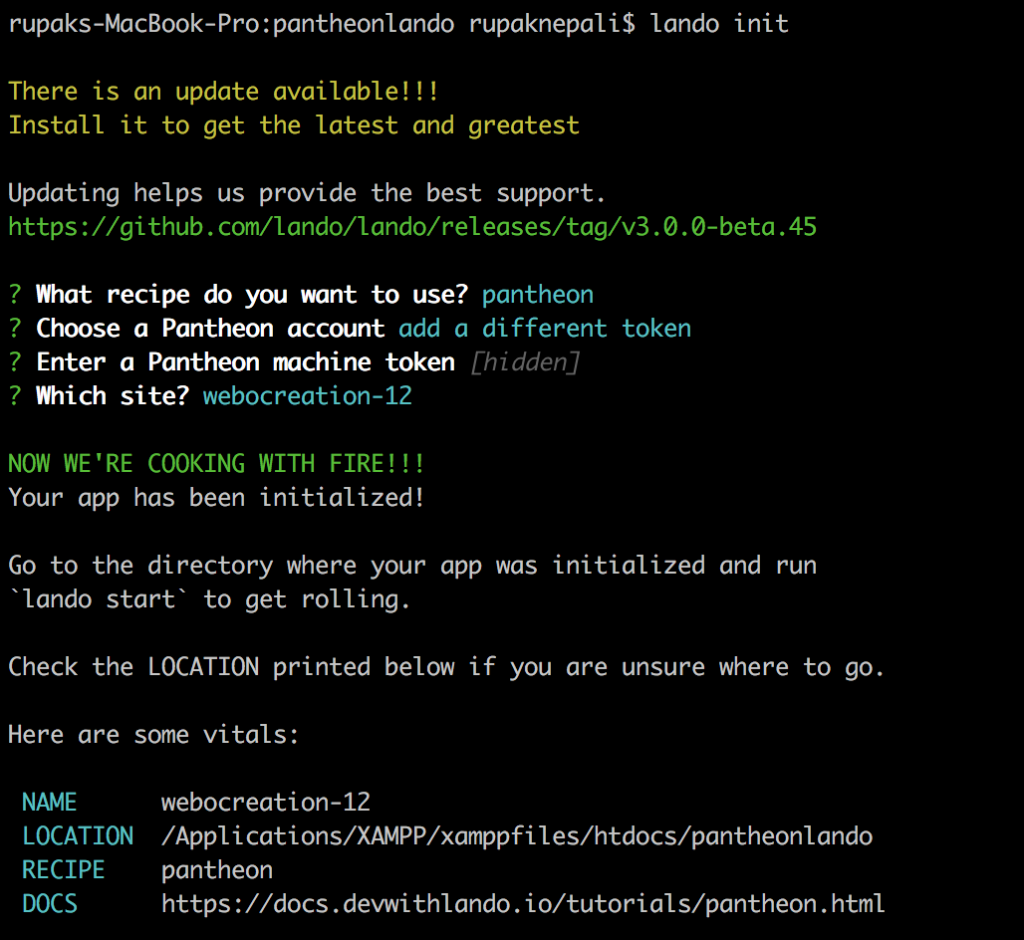
lando init
After that it will ask the following questions:
- What recipe do you want to use? pantheon
Choose pantheon. - Choose a Pantheon account: add a different token
Choose: add a different token - Enter a Pantheon machine token [hidden]
Enter the token, if you don’t have one, create at Pantheon and enter that token here. - Which site? webocreation-12
It will list out all the sites in your pantheon account, choose one
With this, Lando is initialized.
Import Pantheon Database, code, and files
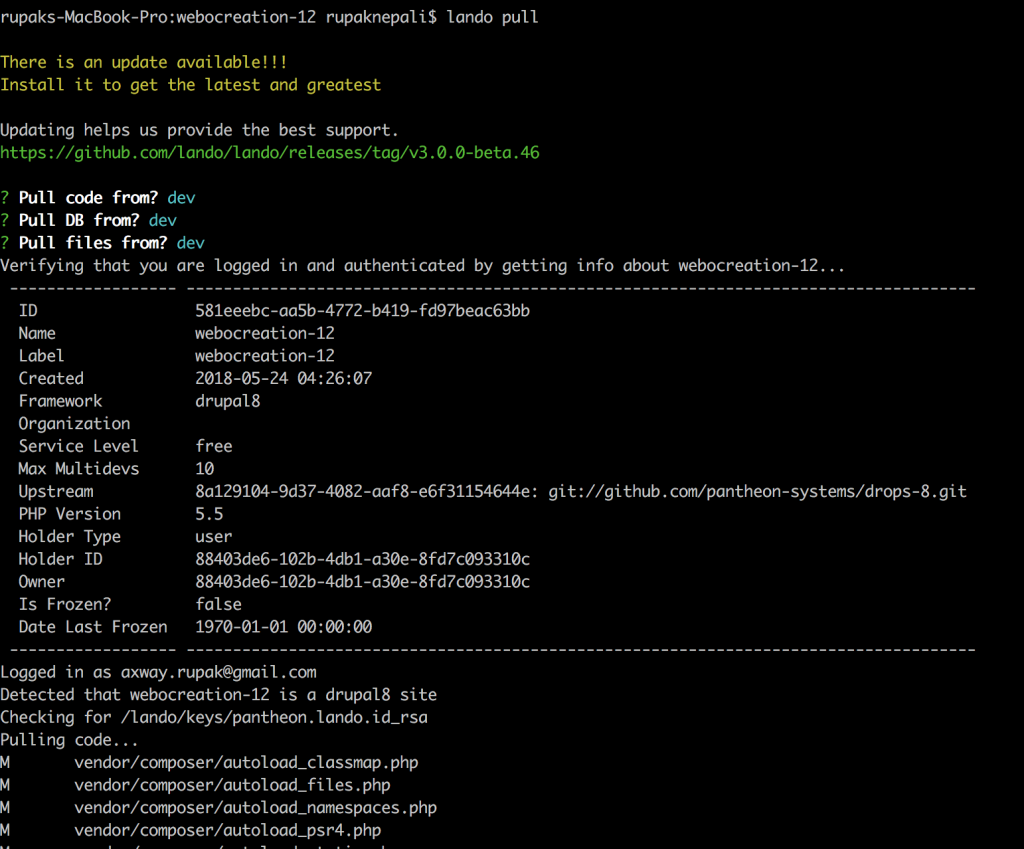
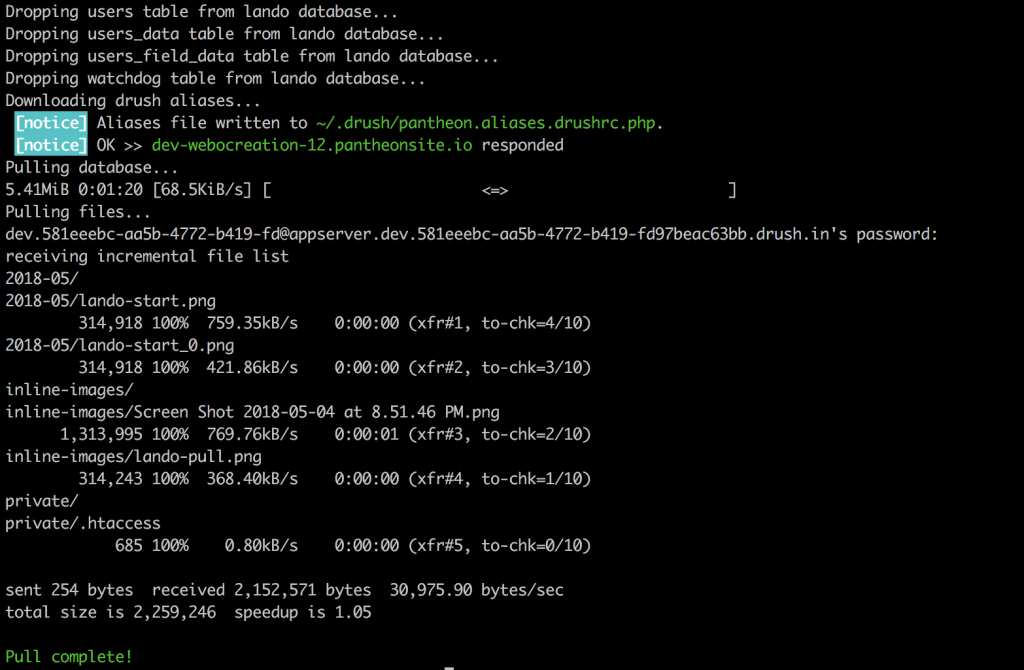
lando pull
It drops all the database and pulls the recent one and all the files uploaded.
Start your site:
In the terminal run:
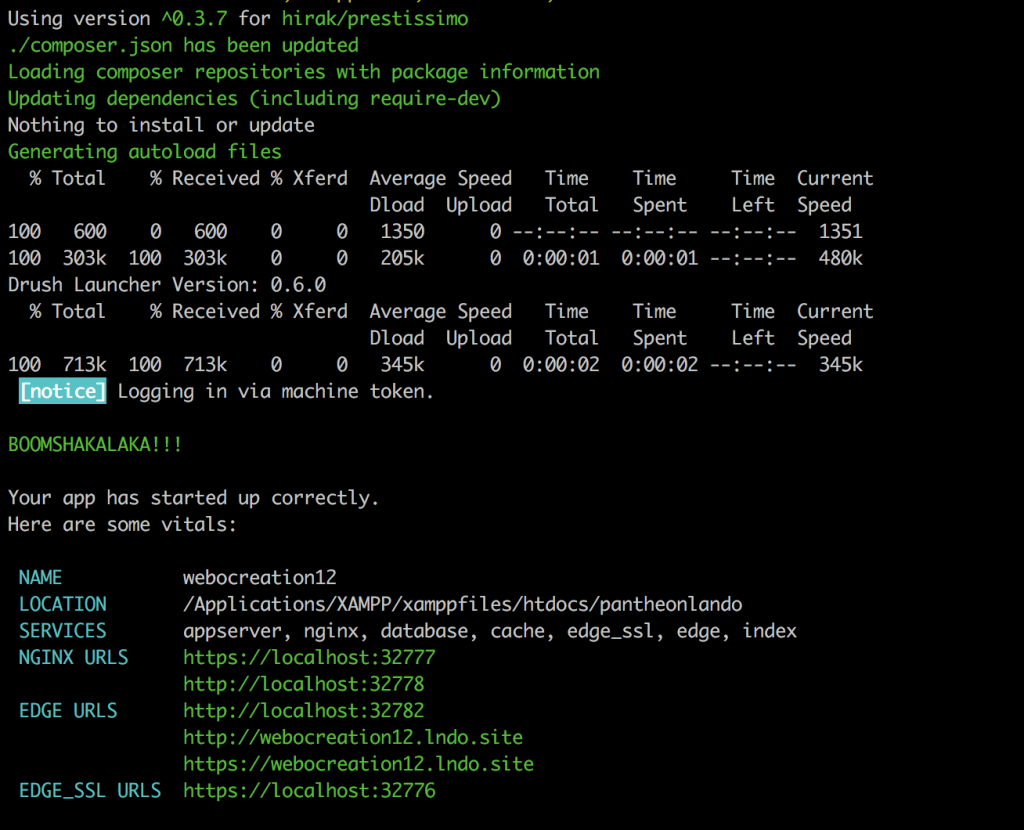
lando start
BOOMSHAKALAKA!!! Your site is ready.
Now go to NGINX URLs, here as in the example it is http://localhost:32778 but yours can be different.
With these steps, developers can quickly specify and painlessly spin up the services and tools needed to develop their projects of the pantheon and test it locally.
If you got 500 Internal Server Error, you may have forgotten to run composer install or perform lando pull or check the files and folder permission.
Let us know if you find any issues so that we can try to find the solution for you.
Enjoy Lando, for more details visit https://docs.devwithlando.io/tutorials/pantheon.html.












Thank you for the simple instructions!
I did get a 500 error, but had already run composer install and lando pull. In my case, I ran ‘lando drush cr’ from within my project folder and found I was missing a dependency that was not listed on my composer.json, but needed to run the site. This might help someone else!