A well-designed 404 Not Found page is crucial for improving user experience and retaining customers who land on unavailable pages. OpenCart allows you to customize this page to align with your branding and provide useful navigation options.
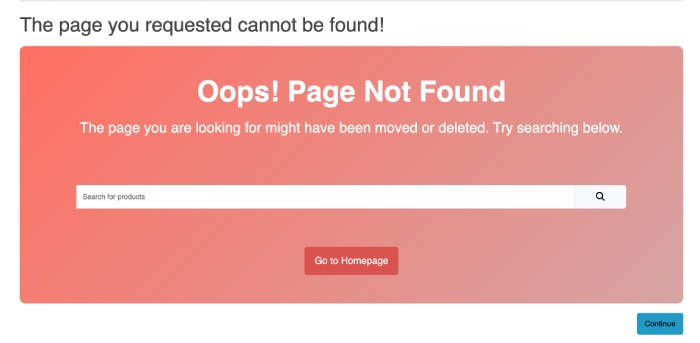
Mostly, the 404 page looks like below in Opencart:

Steps to Customize the 404 Page in OpenCart
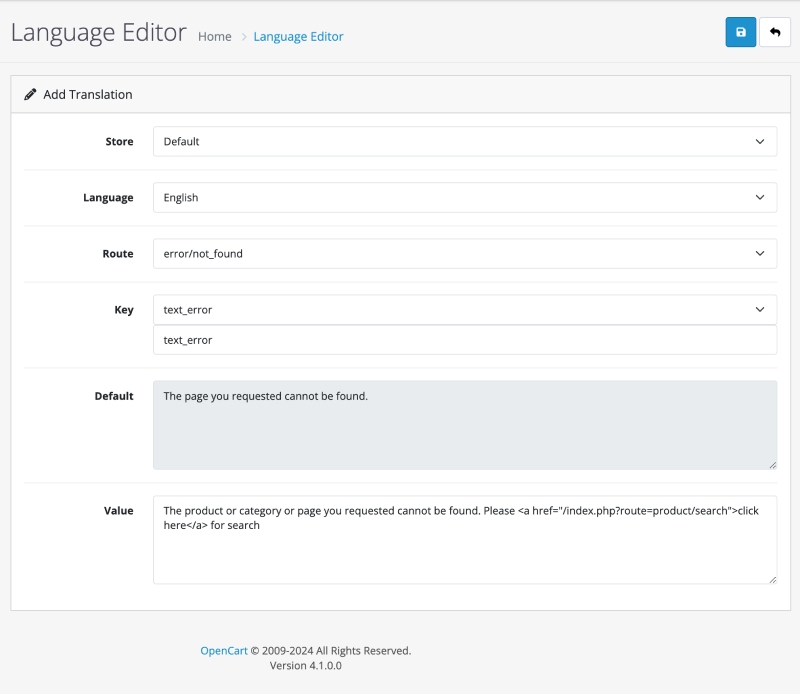
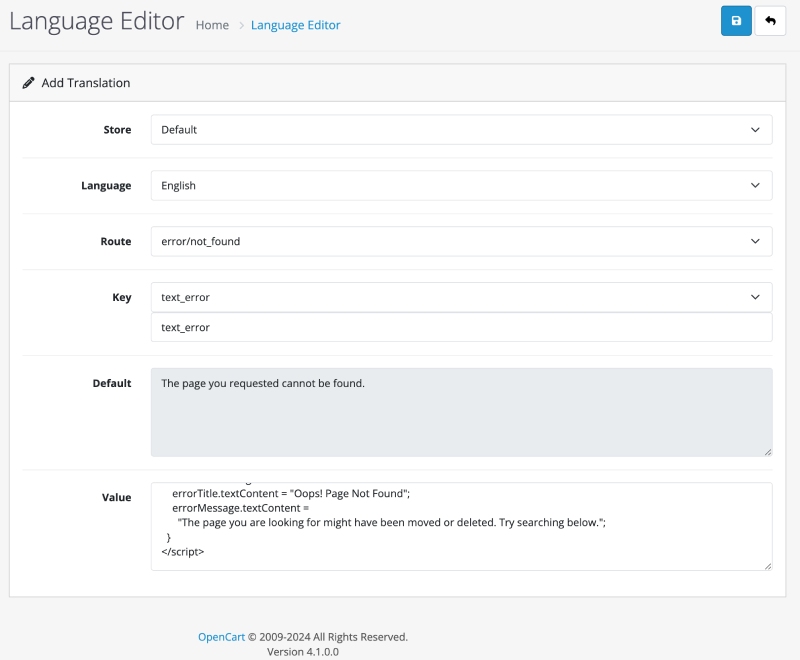
We used to need the custom module or extensions for these kinds of functionalities, but with the introduction of Language Editor in Opencart, it is easier. If you are looking to just edit the “The page you requested cannot be found!”, then you can easily do it by the language editor of Opencart. Go to the admin section >> Design >> Language Editor and click the Add button
Enter the following details:

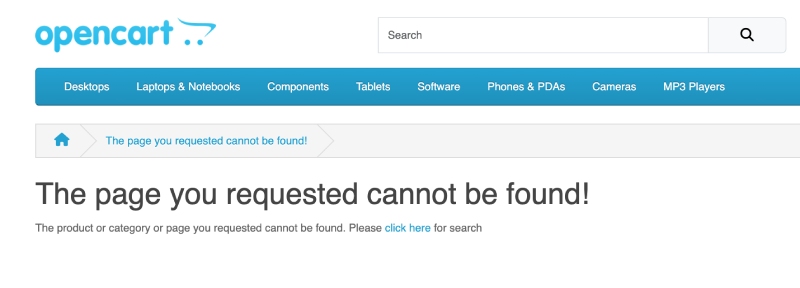
Now the 404 will look like below:

Read more: Language Editor in OpenCart
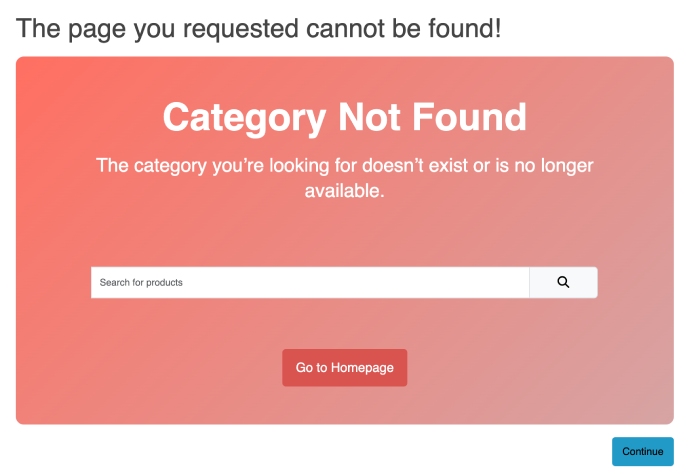
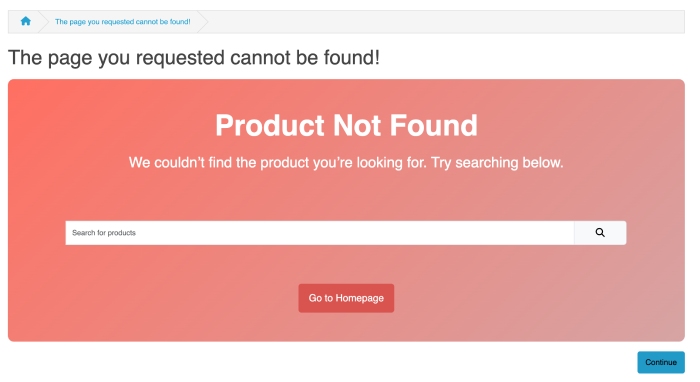
Example 404 page:
Here is one design and code example to show the different titles for Category not found, product not found, and other not found.
Design as per category, product, and other page:



Add the following code to the language editor:
<div class="error-container">
<!-- Dynamic Error Title -->
<h1 class="error-title" id="error-title">Oops! 404 Page Not Found</h1>
<!-- Dynamic Error Message -->
<p class="error-message" id="error-message">
The page you are looking for doesn’t exist or has been moved. Try searching for what you need.
</p>
<!-- Search Bar -->
<div class="p-5">
<form id="searchbottom" method="get" action="index.php" class="input-group mb-3">
<input type="hidden" name="language" value="en-gb">
<input type="hidden" name="route" value="product/search">
<input type="text" name="search" value="" placeholder="Search for products" class="form-control form-control-lg">
<button type="submit" class="btn btn-light btn-lg"><i class="fa-solid fa-magnifying-glass"></i></button>
</form>
</div>
<!-- Call to Action -->
<a href="/" class="btn btn-primary-home btn-lg">Go to Homepage</a>
</div>
<style>
.error-container {
border-radius: 10px;
padding: 3rem;
margin: auto;
text-align: center;
background: linear-gradient(135deg, #ff6f61, #d6a4a4);
color: #fff;
margin: 0;
}
.error-title {
font-size: 3rem;
font-weight: bold;
margin-bottom: 1rem;
color: #fff;
}
.error-message {
font-size: 1.5rem;
margin-bottom: 2rem;
line-height: 2rem;
}
.btn-primary-home {
background-color: #d9534f;
border-color: #d9534f;
color: #fff;
}
</style>
<script>
// Function to get the value of a specific query parameter from the URL
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
// Get the 'route' parameter from the URL
const routeParam = getQueryParam("route");
const errorTitle = document.getElementById("error-title");
const errorMessage = document.getElementById("error-message");
// Determine the error type based on the route parameter
if (routeParam === "product/product") {
errorTitle.textContent = "Product Not Found";
errorMessage.textContent =
"We couldn’t find the product you’re looking for. Try searching below.";
} else if (routeParam === "product/category") {
errorTitle.textContent = "Category Not Found";
errorMessage.textContent =
"The category you’re looking for doesn’t exist or is no longer available. Try searching for what you need.";
} else {
// Default to Page Not Found
errorTitle.textContent = "Oops! Page Not Found";
errorMessage.textContent =
"The page you are looking for might have been moved or deleted. Try searching below.";
}
</script>Here is one language editor:

The JavaScript in the code finds the route and shows an error message as per the product, category another page. If you need a similar design, then you need to select a different language in the Language editor and enter a different value as per language.
Add Google Analytics Tracking
To monitor the 404 errors on your site:
- Use Google Analytics to track 404 errors.
Set up a custom report for pages with the “404 Not Found” response. - Add a tracking script to the 404 page to log user behavior. Example:
<script>
// Google Analytics event tracking
gtag('event', '404_error', {
'page_path': window.location.pathname
});
</script>Best Practices for a 404 Page
- Provide Helpful Suggestions: Include links to your homepage, categories, or popular products.
- Apologize for the Inconvenience: Acknowledge the error with a friendly, empathetic text.
- Use Humor or Branding: Lighten the mood with creative messaging that reflects your brand’s personality.
- Include a Call-to-Action: Guide users back to the shopping experience with CTAs like “Continue Shopping” or “Search Our Store.”
Conclusion
Customizing the 404 Not Found page in OpenCart is an effective way to improve user experience and reduce bounce rates. By adding helpful navigation tools, engaging content, and personalized branding, you can turn an error page into an opportunity to retain potential customers and guide them back into your store.






