In this opencart tutorial, we are showing you, how to create an additional custom page in my OpenCart 3 website by coding. We are showing you by creating the categories listing custom page in Opencart 3.0.3.1.
“OpenCart theme and Module development” book says “OpenCart is an e-commerce shopping cart application built with its own in-house framework which uses MVCL (Model, view, controller, and language) pattern. Thus, each module in OpenCart also follows the MVCL pattern. The controller creates logic and gathers data from the model and it passes data to display in the view.” So to create a custom page, we will need a few files for it to work as a
Required files:
- A controller file
- A template file
Optional files:
- Model file
- Language file
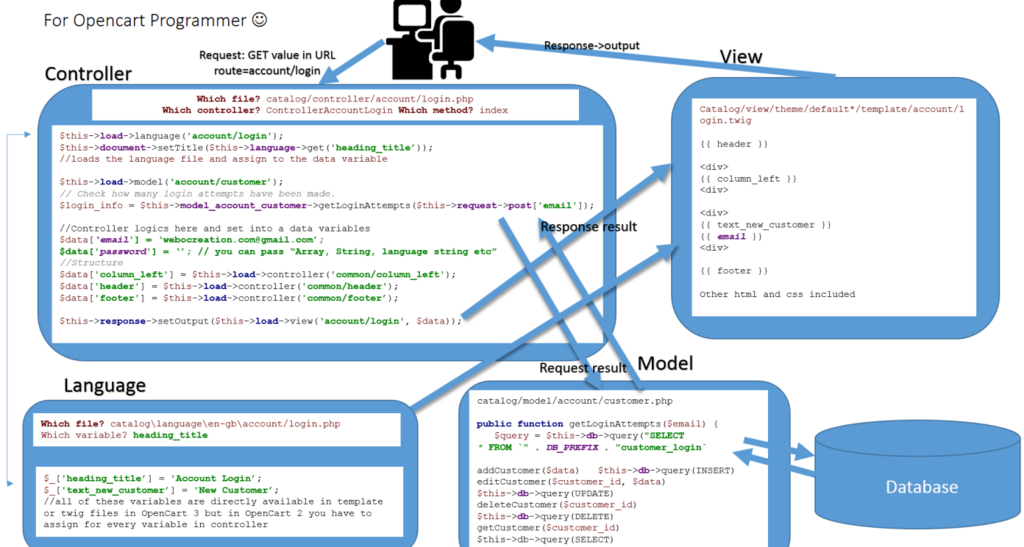
Before you start reading below first, understand about the request and response in OpenCart, just understand the image and watch the following video which will clarify MVCL flow of Opencart.:

After watching the above video, you know about MVCL so it will be easy to understand below.
Controller File
Let’s start by creating a controller file in the controller folder. For this tutorial, we create a file named ‘categorieslist.php’ in the /catalog/controller/catalog/ folder. Since we named the file categorieslist.php and put it at the catalog/ folder, the controller class name will be ControllerCatalogCategorieslist which inherits the Controller like below, if you are thinking of any other custom pages then you also need to do same.
<?php
class ControllerProductCategorieslist extends Controller
{
public function index()
{
echo "This is category listing page";
}
}
The user requests to the controller through URL, so the URL here become YOURSITE.com/index.php?route=product/categorieslist. I was working in my localhost with “opencart.loc” domain so it shows like below:

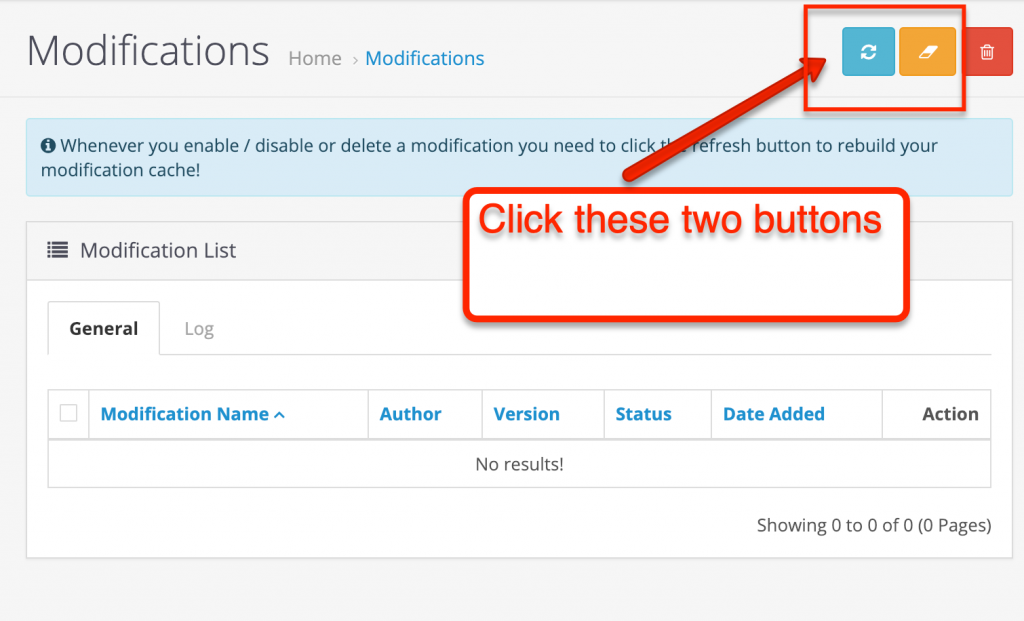
If you get an error like below don’t panic just got to Admin >> Extensions >> Modifications and click the Refresh button.
Fatal error: Uncaught Error: Class ‘Controllerproductcategorieslist’ not found in …/modification/system/engine/action.php:71 Stack trace: #0 ../catalog/controller/startup/router.php(25): Action->execute(Object(Registry)) #1 …/modification/system/engine/action.php(79): ControllerStartupRouter->index() #2 /system/engine/router.php(67): Action->execute(Object(Registry)) #3 /system/engine/router.php(56): Router->execute(Object(Action)) #4 /system/framework.php(165): Router->dispatch(Object(Action), Object(Action)) #5 system/startup.php(104): require_once(‘/Applications/X…’) #6 /index.php(19): start(‘catalog’) #7 {main} thrown in modification/system/engine/action.php on line 71

Auto Cache clearing instead of doing manually
https://webocreation.com/twig-cache-removing-while-developing-theme-or-module-developer-tips/
Activating twig debugging
Go to /system/library/template/twig.php •Find this line:
$this->twig = new \Twig_Environment($loader, $config);
Below that line adds following two lines:
//Adding Twig Debug Extension
$this->twig->addExtension(new \Twig_Extension_Debug()); These will help on easy debugging and no need to keep on clearing the cache again and again.
Now let’s add header, footer, column left, column right, content top and content-bottom like below and render the response output to categories list template.
<?php
class ControllerProductCategorieslist extends Controller
{
public function index()
{
$data['column_left'] = $this->load->controller('common/column_left');
$data['column_right'] = $this->load->controller('common/column_right');
$data['content_top'] = $this->load->controller('common/content_top');
$data['content_bottom'] = $this->load->controller('common/content_bottom');
$data['footer'] = $this->load->controller('common/footer');
$data['header'] = $this->load->controller('common/header');
$this->response->setOutput($this->load->view('product/categorieslist', $data));
}
}
As we write in our code $this->response->setOutput($this->load->view(‘product/categorieslist’, $data));, it means we are outputting code in categorieslist.twig file at catalog/theme/view/THEMENAME/template/product/categorieslist.twig. Let create the categorieslist.twig in that folder and put the following code:
{{ header }}
{{ column_left }}
{{ column_right }}
<div class="container">
<div class="col-sm-12">
This is categories list page
</div>
</div>
{{ content_top}}
{{ content_bottom }}
{{ footer }} Then go to the URL YOURSITE.com/index.php?route=product/categorieslist and you will see like below with header and footer as we have not added any modules for this pages so there will be no module in this page for now:

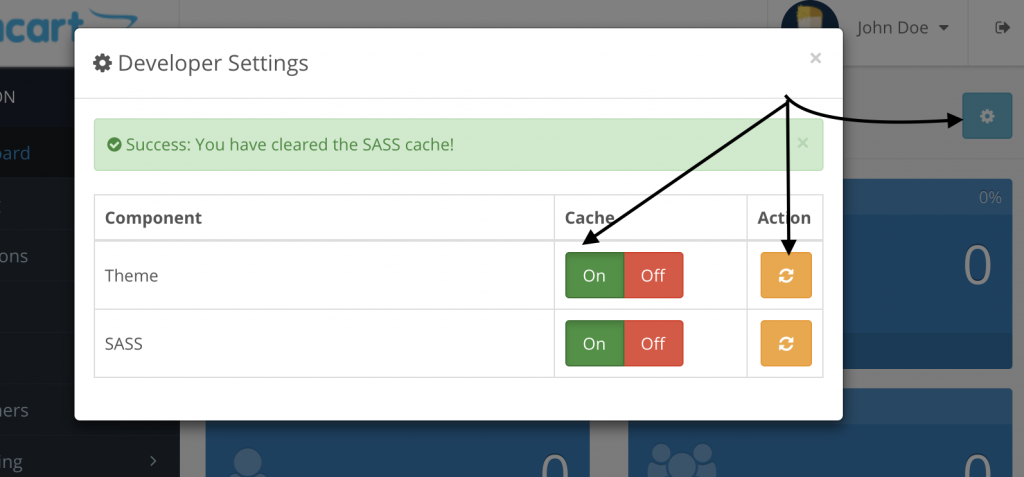
If you don’t see the page, it means you have not cleared the theme cache and SCSS cache, which you can do from the admin dashboard:

Template File
Nothing fancy here, but whatever data you passed from the controller in $data[‘YOURVARIABLE’], you have access to the YOURVARIABLE in template twig file and just output as {{ YOURVARIABLE }}. Like this way you build logic in the controller, get the desired results and assign it in $data array and send it to the template.
Language File
OpenCart supports multi-language. So let’s create a language file and transfer data from language file to template twig file. For that let’s create a file named categorieslist.php in catalog/language/en-gb/product/categorieslist.php and paste the code below:
<?php
// Text
$_['meta_title'] = 'All Categories';
$_['meta_description'] = 'All Categories';
$_['meta_keyword'] = 'All Categories';
$_['categories_text'] = 'This is categories list page';
Whatever you define here, it will be access to template twig file when you load in a file in the controller. Now let’s change the /catalog/controller/catalog/categorieslist.php like below:
<?php
class ControllerProductCategorieslist extends Controller
{
public function index()
{
$this->load->language('product/categorieslist');
$this->document->setTitle($this->language->get('meta_title'));
$this->document->setDescription($this->language->get('meta_description'));
$this->document->setKeywords($this->language->get('meta_keyword'));
$data['column_left'] = $this->load->controller('common/column_left');
$data['column_right'] = $this->load->controller('common/column_right');
$data['content_top'] = $this->load->controller('common/content_top');
$data['content_bottom'] = $this->load->controller('common/content_bottom');
$data['footer'] = $this->load->controller('common/footer');
$data['header'] = $this->load->controller('common/header');
$this->response->setOutput($this->load->view('product/categorieslist', $data));
}
}
This is how we load the language files in the controller:
$this->load->language('product/categorieslist');Then we can use the language file variable in controller and language file. In the controller, we use the language variable like:
$this->language->get('meta_title')In the template twig file that is rendered by the controller, we can use directly with {{LANGUAGEVARIABLE}}, so our catalog/theme/view/THEMENAME/template/product/categorieslist.twig can directly access to categories_text variable of the language file.
{{ header }}
{{ column_left }}
{{ column_right }}
<div class="container">
<div class="col-sm-12">
{{categories_text}}
</div>
</div>
{{ content_top}}
{{ content_bottom }}
{{ footer }} Please be careful you can directly access to language variable into the twig file in Opencart 3, in OpenCart you cannot directly access without assigning to $data variable in the controller.
You can download all files from this tutorial in the file below:
We have successfully made our custom page. W can now access the page we created from YOURSITE.com/index.php?route=product/categorieslist .
In our next post, we will show all logics implemented to pull the categories from the database and work with the model class, databases, whole twig files by which we will make a whole module to show categories on a page.
Please let us know if you have any questions, suggestions and follow us at twitter @rupaknpl and subscribe to our youtube channel Opencart tutorials where you can see OpenCart tutorials for beginners to advance programmers.







Hello.I am just the beginner in OpenCart. If you can help me.
I have an issue with modification of common.js file in admin side (admin/view/javascript/common.js).
I am using ocmod to add something in this common.js, after that it create in ‘storage’ folder (storage/modification/admin/view/javascript/common.js) a modified common.js file like i want.
But the problem is how to use this modified file common.js instead of original common.js (I thought it work automatically) and if i’ll uninstall my ocmod i want to come back to original common.js file.
Thank you.
Hi Sergiu,
You cannot modify JS and CSS files with OCMOD till now.
So the turn around is to create the new JS or new CSS file and add it through OCMOD wherever needed.
Thank you, nice explanation
I have a problem please help
I created a new page as in the previous explanation and it works
When I created a second page, the error appears at the top, and this method did not work
Admin >> Extensions >> Modifications and click the Refresh button.
I found the problem, thank you