With the launch of Opencart 4, there are changes in extensions or module management and code structure so we are creating Opencart 4 extension tutorial to create Opencart 4 modules or extensions and try to understand the flow and ways to develop Opencart 4 extensions. We will create a new module called “showallproducts” and others will be similar to it. Check Opencart 4 demo.
Files and folder structure of the Opencart module
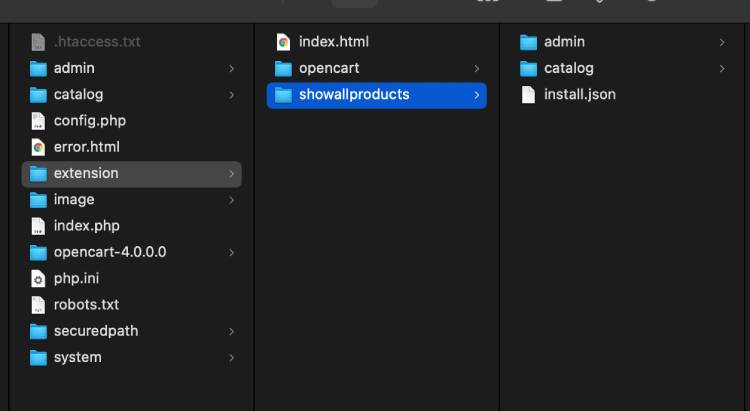
The modules are in the extension folder in Opencart 4, now it is available in the root folder. When you see in the extension folder, by default there is an opencart folder and index.html, in the opencart folder, you will see all default extensions provided by default.

- The file name should be between 1 letter and up to 128 letters.
- The filename should end with “.ocmod.zip”
- The uploaded file should not exceed the max file size: of 32 megabytes
- Opencart extension installer checks if the file already exists, if it exists then it will throw an error.
- It validates if the file can be opened and if there is an install.json that can be read. So, every extension should have install.json
How to create an install.json file in the Opencart extension?
Create a folder, in our example, it is “showallproducts” and inside it create a file name called install.json. It supports the following keys: name, version, author, and link.
As per our module, the following is an example:
{
"name": "Show all Products OC 4",
"version": "0.1",
"author": "Rupak Nepali",
"link": "https://webocreation.com"
}
Once install.json is inside the folder, you can zip it and name it that ends with .ocmod.zip, then uploads it from the Opencart extension installer.
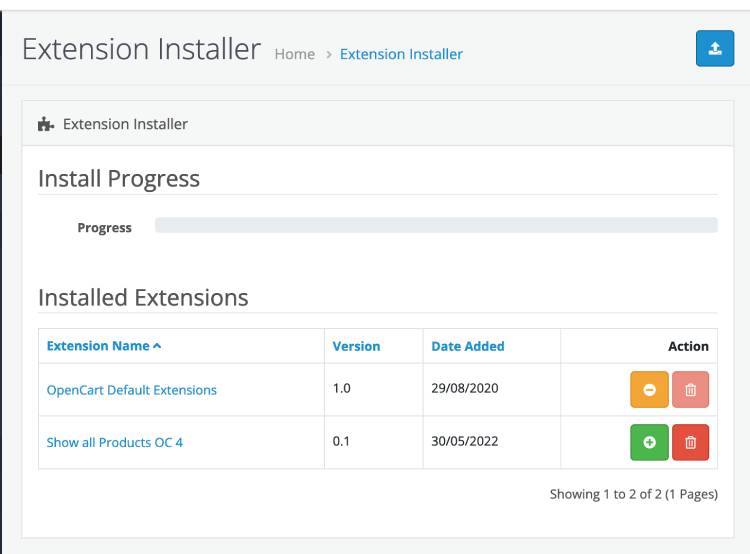
For our example we named it show_all_products.ocmod.zip and uploaded in Admin >> Extensions >> Installer and click the upload blue button and we get details like the below:

While uploading, if you don’t get anything then you need to go to the storage folder and inside it see the marketplace folder and remove the existing zip file.
With this, you are ready to start coding and adding files for your module. Now, in our next opencart tutorial we will create all the files needed for the showallproducts module and start adding code to install it and create an admin form and show the link in the header when activated.
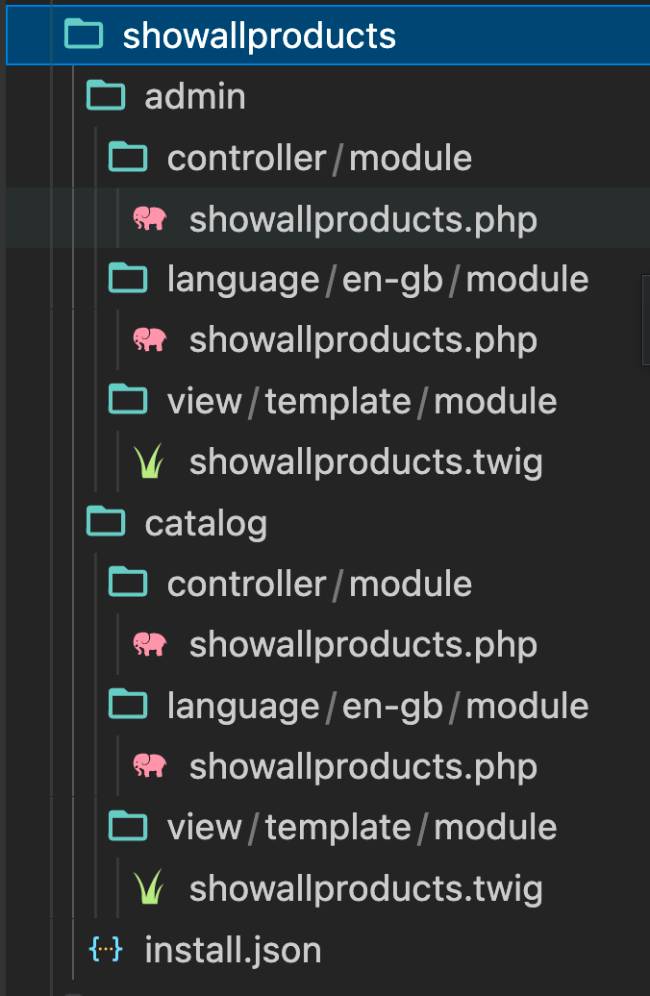
It will contain files and folders like the below:

Looks like we need to create a unique filename as well so for example as we are creating these files so our extension will be like webocreation_showallproducts.php and similar naming conventions.
In this Opencart 4 tutorial, we set up install.json for the opencart module and upload it, and we are ready to install it and create a way to add the functionalities. Please don’t forget to post your questions or comments so that we can add extra topics. You can follow us at our Twitter account @rupaknpl, and subscribe to our YouTube channel for an opencart tutorial. Click to see all Opencart 4 tutorials.







In opencart 3 you could have something like this
<![CDATA[
Is this still possible?
On Opencart 4, they are moving away from OCMOD totally and using events everywhere.
But I am seeing developers are using updated VQMOD
https://github.com/vqmod/vqmod/releases
You can achieve multiple things from events, if you still want to use OCMOD then you can use the VQMOD module and code similarly.
Unfortunate build 4.0.0.0 and it is not a beta 🙁 Waiting for the next release 4.0.x.x
We also feel like that but we keep on developing as it improves.
Hi can you let me know how to add js file in extension because it is not working
Please provide the next part of this tutorial.
Hey
Can you please provide tuts for adding menu and submenu in admin with install.json for open cart custom module
Hello Rupak,
I want to Overwrite Controller like
namespace Opencart\Catalog\Controller\Common;
class Header extends \Opencart\System\Engine\Controller {
To
namespace Opencart\Catalog\Controller\Extension\new_theme\Common;
class Header extends \Opencart\System\Engine\Controller {
How way we can do this?
Please help me
Thank you
Always getting 404 when I click on the Edit button in the Modules page
I have created an extension for fetching orders from opencart 4 and i want to call that extension via api calls but unable to do so,
can you please guide me in this