In Opencart tips and tricks, we are showing how to add default or custom OpenCart modules in Journal 3 OpenCart theme.
- Go to Journal >> Layouts >> then edit where you want to show the OpenCart custom or default theme.
- Then hover over to the row that you want to show the image and click “Add Module” + button.

- This will add a content section, then click on it and a popup with lists of modules shows.

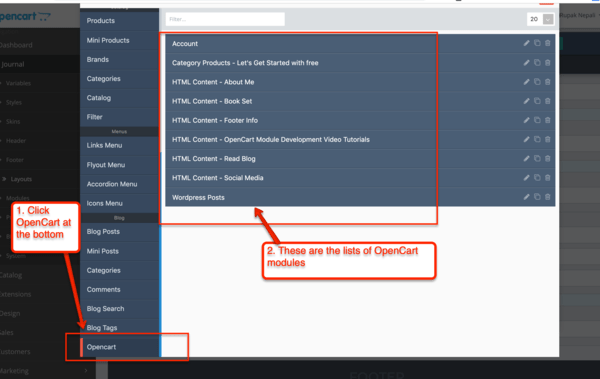
- Go to the bottom of the popup and click “Opencart”
- This gives lists of default Opencart modules
- Choose, edit them as per your requirement, and add them to that layout.
Read: Learn Journal theme customization coding tutorial
We hope that tips help someone. Let us know if you have any questions or suggestions, please subscribe to our YouTube Channel for Opencart video tutorials and find more Opencart tips and tricks. You can also join us on Twitter and Facebook.







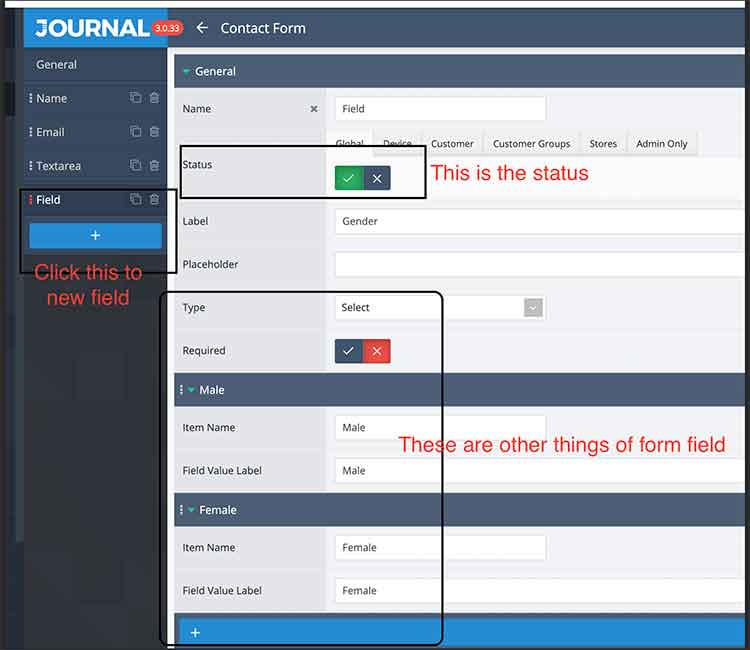
I used this Journal3’s theme and I want to custom attribute of fields in the Contact Form: Journal->Module->Contact Form->Add-> add field
ex: a field has some attributes such as Name, Label, Status, …so I can add the “Value” or “Disable” attribute to it?
can you help me, thanks
You are in right section, now just add the fields as per your need

I have a store http://mummyexpress.com/
its build with journal theme 2.1.6.8
I have install Instagram feed and i follow the steps, but there is no success because I’m not using default theme I’m using journal theme 2.1.6.8 soo how can I implement Instagram feed on journal theme.