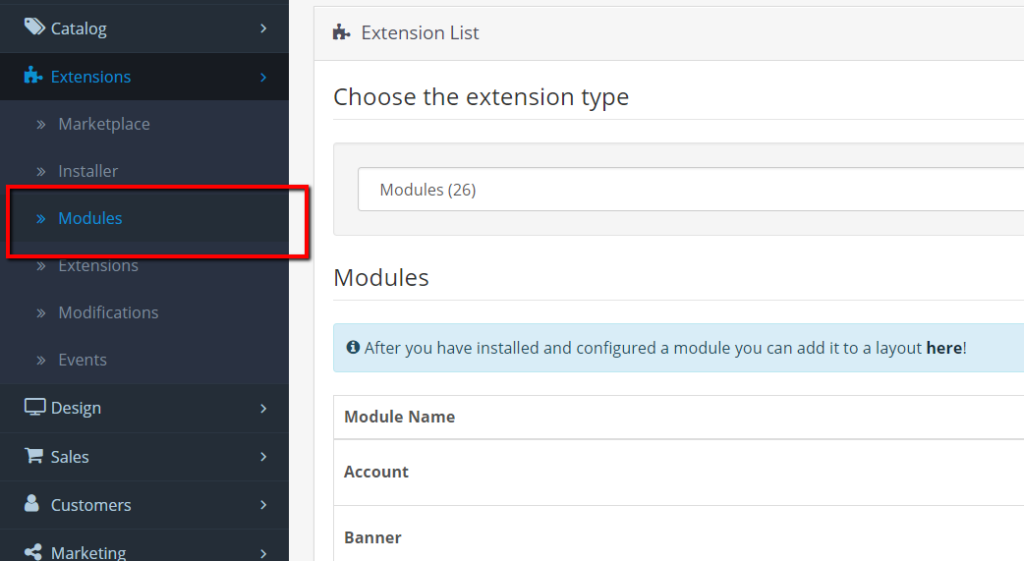
Show Module Link at Left Menu Admin OpenCart. Save your time while you develop or install or edit modules/extensions. For installation just upload the module and you are set.
Download for Opencart veriosn 4.0.1.1
Download for free OpenCart Version 3
For OpenCart version 2 please download from below:
The code for Opencart version 4 is below:
extension/showmoduleinleftmodule4011/admin/controller/module/menulink.php
<?php
namespace Opencart\Admin\Controller\Extension\showmoduleinleftmodule4011\Module;
class MenuLink extends \Opencart\System\Engine\Controller
{
public function index(): void
{
$this->load->language('extension/showmoduleinleftmodule4011/module/menulink');
$this->document->setTitle($this->language->get('heading_title'));
$data['breadcrumbs'] = [];
$data['breadcrumbs'][] = [
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'user_token=' . $this->session->data['user_token']),
];
$data['breadcrumbs'][] = [
'text' => $this->language->get('text_extension'),
'href' => $this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module'),
];
$data['breadcrumbs'][] = [
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('extension/showmoduleinleftmodule4011/module/menulink', 'user_token=' . $this->session->data['user_token']),
];
$data['save'] = $this->url->link('extension/showmoduleinleftmodule4011/module/menulink|save', 'user_token=' . $this->session->data['user_token']);
$data['back'] = $this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module');
$data['module_showmoduleinleftmodule4011_status'] = $this->config->get('module_showmoduleinleftmodule4011_status');
$data['success'] = '';
if (!empty($this->session->data['module_showmoduleinleftmodule4011_success'])) {
$data['success'] = $this->session->data['module_showmoduleinleftmodule4011_success'];
unset($this->session->data['module_showmoduleinleftmodule4011_success']);
}
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('extension/showmoduleinleftmodule4011/module/menulink', $data));
}
public function save(): void
{
$this->load->language('extension/showmoduleinleftmodule4011/module/menulink');
$json = [];
if (!$this->user->hasPermission('modify', 'extension/showmoduleinleftmodule4011/module/menulink')) {
$json['error'] = $this->language->get('error_permission');
}
if (!$json) {
$this->load->model('setting/setting');
$this->model_setting_setting->editSetting('module_showmoduleinleftmodule4011', $this->request->post);
$json['redirect'] = str_replace('&', '&', $this->url->link('extension/showmoduleinleftmodule4011/module/menulink', 'user_token=' . $this->session->data['user_token']));
$this->session->data['module_showmoduleinleftmodule4011_success'] = $this->language->get('text_success');
}
$this->response->addHeader('Content-Type: application/json');
$this->response->setOutput(json_encode($json));
}
public function install(): void
{
// add events
$this->load->model('setting/event');
if (version_compare(VERSION, '4.0.1.0', '>=')) {
$data = [
'code' => 'module_showmoduleinleftmodule4011',
'description' => '',
'trigger' => 'admin/view/common/column_left/before',
'action' => 'extension/showmoduleinleftmodule4011/module/menulink|eventViewCommonColumnLeftBefore',
'status' => true,
'sort_order' => 0,
];
$this->model_setting_event->addEvent($data);
} else {
$this->model_setting_event->addEvent('module_showmoduleinleftmodule4011', '', 'admin/view/common/column_left/before', 'extension/showmoduleinleftmodule4011/module/menulink|eventViewCommonColumnLeftBefore');
}
}
public function uninstall(): void
{
// remove events
$this->load->model('setting/event');
$this->model_setting_event->deleteEventByCode('module_showmoduleinleftmodule4011');
}
public function eventViewCommonColumnLeftBefore(&$route, &$data, &$code)
{
if (!$this->config->get('module_showmoduleinleftmodule4011_status')) {
return null;
}
$this->load->language('extension/showmoduleinleftmodule4011/module/menulink');
$text_showmoduleinleftmodule4011 = $this->language->get('menu_showmoduleinleftmodule4011');
$data['menus'][] = [
'id' => 'menu-export-impport',
'icon' => 'fas fa-puzzle-piece',
'name' => $text_showmoduleinleftmodule4011,
'href' => $this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module'),
'children' => [],
];
return null;
}
}
extension/showmoduleinleftmodule4011/admin/language/en-gb/module/menulink.php
<?php $_['menu_showmoduleinleftmodule4011'] = 'Modules'; // Heading $_['heading_title'] = 'Show Extra links'; // Text $_['text_extension'] = 'Extensions'; $_['text_success'] = 'Success: You have modified the Show Extra links!'; $_['text_edit'] = 'Edit Show Extra links'; // Entry $_['entry_status'] = 'Status'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify the Show Extra links!';
extension/showmoduleinleftmodule4011/admin/view/template/module/menulink.twig
{{ header }}{{ column_left }}
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="float-end">
<button type="submit" form="form-theme" data-bs-toggle="tooltip" title="{{ button_save }}" class="btn btn-primary"><i class="fas fa-save"></i></button>
<a href="{{ back }}" data-bs-toggle="tooltip" title="{{ button_back }}" class="btn btn-light"><i class="fas fa-reply"></i></a></div>
<h1>{{ heading_title }}</h1>
<ol class="breadcrumb">
{% for breadcrumb in breadcrumbs %}
<li class="breadcrumb-item"><a href="{{ breadcrumb.href }}">{{ breadcrumb.text }}</a></li>
{% endfor %}
</ol>
</div>
</div>
<div class="container-fluid">
<div class="card">
<div class="card-header"><i class="fas fa-pencil-alt"></i> {{ text_edit }}</div>
<div class="card-body">
<form id="form-theme" action="{{ save }}" method="post" data-oc-toggle="ajax">
<div class="row mb-3">
<label for="input-status" class="col-sm-2 col-form-label">{{ entry_status }}</label>
<div class="col-sm-10">
<div class="form-check form-switch form-switch-lg">
<input type="checkbox" name="module_showmoduleinleftmodule4011_status" value="1" id="input-status" class="form-check-input"{% if module_showmoduleinleftmodule4011_status %} checked{% endif %}/>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
{{ footer }}
extension/showmoduleinleftmodule4011/install.json
{
"name": "Webocreation Show module link in left module 4011",
"version": "1.0",
"author": "Webocreation - Rupak Nepali",
"link": "https://webocreation.com"
}
The code for OpenCart version 3 is below:
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Show Module Link At Left Menu</name>
<version>3.0</version>
<author>Rupak Nepali</author>
<link>https://webocreation.com</link>
<code>webocreation_show_module_link_at_left_menu</code>
<description>Show module link at left menu</description>
<file path="admin/controller/common/column_left.php">
<operation>
<search><![CDATA[ if ($this->user->hasPermission('access', 'marketplace/extension')) { ]]></search>
<add position="after"><![CDATA[
$marketplace[] = array(
'name' => "Modules",
'href' => $this->url->link('marketplace/extension&type=module', 'user_token=' . $this->session->data['user_token'], true),
'children' => array()
);
]]></add>
</operation>
</file>
</modification>
The code for OpenCart version 2 is below:
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Show Module Link At Left Menu</name>
<version>2.0</version>
<author>Rupak Nepali</author>
<link>https://webocreation.com</link>
<code>webocreation_show_module_link_at_left_menu_2</code>
<description>Show module link at left menu</description>
<file path="admin/controller/common/column_left.php">
<operation>
<search><![CDATA[ if ($this->user->hasPermission('access', 'extension/extension')) { ]]></search>
<add position="after"><![CDATA[
$extension[] = array(
'name' => "Modules",
'href' => $this->url->link('extension/extension&type=module', 'token=' . $this->session->data['token'], true),
'children' => array()
);
]]></add>
</operation>
</file>
</modification>
In this way, you can show the module link in the left menu of admin in Opencart. Let us know if you need any support or find any issues. Please subscribe to our YouTube Channel for Opencart video tutorials and get many other Opencart free modules. You can also find us on Twitter and Facebook.








how to add menu under design menu in opencart Version 3.0.3.2
Hi @Signet
In the above XML find the following line:
user->hasPermission(‘access’, ‘extension/extension’)) { ]]>
user->hasPermission(‘access’, ‘design/layout’)) { ]]>
and replace with following
With that change, it will show menu link inside the Design
Hi Rupak,
This code is so good, But I need some help
I would like to add something similar to my specific module
example in the modules have App backend ext
so would like to add that app dashboard left side menu
Home>Modules> Knowband Mobile App Creator v1.9
and the link is
/admin/index.php?route=extension/module/webservice&user_token=
can you please help me out 🙂
Can you please post the same for opencart 4 version also?
@Sony The new module is added for Opencart 4 version as well, please let us know if you have any suggestions
Thank you for this free Opencart extension, this is very helpful for me. I really like and appreciated your work.
The new module is not working for Opencart 4 version.