We were trying to add the google map iframe HTML code in the CKeditor of Opencart but by default, the HTML encode output is disabled on Opencart 4+, so to enable we need to change the CKeditor configuration and make the CKeditor support the HTML and iframe code. The General HTML Support allows for adding markups like elements, attributes, classes, and styles to the source and prevents it from being filtered from the editor window and the output.
Enable the General HTML Support for CKeditor in Opencart 4
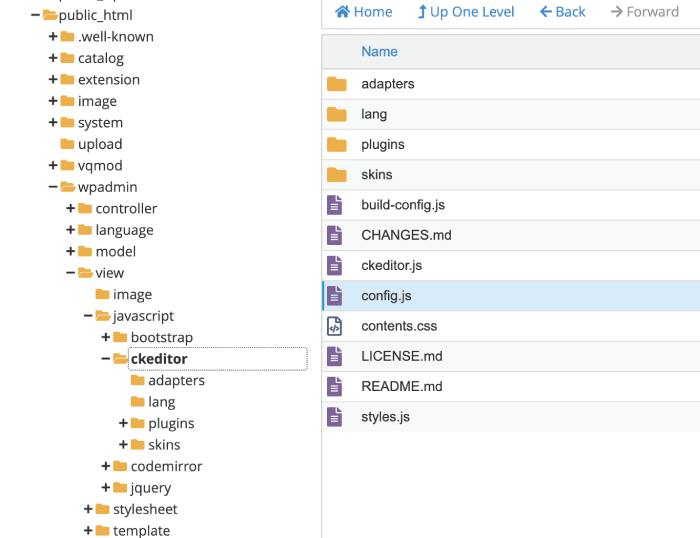
Go to admin >> view >> javascript >> ckeditor and open config.js

In the config.js file find config.htmlEncodeOutput = false, and change it to true.
config.htmlEncodeOutput = true;And also make sure there is
config.allowedContent = true;With this config change and clearing the website cache, now you can add the iframe and HTML code in the CKeditor.
If you still are not able to add the iframe or other HTML code then download the following code and unzip it and replace the ckeditor folder at admin >> view >> javascript >> ckeditor
Demo example of google map iframe
We added the iframe of google map in the HTML module and show it in the contact us page
In this way, you can configure the CKeditor to add the iframe, scripts and HTML markups like elements, attributes, classes, and styles. Please let us know if you have any other issues that you are facing then we can look at it, you can email us at webocreation.com@gmail.com. Hope you liked this tutorial, please subscribe to our YouTube Channel and read more about Opencart Documentation. You can also find us on Twitter and Facebook.






