We are showing how to add Google Maps for opencart for free and show Google Maps on the contact us page and a module in the Opencart eCommerce website. This module works with VqMOD, if you like to manually insert the code read the post below which we will show how to do them.
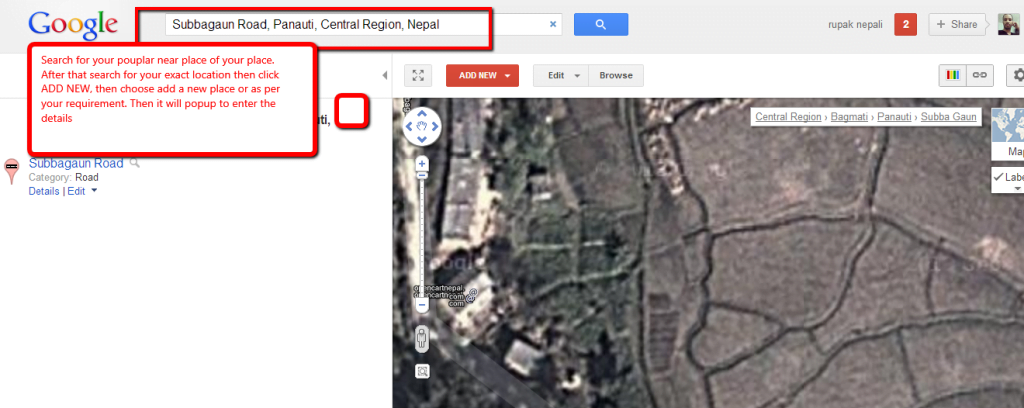
First, we like to show how to pin or add your shop locations on google maps. Go to http://www.google.com/mapmaker and search for the popular place near yours and zoom in to the map and see your exact location.
Now click on the ADD NEW button and insert click to add the place and locate the red pin to your exact location and then insert the description as per required and SAVE. You can insert the phone, website, category, working hours, payment types, and so on.
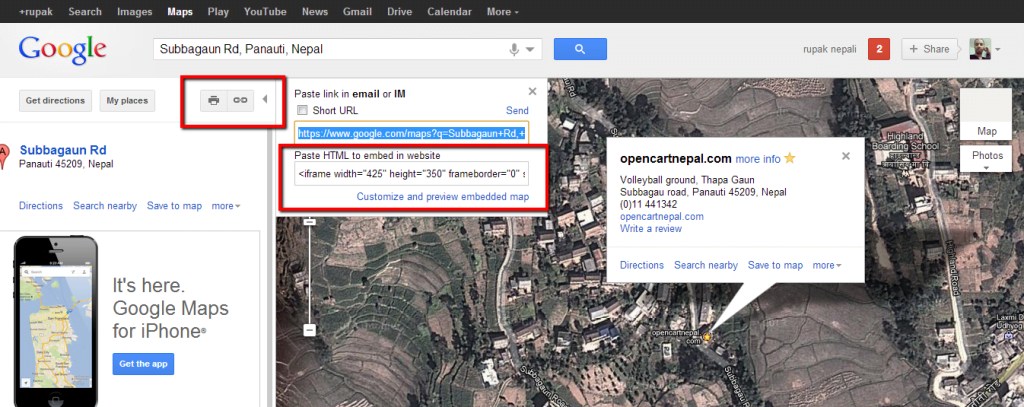
Now go to https://www.google.com/maps and search for your place and locate your place and pinned location. Google Maps will not instantly show your recently inserted location or shop. When you find your shop or location, then click on the red pin and it shows the details after that click on the link icon at the right (see the red box in the image below)
Now find the HTML code and paste it into our contact google map module.
Now time to download the module and upload it to the respective directory.
Download Google Map Module Demo of Google MapINSTALLATION OF FILES:
1 Unzip in the folder.
2 Upload the files inside the googlemap folder to your OpenCart root folder.
3 In admin, go to Extension>> Module >>Google Map and install the module and edit.
Now time to insert the iframe HTML code that we get from the Google Map from above. Please edit the iframe width to 100% and height as per your requirement.
For mine code looks like below
<iframe width=”100%” height=”350″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”https://www.google.com/maps/ms?msa=0&msid=215707624648835363542.0004d48fa8b68dbc004b0&ie=UTF8&ll=27.597546,85.521119&spn=0,0&t=h&iwloc=0004d48fa8bb305cc3dfb&output=embed”></iframe><br /><small>View <a href=”https://www.google.com/maps/ms?msa=0&msid=215707624648835363542.0004d48fa8b68dbc004b0&ie=UTF8&ll=27.597546,85.521119&spn=0,0&t=h&iwloc=0004d48fa8bb305cc3dfb&source=embed” style=”color:#0000FF;text-align:left”>opencartnepal.com</a> in a larger map</small>
Then add the module to where you like to show in the layout. One of the interesting things of this module is that it will show google map  in the contact us page just below the details of the contact.
Vqmod is needed to show the google map at the contact us page. If you don’t like to show it at the contact us page then you have to delete the googlemap.xml at the VqMOD and install the module pack. If you don’t have the v=VqMOD and like to show the google map at the contact us page then you can easily use the module set to show at the contact layout.
COPYRIGHT:
This module code is the intellectual property of mine as an Opensource code you are entitled to use it freely and modify it if you wish but please keep the credits intact.