This Opencart tip is to show images for the sub-categories in the Opencart version 2.3, but you can make changes as per the following instructions.
Opencart 2.3
Find the following code at catalog\controller\product\category.php
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url)
);
Replace the code with the below code:
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'image' => $this->model_tool_image->resize($result['image'], 100,100),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url)
);
Changed is ‘image’ => $this->model_tool_image->resize($result[‘image’], 100,100), if you have to increase the size then change 100 to other values.
Find the following code at catalog\view\theme\default\template\product\category.tpl
<?php if ($categories) { ?>
<h3><?php echo $text_refine; ?></h3>
<?php if (count($categories) <= 5) { ?>
<div class="row">
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<?php } else { ?>
<div class="row">
<?php foreach (array_chunk($categories, ceil(count($categories) / 4)) as $categories) { ?>
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
Replace with the below code
<?php if ($categories) { ?>
<h3><?php echo $text_refine; ?></h3>
<?php if (count($categories) <= 5) { ?>
<div class="row">
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li> <a href="<?php echo $category['href']; ?>">
<?php if($category['image']){ ?>
<img src="<?php echo $category['image']; ?>" ><br>
<?php } ?>
<?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<?php } else { ?>
<div class="row">
<?php foreach (array_chunk($categories, ceil(count($categories) / 4)) as $categories) { ?>
<div class="col-sm-3">
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>">
<?php if($category['image']){ ?>
<img src="<?php echo $category['image']; ?>" ><br>
<?php } ?>
<?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
Extra code added is below and there are two places to add the code:
<?php if($category['image']){ ?>
<img src="<?php echo $category['image']; ?>" ><br>
<?php } ?>
You are set for the default theme, but if you are using a custom theme then you have to manage as per your theme.
Opencart 3 and Opencart 4
Find the following code at catalog\controller\product\category.php
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url)
);
Replace the code with the below code:
$data['categories'][] = array(
'name' => $result['name'] . ($this->config->get('config_product_count') ? ' (' . $this->model_catalog_product->getTotalProducts($filter_data) . ')' : ''),
'image' => $this->model_tool_image->resize($result['image'], 100,100),
'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '_' . $result['category_id'] . $url)
);
Changed is ‘image’ => $this->model_tool_image->resize($result[‘image’], 100,100), if you have to increase the size then change 100 to other values.
Find the following code at catalog\view\theme\template\product\category.twig
{% if categories|length <= 5 %}
<div class="row">
<div class="col-sm-3">
<ul>
{% for category in categories %}
<li>
<a href="{{ category.href }}">{{ category.name }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
{% else %}
<div class="row row-cols-sm-2 row-cols-lg-4">
{% for category in categories|batch((categories|length / 4)|round(1, 'ceil')) %}
<div class="col">
<ul>
{% for child in category %}
<li><a href="{{ child.href }}">{{ child.name }}</a></li>
{% endfor %}
</ul>
</div>
{% endfor %}
</div>
<br/>
{% endif %}Replace with the following:
{% if categories|length <= 5 %}
<div class="row">
<div class="col-sm-3">
<ul>
{% for category in categories %}
<li>
{% if category.image %}
<div>
<img src="{{ category.image }}" alt="{{ category.name }}" title="{{ category.name }}" class="img-thumbnail"/>
</div>
{% endif %}
<a href="{{ category.href }}">{{ category.name }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
{% else %}
<div class="row row-cols-sm-2 row-cols-lg-4">
{% for category in categories|batch((categories|length / 4)|round(1, 'ceil')) %}
<div class="col">
<ul>
{% for child in category %}
<li>
{% if child.image %}
<div>
<img src="{{ child.image }}" alt="{{ child.name }}" title="{{ child.name }}" class="img-thumbnail"/>
</div>
{% endif %}
<a href="{{ child.href }}">{{ child.name }}</a>
</li>
{% endfor %}
</ul>
</div>
{% endfor %}
</div>
<br/>
{% endif %}The following are codes added in the above
{% if category.image %}
<div>
<img src="{{ category.image }}" alt="{{ category.name }}" title="{{ category.name }}" class="img-thumbnail"/>
</div>
{% endif %}And
{% if child.image %}
<div>
<img src="{{ child.image }}" alt="{{ child.name }}" title="{{ child.name }}" class="img-thumbnail"/>
</div>
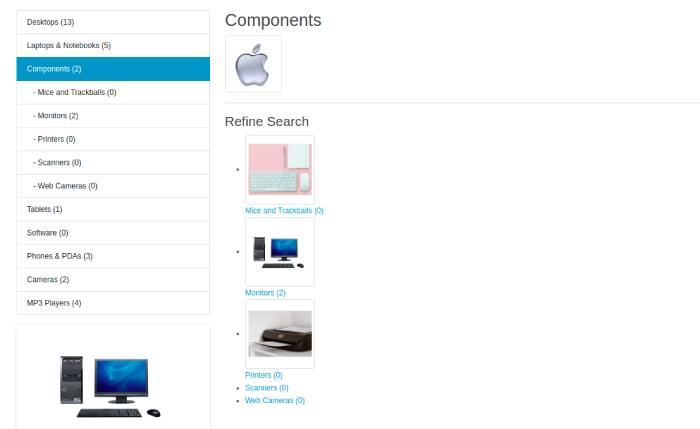
{% endif %}With the above changes now you can see images for the sub-categories, for example:

By changing like above code, you can show images for the sub-categories on the category page of Opencart







Thanx for the nice turorial .. works very well …. do you know how to show up the category images in one or two rows and not vertical?
Thanx for the nice turorial .. works very well …. do you know how to show up the category images in one or two rows and not vertical?