We were designing the Hubspot theme and working on the blog listing and blog post of Hubspot, by default there was no author image shown, so we had to make some code changes to show the author’s avatar.
In the template type blog_post, we add the following code to show the author’s image, name, and published date of the HubSpot blog. You can get the author image URL with {{ content.blog_post_author.avatar}}
<div class="blog-post__meta">
<div class="blog-post__meta_content">
{% if content.blog_post_author.avatar %}
<div class="blog-author-img">
<img src="{{ content.blog_post_author.avatar}}" alt=" {{ content.blog_post_author.display_name }}" />
</div>
{% endif %}
<div class="blog-author-name">
<div>
<a href="{{ blog_author_url(group.id, content.blog_post_author.slug) }}" rel="author">
{{ content.blog_post_author.display_name }}
</a>
<time datetime="{{ content.publish_date }}" class="blog-post__timestamp">
{{ content.publish_date_localized }}
</time>
</div>
</div>
</div>
</div>CSS added are below:
.blog-post__meta_content, .blog-post__meta{
display: flex;
flex: 1;
}
.blog-post__meta a{
color: #01afd7 !important;
text-decoration: none;
}
.blog-author-img img{
width: 70px;
border-radius: 50%;
margin-right: 10px;
}
.blog-author-name{
align-items: center;
display: flex;
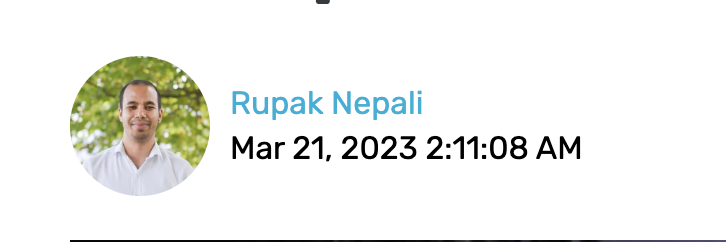
}With these additions we are able to show the author section below:

We are HubSpot-certified developers from Phoenix Arizona, USA, so if you guys need any help on HubSpot development, please contact us or email us directly at webocreation.com@gmail.com. Please let us know if you have any questions or suggestions, please subscribe to our YouTube Channel and you can see more in Salesforce, Marketo, Pardot, and Hubspot. You can also find us on Twitter and Facebook. Enjoy!






