We launched another Opencart 3 free module Out Of Stock label and out of stock button, or you can take it as sold out also, these will get active when this module is installed and activated and quantity is zero. You can customize or add CSS as per your need in this module.
Installation
- Download the module “Out Of stock“
- You will get an “outofstock.ocmod.zip” zip file
- Go to Opencart admin >> Extensions >> Installer
- Upload the outofstock.ocmod.zip zip file
- Then go to admin >> Extensions >> Modifications >> Clear the cache by clicking the refresh button at the top right.
- Now to admin >> Extensions >> Extensions >> Choose Modules >> Find Out of Stock >> Then click the install button
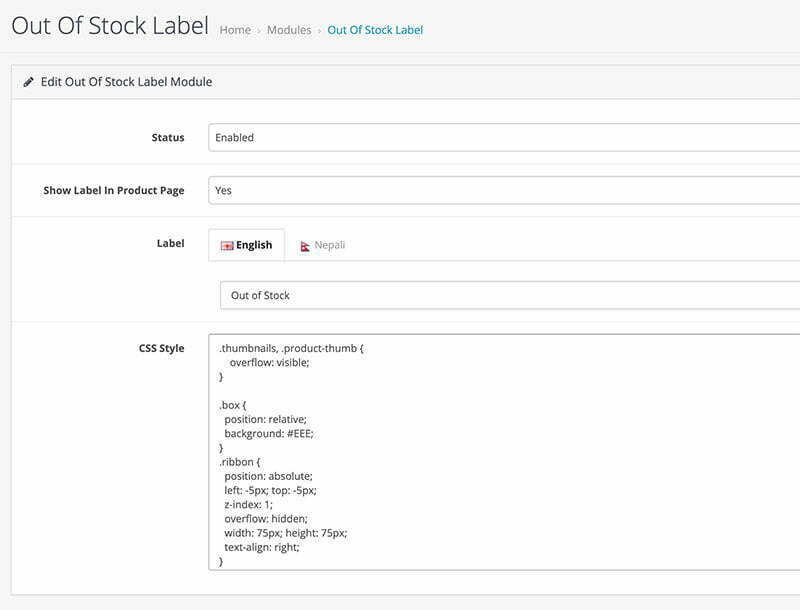
- Then edit it and you will see admin settings for Out of Stock like below:

- Now select the Status to Enabled
- Show Label in the Product page to Yes
- Enter your required label like “Out of Stock” or “Sold Out”, if your site is multi-language then enter words for all language.
- Then click Save blue button.
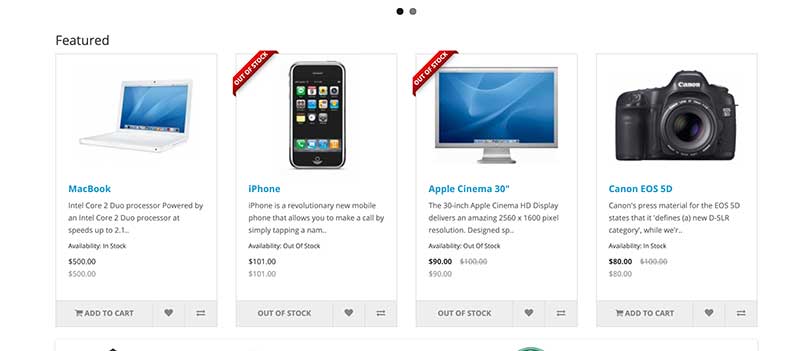
Now go to the front end and you can see the red label with Out of Stock ribbon if the product quantity is zero, similarly, the button becomes Out Of Stock and disabled. Like for featured products module, it will be seen as below:

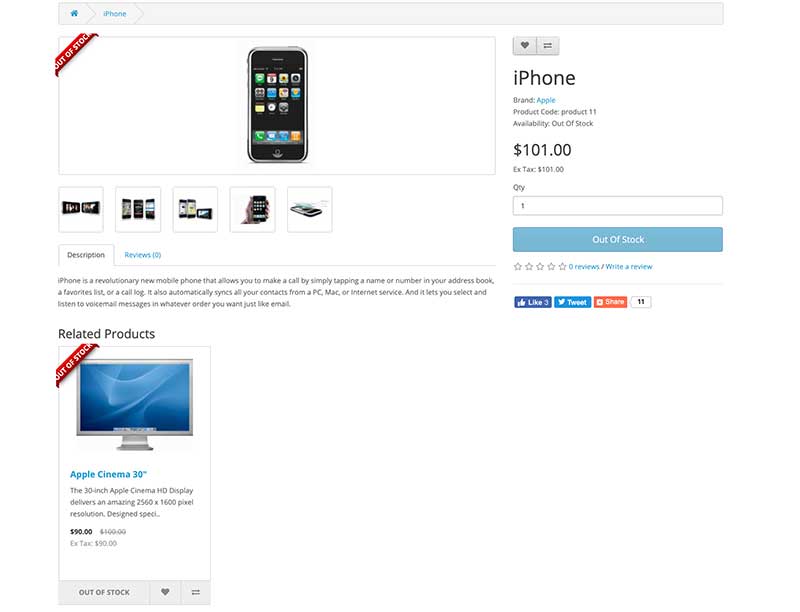
For the product page, it is like below:

Modules and pages these gets activated as per the install.xml we created are the following:
Pages:
- Product Page
- Special page
- Search page
- Category page
- Manufacturer info page
Modules:
- Bestseller
- Latest
- Special
- Featured
It works 100% with the default OpenCart 3 theme but it may not work in custom theme because of the OCMOD code target. Some customization may be needed for the custom theme, but we tried to adjust code matching as much as possible.
You can study and make changes to OCMOD install.xml as per your requirement
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Out of Stock</name>
<version>1.1</version>
<author>Rupak Nepali</author>
<link>https://webocreation.com</link>
<code>webocreation_module_outofstock2</code>
<file path="catalog/controller/product/product.php">
<operation>
<search position="after"><![CDATA[$data['points'] = $product_info['points'];]]></search>
<add><![CDATA[
if ($this->config->get('module_outofstock_status')) {
$this->load->model('extension/module/outofstock');
$data['quantity'] = $this->model_extension_module_outofstock->getQuantity($product_info);
if ($data['quantity']<1){
$this->load->model('extension/module/outofstock');
$data['text_out_of_stock'] = $this->config->get('module_outofstock_label')[$this->config->get('config_language_id')];
$data['module_outofstockstyle'] = htmlspecialchars_decode($this->config->get('module_outofstock_style'));
$data['module_outofstock_show_marker_in_product_page'] = $this->config->get('module_outofstock_show_marker_in_product_page');
}
}
$data['button_cart_outOfStock'] = "Out Of Stock";
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[foreach ($results as $result) {]]></search>
<add><![CDATA[
foreach ($results as $result) {
if ($this->config->get('module_outofstock_status')) {
$this->load->model('extension/module/outofstock');
$data['text_out_of_stock'] = $this->config->get('module_outofstock_label')[$this->config->get('config_language_id')];
$data['module_outofstock_style'] = htmlspecialchars_decode($this->config->get('module_outofstock_style'));
}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[$data['products'][] = array(]]></search>
<add><![CDATA[
$data['products'][] = array(
'quantity' => ($this->config->get('module_outofstock_status'))?$this->model_extension_module_outofstock->getQuantity($result):1,
]]>
</add>
</operation>
</file>
<file path="catalog/view/theme/*/template/product/product.twig">
<operation>
<search position="replace"><![CDATA[<ul class="nav nav-tabs"> ]]></search>
<add><![CDATA[
<div class="clearfix"></div><ul class="nav nav-tabs">
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<a class="thumbnail" href="{{ popup }}" ]]></search>
<add><![CDATA[
{% if module_outofstock_style and module_outofstock_show_marker_in_product_page and module_outofstock_show_marker_in_product_page %}
<style>
{{module_outofstock_style}}</style>
{% endif %}
{% if (quantity < 1) and text_out_of_stock and module_outofstock_show_marker_in_product_page %}
<div class="box"><div class="ribbon"><span>{{ text_out_of_stock }}</span></div></div>
{% endif %}
<a class="thumbnail" href="{{ popup }}"
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[ {{ header }} ]]></search>
<add><![CDATA[
{{ header }}
{% if module_outofstock_style and module_outofstock_style %}
<style>
{{module_outofstock_style}}</style>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block">{{ button_cart }}</button>]]></search>
<add><![CDATA[
{% if (quantity < 1) %}
<button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block" disabled>{{ button_cart_outOfStock }}</button>
{% else %}
<button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block">{{ button_cart }}</button>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<div class="product-thumb transition">]]></search>
<add><![CDATA[
<div class="product-thumb transition">
{% if (product.quantity<1) and text_out_of_stock %}
<div class="box"><div class="ribbon"><span>{{ text_out_of_stock }}</span></div></div>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<button type="button" onclick="cart.add('{{ product.product_id }}']]></search>
<add><![CDATA[
{% if (product.quantity < 1) %}
<button type="button" onclick="cart.add('{{ product.product_id }}', '{{ product.minimum }}');" disabled><span class="hidden-xs hidden-sm hidden-md" disabled>{{ button_cart_outOfStock }}</span></button>
{% else %}
<button type="button" onclick="cart.add('{{ product.product_id }}'
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<i class="fa fa-shopping-cart"></i></button>]]></search>
<add><![CDATA[
<i class="fa fa-shopping-cart"></i></button>
{% endif %}
]]>
</add>
</operation>
</file>
<file path="catalog/controller/product/{search,category,special,manufacturer}*.php">
<operation>
<search position="replace"><![CDATA[$data['products'] = array();]]></search>
<add><![CDATA[
$data['products'] = array();
$data['module_outofstock_style'] = false;
$data['button_cart_outOfStock'] = "Out Of Stock";
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[foreach ($results as $result) {]]></search>
<add><![CDATA[
foreach ($results as $result) {
if ($this->config->get('module_outofstock_status')) {
$this->load->model('extension/module/outofstock');
$data['text_out_of_stock'] = $this->config->get('module_outofstock_label')[$this->config->get('config_language_id')];
$data['module_outofstock_style'] = htmlspecialchars_decode($this->config->get('module_outofstock_style'));
}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[$data['products'][] = array(]]></search>
<add><![CDATA[
$data['products'][] = array(
'quantity' => ($this->config->get('module_outofstock_status'))?$this->model_extension_module_outofstock->getQuantity($result):1,
]]>
</add>
</operation>
</file>
<file path="catalog/view/theme/*/template/product/{search,special,category,manufacturer_info}*.twig">
<operation>
<search position="replace"><![CDATA[{{ header }}]]></search>
<add><![CDATA[
{{ header }}
{% if module_outofstock_style %}
<style>{{ module_outofstock_style }}</style>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<div class="product-layout product-list col-xs-12">]]></search>
<add><![CDATA[
<div class="product-layout product-list col-xs-12">
{% if (product.quantity<1) and text_out_of_stock %}
<div class="box"><div class="ribbon"><span>{{ text_out_of_stock }}</span></div></div>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<button type="button" onclick="cart.add('{{ product.product_id }}']]></search>
<add><![CDATA[
{% if (product.quantity < 1) %}
<button type="button" onclick="cart.add('{{ product.product_id }}', '{{ product.minimum }}');" disabled><span class="hidden-xs hidden-sm hidden-md" disabled>{{ button_cart_outOfStock }}</span></button>
{% else %}
<button type="button" onclick="cart.add('{{ product.product_id }}'
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[{{ button_cart }}</span></button>]]></search>
<add><![CDATA[
{{ button_cart }}</span></button>
{% endif %}
]]>
</add>
</operation>
</file>
<file path="catalog/controller/extension/module/{bestseller,latest,special}*.php">
<operation>
<search position="replace"><![CDATA[foreach ($results as $result) {]]></search>
<add><![CDATA[
$data['button_cart_outOfStock'] = "Out Of Stock";
foreach ($results as $result) {
if ($this->config->get('module_outofstock_status')) {
$this->load->model('extension/module/outofstock');
$data['text_out_of_stock'] = $this->config->get('module_outofstock_label')[$this->config->get('config_language_id')];
$data['module_outofstock_style'] = htmlspecialchars_decode($this->config->get('module_outofstock_style'));
} else{
$data['module_outofstock_style'] = false;
}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[$data['products'][] = array(]]></search>
<add><![CDATA[
$data['products'][] = array(
'quantity' => ($this->config->get('module_outofstock_status'))?$this->model_extension_module_outofstock->getQuantity($result):1,
]]>
</add>
</operation>
</file>
<file path="catalog/controller/extension/module/featured.php">
<operation>
<search position="replace"><![CDATA[foreach ($products as $product_id) {]]></search>
<add><![CDATA[
$data['button_cart_outOfStock'] = "Out Of Stock";
foreach ($products as $product_id) {
if ($this->config->get('module_outofstock_status')) {
$this->load->model('extension/module/outofstock');
$data['text_out_of_stock'] = $this->config->get('module_outofstock_label')[$this->config->get('config_language_id')];
$data['module_outofstock_style'] = htmlspecialchars_decode($this->config->get('module_outofstock_style'));
} else{
$data['module_outofstock_style'] = false;
}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[$data['products'][] = array(]]></search>
<add><![CDATA[
$data['products'][] = array(
'quantity' => ($this->config->get('module_outofstock_status'))?$this->model_extension_module_outofstock->getQuantity($product_info):1,
]]>
</add>
</operation>
</file>
<file path="catalog/view/theme/*/template/extension/module/{bestseller,featured,latest,special}*.twig">
<operation>
<search position="replace"><![CDATA[<h3>{{ heading_title }}</h3>]]></search>
<add><![CDATA[
<h3>{{ heading_title }}</h3>
{% if module_outofstock_style %}
<style>{{module_outofstock_style}}</style>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12">]]></search>
<add><![CDATA[
<div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12">
{% if (product.quantity<1) and text_out_of_stock %}
<div class="box"><div class="ribbon"><span>{{ text_out_of_stock }}</span></div></div>
{% endif %}
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[<button type="button" onclick="cart.add('{{ product.product_id }}']]></search>
<add><![CDATA[
{% if (product.quantity < 1) %}
<button type="button" onclick="cart.add('{{ product.product_id }}', '{{ product.minimum }}');" disabled><span class="hidden-xs hidden-sm hidden-md" disabled>{{ button_cart_outOfStock }}</span></button>
{% else %}
<button type="button" onclick="cart.add('{{ product.product_id }}'
]]>
</add>
</operation>
<operation>
<search position="replace"><![CDATA[{{ button_cart }}</span></button>]]></search>
<add><![CDATA[
{{ button_cart }}</span></button>
{% endif %}
]]>
</add>
</operation>
</file>
</modification>You can check the GitHub Opencart free module repositories.
You can make the ribbon as per your requirement from here https://www.cssportal.com/css-ribbon-generator/ and paste the CSS into the admin settings.
Please don’t forget to post your questions or comments so that we can add extra topics, free module or opencart tutorial that we need to develop which helps to develop quality. You can follow at twitter account rupaknpl and subscribe YouTube user opencart tutorial. Thanks a lot.







hey does it work in 2.3.02 ?
For now, we have only the Opencart 3 versions.
Easy to install and configure by following instructions. One problem. The label is not showing on the product page. instead, it shows the words ‘out of stock’ in the top left of the image. Please assist
Well installed, but takes no effect on 3.0.3.2 default theme. No label appeared, and no “Add to Cart” disabled. The cash cleared to the bottom. Made no any effect at all.
My fault. It displays and work normally after I deleted my twig modifications.
It shows all out of stock label..
I am using opencart 3.0.3.2 version
Thank you a Bunch, Rupak! God Bless 🙂
the default theme works very well but i couldn’t run it on another theme
Hi, it works welll on my custom theme but the Add to Cart button (width) run out a bit. how to change that?
The label is not showing on the product page in related products.
any assist
works fine on opencart 3.0.3.6
THAAAAANKS
works fine on opencart 3.0.3.6
THAAAAANKS
Works o.k. in Open Cart 3.0.3.6
Great Job Friends.
Well this BROKE OC 3.0.3.6
It completely failed to work and not only that, now on the category page. it switches from list to grid view even though you already had grid view, It does it quickly on a fast machine but a something slower it is VERY NOTICABLE and a horrible glitch. I am having real trouble REVERSING this BACK.
I think this error probaly has something to do with it.
FILE: system/library/template/twig.php
CODE: $loader = new \Twig_Loader_Filesystem(DIR_TEMPLATE);
NOT FOUND – OPERATIONS ABORTED!
—————————————————————-
Any Idea what I can do
We got it fixed. Apparently you need an upated modification.xml for later version of 3.0.3.6.
Our web company updated it and its is working now, however the strange switch from list to grid is still happening and they are struggling to find out why. It stays even after they deleted the out of stock module.
It is a great extension thanks, other than the minor issues.
Well this BROKE OC 3.0.3.6
It completely failed to work and not only that, now on the category page. it switches from list to grid view even though you already had grid view, It does it quickly on a fast machine but a something slower it is VERY NOTICABLE and a horrible glitch. I am having real trouble REVERSING this BACK.
I think this error probaly has something to do with it.
FILE: system/library/template/twig.php
CODE: $loader = new Twig_Loader_Filesystem(DIR_TEMPLATE);
NOT FOUND – OPERATIONS ABORTED!
—————————————————————-
Any Idea what I can do
We got it fixed. Apparently you need an upated modification.xml for later version of 3.0.3.6.
Our web company updated it and its is working now, however the strange switch from list to grid is still happening and they are struggling to find out why. It stays even after they deleted the out of stock module.
It is a great extension thanks, other than the minor issues.
This
completely replaces $data[‘points’] = $product_info[‘points’] in the file instead of placing the code AFTER it.
So if you had points – you don’t any more with this extension. OC 3.0.3.6
This
completely replaces $data[‘points’] = $product_info[‘points’] in the file instead of placing the code AFTER it.
So if you had points – you don’t any more with this extension. OC 3.0.3.6
Hello,
I does not show the label. What could go wrong.. I have latest opencart installed.
Very useful and beautiful, but makes a conflict with “News Ticker” module, because both use class “ribbon” for different purposes.
Hello,
i installed module. Label appeared, problem is “Add to Cart” no disabled. Version 3.0.3.7 default theme.
Then i go to admin >> Extensions >> Modifications >> Clear the cache :
i have new problem:
Fatal error: require_once(): Failed opening required ‘/home/lightbar/storage/modification/system/engine/action.php’ (include_path=’.:/opt/cpanel/ea-php73/root/usr/share/pear’) in /home/lightbar/adamsvape.bg/system/startup.php on line 90
https://adamsvape.bg/index.php?route=product/product&product_id=61
can you help me, i am using 3.0.3.6
it didn’t work.
Showing All products Out Of Stock While Uploading This Module
Open cart is one of the best ecommerce platform. easy to use. Thanks for share this module.
Thank you. installed succesfully in opencart 3.0.4.0
Added language for the “Out of Stock” option as my shop has 2 languages.