HubSpot supports tags for blog posts, there is no straight way to add categories for blogs in HubSpot, so to achieve that you need to create categories in the HubDB and assign the blog to those HubDB categories. Here are the steps:
Create the categories table in HubDB
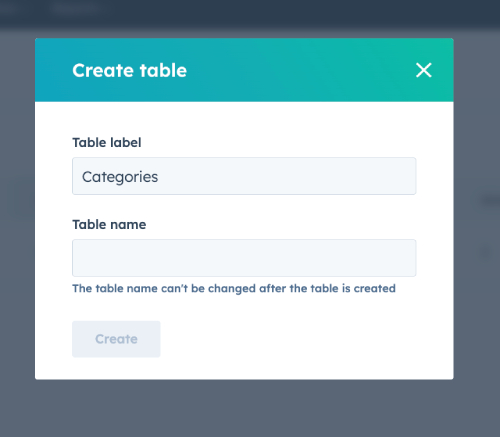
Go to Marketing >> Files and Templates >> HubDB >> Create Table and enter the “Table label”, here we entered Categories

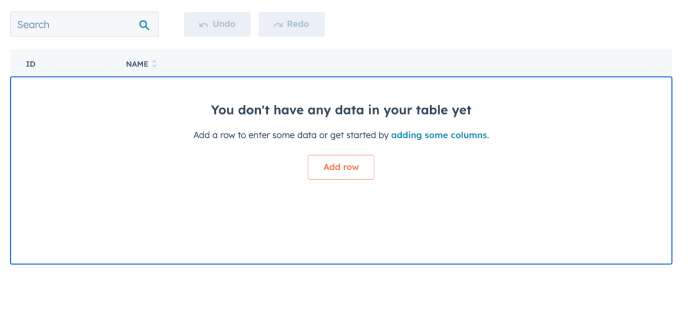
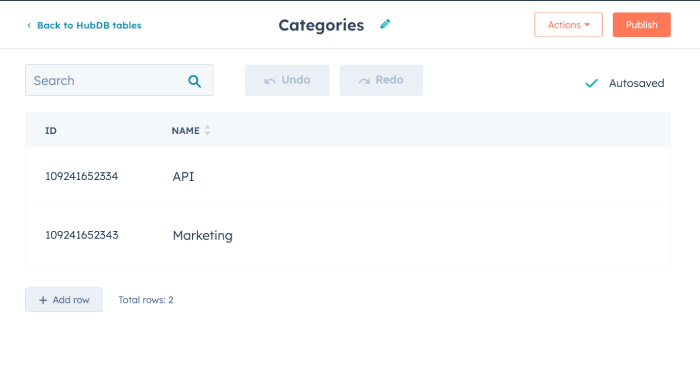
Once you create the table, you now add the row, which is the category name

Click the “Add row” and enter the category name in the name column. Add multiple categories as per need.

With these categories’ names in the HubDB, now let’s assign them to the HubSpot blog.
Assign categories to the HubSpot blog or article
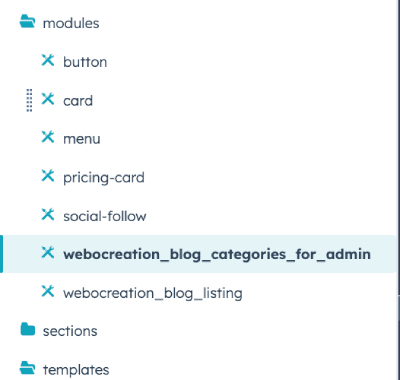
To assign categories to the HubSpot blog, we are taking an approach by creating the module. For that, we create a module inside ThEMENAME >> modules >> webocreation_blog_categories_for_admin

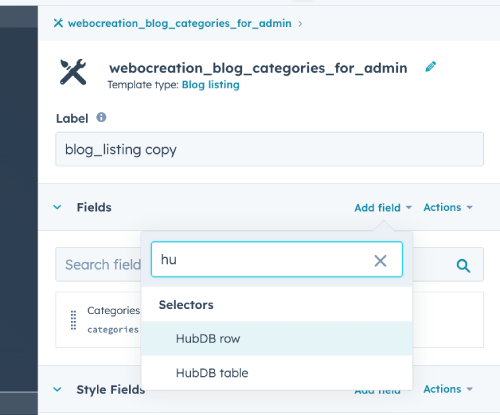
In the right column of the module, add the field and search for the HubDB row

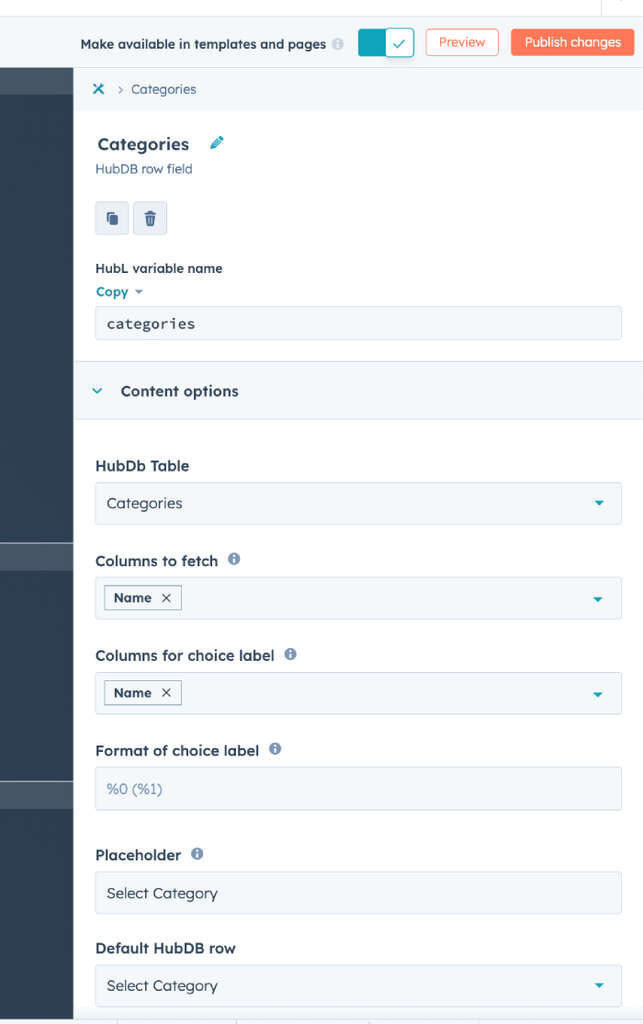
After that enter the name as categories, select the HubDB Table as Categories, Columns to Fetch as Name, Columns for the Choice label as Name, and enter the placeholder as “select a category”, the image is attached with settings:

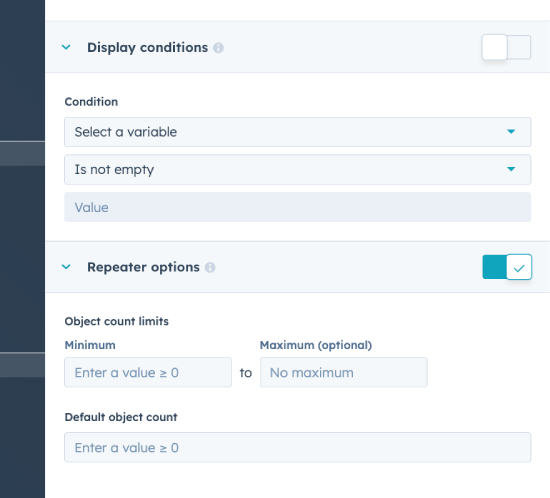
Likewise, enable the “Repeater Options”

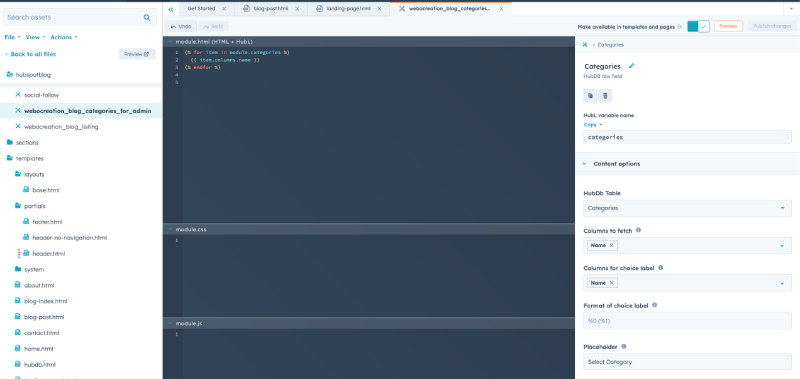
Now enter the following code in the module.html
{% for item in module.categories %}
{{ item.columns.name }}
{% endfor %}
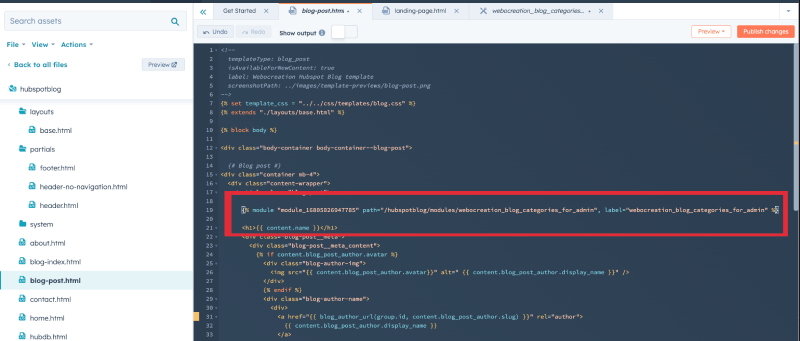
Now, add the module to the blog-post.html. Click the Publish changes on the blog post page. Our module code is like below, yours can be different. Just right-click the module and click “Copy snippet”
{% module "module_16805026947785" path="/hubspotblog/modules/webocreation_blog_categories_for_admin", label="webocreation_blog_categories_for_admin" %}

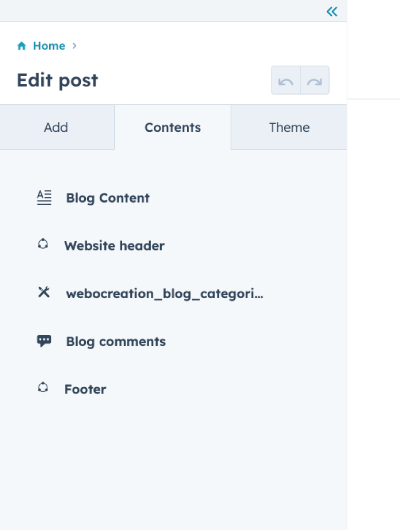
Now you are ready to assign the categories to the blog post. Create a new blog post and on the left side click the Content tab and you will see the module below:

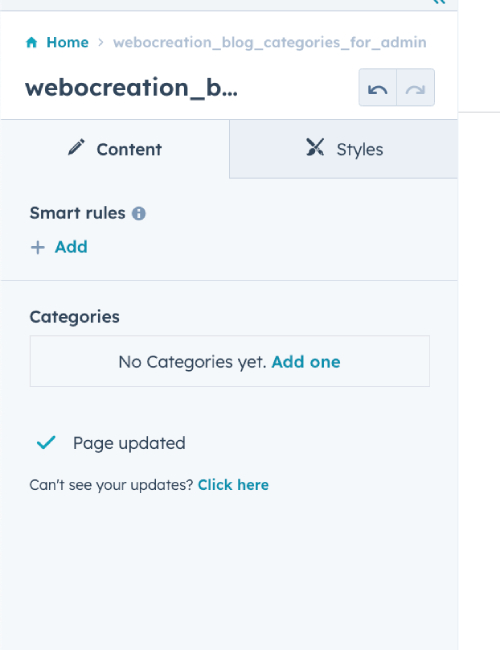
Click the module as ours is webocreation_blog_categories_for_admin, we clicked it and see the following input field

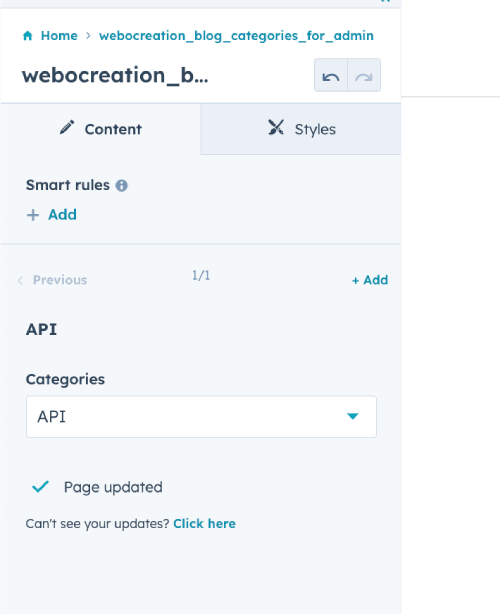
Click the “Add one” and select the category.

You can select multiple categories and it will be shown below:

In this way, you can assign the category for the HubSpot blog, in our next post we will show you how to list the blog posts as per the category and list all blog posts of that category and add SEO data for the categories. Our approach will be to pull posts with hubdb_table_rows and filter queries so we will dig more and see if there are other ways also, so till then please have a look at our other Salesforce, Marketo, Pardot, and Hubspot articles and you can also find us on Youtube, Twitter, and Facebook. Please let us know if you have any questions or concerns.
We are HubSpot-certified developers based in Phoenix Arizona USA, so if you have any projects about HubSpot please let us know or you can email us directly at webocreation.com@gmail.com







Hey, have you guys already created a blog post to show the listing pages with these categories here?