A method of UI design called “mobile-first design” puts the experience on small screens first.
It makes sense to build a variety of arrangements for your consumers since different devices require different layouts depending on their screen size and orientation. This post will demonstrate how to develop a product prototype for mobile devices first and then adapt it for tablet and desktop screens.
In UXPin, you can easily create your own responsive or adaptive variants. In UI UX design services, a sophisticated prototype tools, creates a mobile-first design and scales it up for tablet and desktop viewing. Create a free trial now and continue reading below.
What is the Mobile-First Approach?
Designing on the smallest screen first and working your way up is the mobile-first strategy. It is among the greatest methods for producing responsive or adaptive designs.
The mobile-first strategy is one of the tenets of progressive improvement. The idea is that since mobile design is the most difficult, it should be finished first. Designing for other devices will be simpler once the concerns around mobile design have been resolved. What it all comes down to is that the simplest designs will only include the most important elements, therefore you have already created the core of your UX.
The other strategy is gentle deterioration. This integrates all of the complexity from the beginning and eventually simplifies it for smaller devices. The issue with graceful degradation is that when you start with an all-inclusive design, the core and auxiliary components combine and become more difficult to tell apart. Since you’re “cutting down” the experience, the entire strategy runs the danger of considering mobile design as more of an afterthought.
Along with others, we highly advise adopting a mobile-first strategy for progressive development. In this post, we’ll go over several tips and tricks before concluding with a practical lesson in which we design a fictitious website using the mobile-first methodology.
Mobile-First = Content-First
Your website will perform better across all devices if it is user-friendly on mobile. The fact that a mobile-first strategy also puts content first is more significant. Mobile has the most restrictions, including those related to screen size and bandwidth, thus designing for it pushes you to prioritize content harshly.
The mobile-first strategy naturally produces designs that are more user- and content-focused. Users visit the site primarily for its content, which is its beating heart.
With that said, mobile users occasionally need different materials than desktop users. Context may be used to determine what your user would value more in a certain circumstance and place when determining device-specific content. Making user scenarios is the most effective technique to prepare in advance for this.
The ability of the small-screen breakpoints to better accommodate the information surrounding them is another benefit of the mobile-first strategy. Again, the poorest option is trying to fit an existing large design into a little framework. However, when using a mobile-first strategy, the breakpoints organically form around the content, eliminating the need for unpleasant modifications.
The Mobile-First Design Process
We’ll outline a procedure that benefits UXPin’s designers.
Wireframing is always advised as the first stage in order to arrange your layout as effectively as possible. We utilize the responsive breakpoint menu to speed up switching between different screen sizes, starting with the smallest, when wireframing or prototyping.
These settings lay out the ideal screen size for you, allowing you to wireframe while focusing solely on the information.
Our procedure follows these steps:
1. Content Inventory
This is a spreadsheet or other document that has all the components you wish to be present.
2. Visual Hierarchy
Determine how to present the most crucial components prominently by giving the content inventory’s components a priority.
3. Create the lowest breakpoints possible before scaling them up.
Utilize the mobile wireframe as a model for bigger breakpoints after constructing the mobile wireframe. When there is no more room on the screen, expand it.
4. Enlarge touch targets
Fingers require larger components to tap on since they are broader than pixel-accurate mouse cursors. Apple now that touch targets are 44 pixels square (learn more about mobile design for iOS and Android). Make sure there is adequate space around all the interactive components, give hyperlinks enough room, slightly increase buttons, and give links plenty of room.
5. Don’t count on hovers
Although it should almost go without saying, hover and mouseover effects are frequently used by designers in their interactive work. Avoid doing that if you’re thinking of becoming mobile-friendly.
6. Think “app”
Users of mobile devices are used to the movement and some degree of control in their experiences. Consider expanding widgets, AJAX calls, off-canvas navigation, and other items on the page that visitors may interact with without needing to refresh the page.
7. Avoid large graphics
Landscape photographs and intricate graphics don’t look good on a screen that is only a few inches wide. Images that can be read on portable screens should be targeted at mobile consumers.
8. Test it in a real device
There is nothing better than determining for oneself how usable (or not) a website is. Put your product on an actual phone or tablet instead of your desktop or laptop computer. Slide the pages. Is it simple to navigate the site? Is the loading speed fast enough? Are the images and text simple to read?
A Mobile-First Design Tutorial
Set your content priorities
In contrast to “desktop-first,” the “mobile-first approach” adds information to each increasingly bigger layout rather than removing it as we build smaller ones. Information is not to be eliminated when thinking mobile. Sorting data into primary, secondary, and tertiary content is what it signifies.
In this case, we already know that the home page has to include the name of the business and links to its products. It wouldn’t hurt to write a blog entry. But as we’ve already mentioned, not everything will fit into a smartphone view, so we prioritized what would help the site’s main objective—selling bikes—be achieved.
1. The newest model bike
2. The best-selling bike
3. “Find your perfect ride” CTA
4. Company name and hero image
5. Navigation
6. Search
7. The second-best-selling bike
8. Gift certificates
9. A testimonial
10. The latest blog post
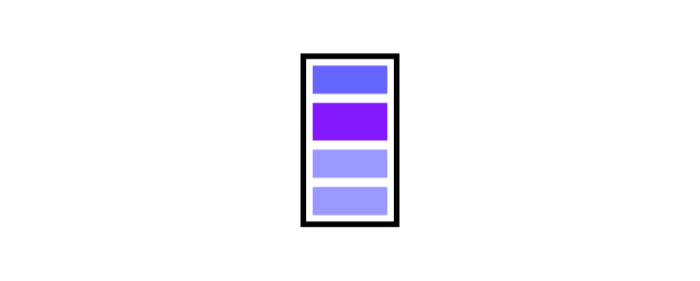
Smartphone View

What quantity do consumers need?
Thinking mobile-first compels us to consider what matters most. Can we leave other things, UI/UX design services company such as gift certificates, a less popular model, and the most recent news, for interior pages in this smartphone view where the best-selling bike and the newest model will directly drive to sales? The last call to action is very clear and simple to activate with a single finger press.
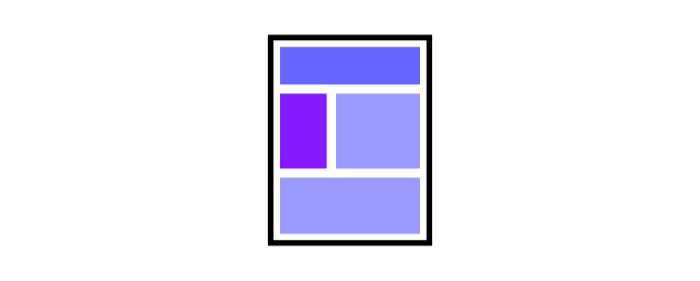
Tablet View

We are better equipped to provide ancillary information like extra items (like “The Capacitor”) since we build for a tablet-sized display. We may also include more information that stimulates purchases without actually generating them, such as testimonials, and enlarge the navigation bar at the top of the page.
This may often be even more challenging than choosing what to put in a smartphone UI because there are more alternatives accessible. The line separating secondary from tertiary parts is hazy, and the desire to incorporate everything is great.
Defy the desire. Use the list of the sorted content. Space remains an issue, much with cell phones
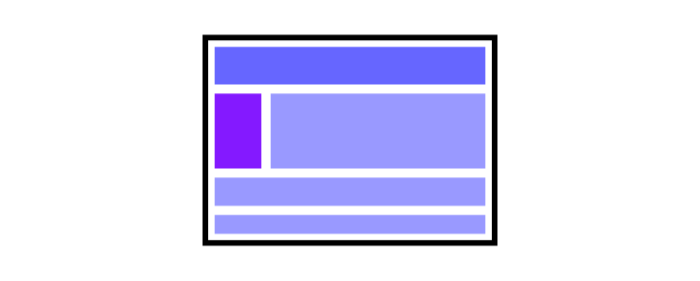
Desktop View.

Finally, the desktop view may accommodate any amount of data you deem significant. The home page may now accommodate whatever information you deem appropriate, whether or not it does so. Take note of a few of the additions we made:
Gift cards Testimonials from clients
Examining the newest Lightning Bolt bike in a blog post
Design device-appropriate layouts yourself
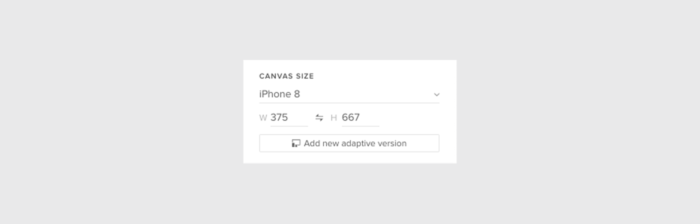
It’s quite simple to design several layouts for these views if you’re using UXPin.
- Open a UXPin prototype.
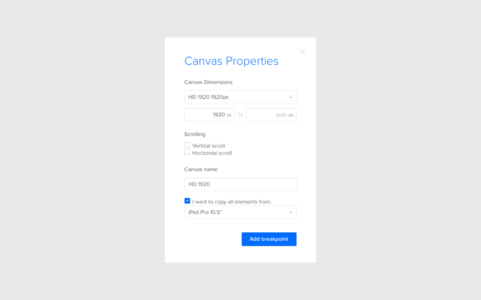
- Tap “Add new adaptive version” at the bottom right of the UXPin editor

- Select a predetermined size or insert your own measurements.

- You don’t have to recreate everything from scratch. Select a size to copy your design’s components.

The end of that. By pressing the various canvas sizes above it, you may toggle between breakpoints and change each one to fit your needs. You are welcome to experiment with mobile-first prototyping yourself. Sign up for a free trial of UXPin.






