We publishing another free Opencart eCommerce module “Advance Featured Module with product slider”. Some of the features of this free module are:
- Show custom title
- Aditional image flip flop
- Hover over show add to cart, wishlist, and compare button
- Sliding products
- Can manage to slide of products from the admin
- Show as many advances featured module as many you like
- Absolutely free
- None of the core files are changed
- Responsive
Check demo: Click Advance Featured Module with product slider
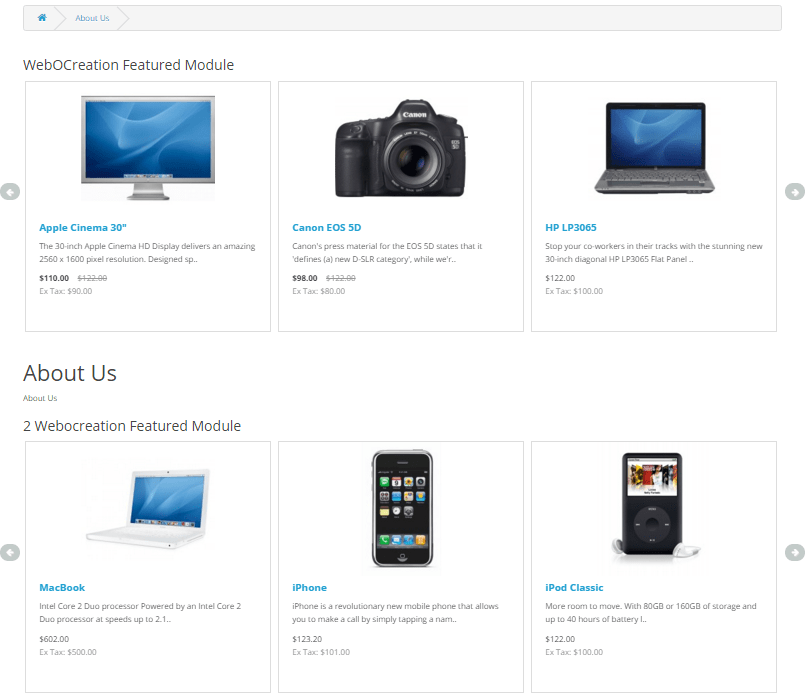
You can see the following output after installing the module in information layout, which is only for demo purpose, you can install in any page and in any layout:
Advance Featured Module with product slider
Download the module for OpenCart 2.2 from below:
Installation:
- Unzip the downloaded folder.
- Upload the files and folders in the root folder to your server, put admin folder of zipping in admin folder of your server and catalog folder of zipping in catalog folder of your server
- Then activate the Advance Featured Module with product slider.
Activating the Advance Featured Module with product slider:
- After uploading files to servers, it’s time to install Advance Featured Module with product slider
- We are showing the Webocreation Featured Module with product slider in the content top and content-bottom of the information page but you can show it wherever you like as this is a normal module.
- Go to Admin section
- Then click on Extensions on the left menu
- After that Click Modules and go to Webocreation Featured Module with product slider in the modules list
- Then click the green button to install the module (see the image below)
- Then click blue edit button
- After that, you will see the form which has Module Name, Products, Limit, Width, Height, AutoPlay Speed, and status field, Fill it and select Enabled and then click Save button.
- Your module is active and is ready to use in the layout.
Setup layout for the Advance Featured Module at Information page:
- From the admin, section goes to Design >> Layouts.
- You will see a list of layouts, from which edit the Information layout.
- Then click Blue add a button to add rows at the module section which is shown in the image below:
- Second, you choose the Advance Featured Module in the module column and Column Bottom in the Position column and insert the sort order as required. Do the same to show another Webocreation Featured module at the content top also, refer to the above image.
- Then click save button
Your custom Advance Featured Module is showing in the two positions of the information page. Likewise, you can show in many other layouts and pages.
Let me know if you get any problem with performing the above tasks in the comment so that I can help.








I have installed the extension but I have a problem with it. The image flips down over the text as you hover over it. Maybe because the second image is not set? And if so, how do you set it? What else am I doing wrogn?
Checkout this CSS at catalog/view/theme/default/stylesheet/webocreationfeatured.css:
.product-thumb .product-image-hover img {left: 0;
opacity: 0;
position: absolute;
top: 0;
right: 0;
transform: translate3d(0px, 100%, 0px);
-o-transform: translate3d(0px, 100%, 0px);
-moz-transform: translate3d(0px, 100%, 0px);
-webkit-transform: translate3d(0px, 100%, 0px);
z-index: 0;
}
Change following as per your theme requirement:
transform: translate3d(0px, 100%, 0px);-o-transform: translate3d(0px, 100%, 0px);
-moz-transform: translate3d(0px, 100%, 0px);
-webkit-transform: translate3d(0px, 100%, 0px);
found out what’s wrong, this only happens in the browser Safari for Mac (6.1.6)
Do not Know What Happens , It appears the module in the administrative panel
Notice: Error: Could not load template C:/wamp/www/op3/admin/view/template/module/webocreationfeatured! in C:\wamp\www\op3\system\storage\modification\system\engine\loader.php on line 86
The error is saying webocreationfeatured.tpl is missing from that folder.
Go to admin\view\template\module and check whether webocreationfeatured.tpl is there or not.
Not working in mijoshop, but working great in opencart 2.2
Thanks
Not working in mijoshop, but working great in opencart 2.2
Thanks
Its working great. How do we change the products to have four per row instead of three? Thanks
Go to catalog\view\theme\default\template\module\webocreationfeatured.tpl and find following lines of code:
Change items: 3 to items: 4 and you are set, may need to manage some CSS
In next update I will change it to be manageable from admin setting.
Thanks
Thank you Rupak, this meets my requirement. The update would be a real help.
The product image is smaller than the other featured /bestseller or category product images on the home page. How do I increase the image size
I have installed the extension but I have a problem with it. I cant see the webocreation Featured Module my version is 2.1.0.2, and I follow the instruction, can you help me please and thank you for your time.
Hello,
I’ve installed your module to Ocstore 2.1.0.2.1 but it doesn’t appear in the list of extensions..
Could you please help ?
Thanks
Module is not visible in 2.1.0.2 Extensions -> Modules. Please advice.
I’ve put webocreationfeatured.php files to english and russian directories from appropriate en-gb directories and module appears in the list of installed modules an admin panel.
But I can’t launch module configuration.
Notice: Error: Could not load template /home/…/…/…/admin/view/template/module/webocreationfeatured! in /home/…/…/…/system/storage/modification/system/engine/loader.php on line 86
I’ve checked. File webocreationfeatured.tpl is here.
What’s wrong?
I have the same problem…
Any Advice??
Go to /admin/controller/module/webocreationfeatured.php and find
$this->response->setOutput($this->load->view(‘module/webocreationfeatured’, $data));
Add .tpl after webocreationfeatured. Must be:
$this->response->setOutput($this->load->view(‘module/webocreationfeatured.tpl’, $data));
The extension seems great but its not working with theme global lite , I have installed it all seems working but nothing appears on my page.. any suggestion?
Thanks in advance.
OC 2.2
Theme: theme global lite
I could fix it for showing up but completely different with the theme and showing all images of the product …any suggestion?
OC 2.2
Theme: theme global lite.
Thanks.
Go to /admin/controller/module/webocreationfeatured.php and find
$this->response->setOutput($this->load->view(‘module/webocreationfeatured’, $data));
Add .tpl after webocreationfeatured. Must be:
$this->response->setOutput($this->load->view(‘module/webocreationfeatured.tpl’, $data));
Thank you for providing free WebOCreation Featured Module.
Its original function is to show the product main picture, after the mouse move, it change to additional image 1.
I want additional image 1 show first, after mouse move, then show up additional image 2.