Here I become full-stack 🙂 web page developer, starting from photoshop design to full functional one-page site design with the use of parallax, auto play mute youtube videos gallery, video backgrounds, testimonials carousel and many more.

For Front End I used:
- HTML / HTML5
- CSS / CSS3: BootStrap
- JavaScript: jQuery
- Compatibility quirks across browsers with Jquery
- Responsive design with the use of bootstrap
- AJAX
Back-end tech:
- Web servers: Apache
- Programming language: PHP
- Database: MySQL
Design:
Converting website design into front-end code
- Version control: Git by private repository BitBucket.org
Soon future update:
Haha, just my future plans,
- iOS
- Android
One Page
One page site design
Parallex
The used parallax effect to show contents and delay content to show only when content is visible. Data animation and flipping are done using attributes like data-animation=”flipInY” data-animation-delay=”0″ and many more
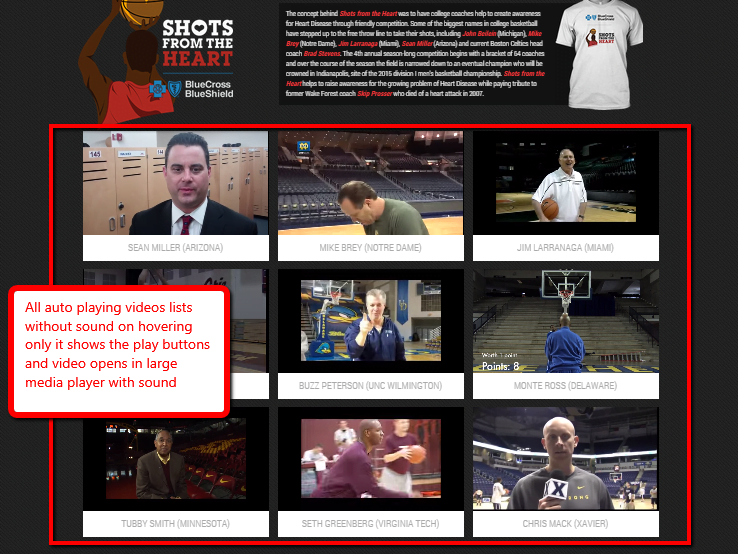
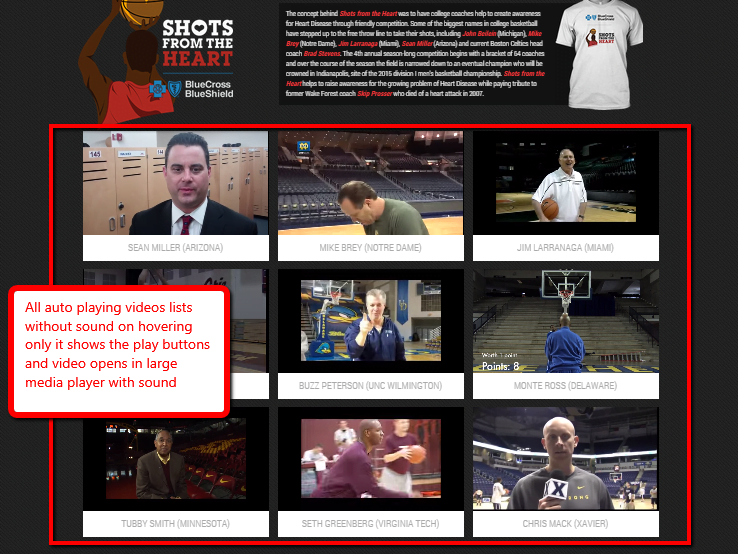
Auto play mute Youtube videos gallery
All auto playing videos lists without sound on hovering only it shows the play buttons and video opens in large media player with sound.

For Youtube gallery and youtube showing, I have used YTPlayer.js. Following are the options that I changed to meet my requirement.
name : "jquery.mb.YTPlayer",
version : "2.6.0",
author : "Matteo Bicocchi",
defaults : {
containment : "body",
ratio : "16/9",
showYTLogo : false,
videoURL : null,
startAt : 0,
autoPlay : true,
vol :100,
addRaster : false,
opacity : 1,
quality : "default", //or “smallâ€, “mediumâ€, “largeâ€, “hd720â€, “hd1080â€, “highresâ€
mute : false,
loop : true,
showControls : false,
showAnnotations : false,
printUrl : true,
stopMovieOnClick :false,
realfullscreen :true,
onReady : function (player) {},
onStateChange : function (player) {},
onPlaybackQualityChange: function (player) {},
onError : function (player) {}
},
controls : {
play : "P",
pause : "p",
mute : "M",
unmute: "A",
onlyYT: "O",
showSite: "R",
ytLogo: "Y"
}
Video background
Owl Carousel Testimonial Slider
For testimonial slider, I used owl carousel and played with the following options
$.fn.owlCarousel.options = {
items : 4,
itemsCustom : false,
itemsDesktop : [1169,4],
itemsDesktopSmall : [979,3],
itemsTablet : [768,2],
itemsTabletSmall : false,
itemsMobile : [479,1],
singleItem : false,
itemsScaleUp : false,
slideSpeed : 400,
paginationSpeed : 600,
rewindSpeed : 1000,
autoPlay : true,
stopOnHover : false,
navigation : true,
navigationText : ["",""],
rewindNav : true,
scrollPerPage : false,
pagination : false,
paginationNumbers : false,
responsive : true,
responsiveRefreshRate : 800,
responsiveBaseWidth : window,
baseClass : "owl-carousel",
theme : "owl-theme",
lazyLoad : false,
lazyFollow : true,
lazyEffect : "fade",
autoHeight : false,
jsonPath : false,
jsonSuccess : false,
dragBeforeAnimFinish : false,
mouseDrag : true,
touchDrag : true,
addClassActive : false,
transitionStyle : false,
beforeUpdate : false,
afterUpdate : false,
beforeInit : false,
afterInit : false,
beforeMove : false,
afterMove : false,
afterAction : false,
startDragging : false,
afterLazyLoad: false
};
Navigation Menu, Sticky to top
For the Sticky menu, I used Sticky Plugin v1.0.0 for jQuery by Author: Anthony Garand  http://labs.anthonygarand.com/sticky
Setup Cache with .htaccess
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
# 1 YEAR
<FilesMatch "\.(ico|pdf|flv)$">
Header set Cache-Control "max-age=29030400, public"
</FilesMatch>
# 2 DAYS
<FilesMatch "\.(xml|txt|css|js)$">
Header set Cache-Control "max-age=17280000000, proxy-revalidate"
</FilesMatch>
# 1 MIN
<FilesMatch "\.(html|htm|php)$">
Header set Cache-Control "max-age=60, private, proxy-revalidate"
</FilesMatch>
I am always ready to help and desperate to take projects.
Mail me at rupaknpl@gmail.com  if you have any queries.