With this documentation of the free opencart 3 module, you will get another position in layout “Content Top full width” where you can add modules and show full width in all layouts. It is tested with OpenCart version 3.0.2.0
The above download will just show Content top full width, download below to show Content Top full width and Content Bottom full width.
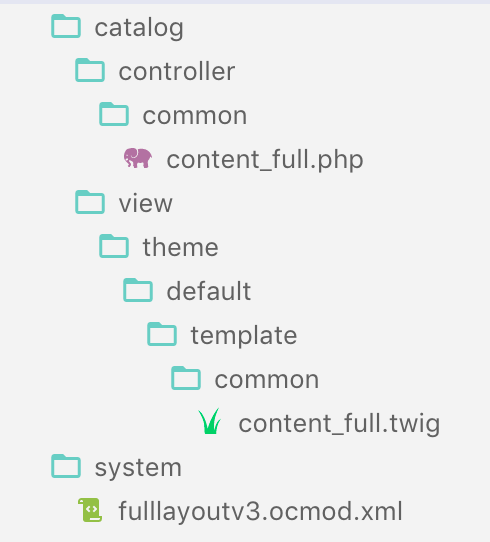
- Once you download the module, extract the file.
- Upload the files to the respective folder

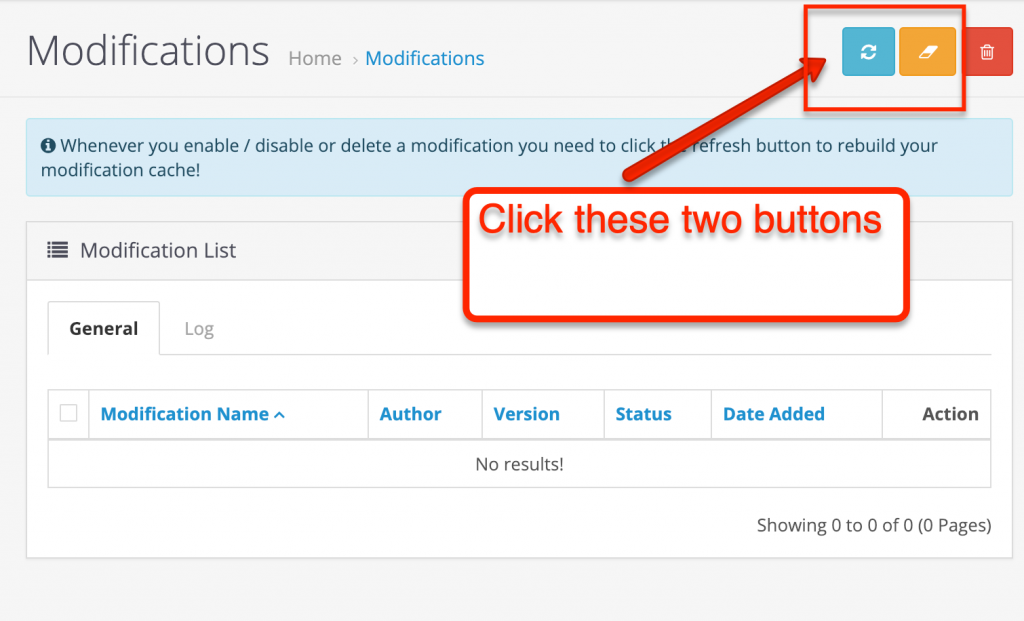
- Once upload is completed, go to admin >> Extensions >> Modifications
- Then click the refresh button

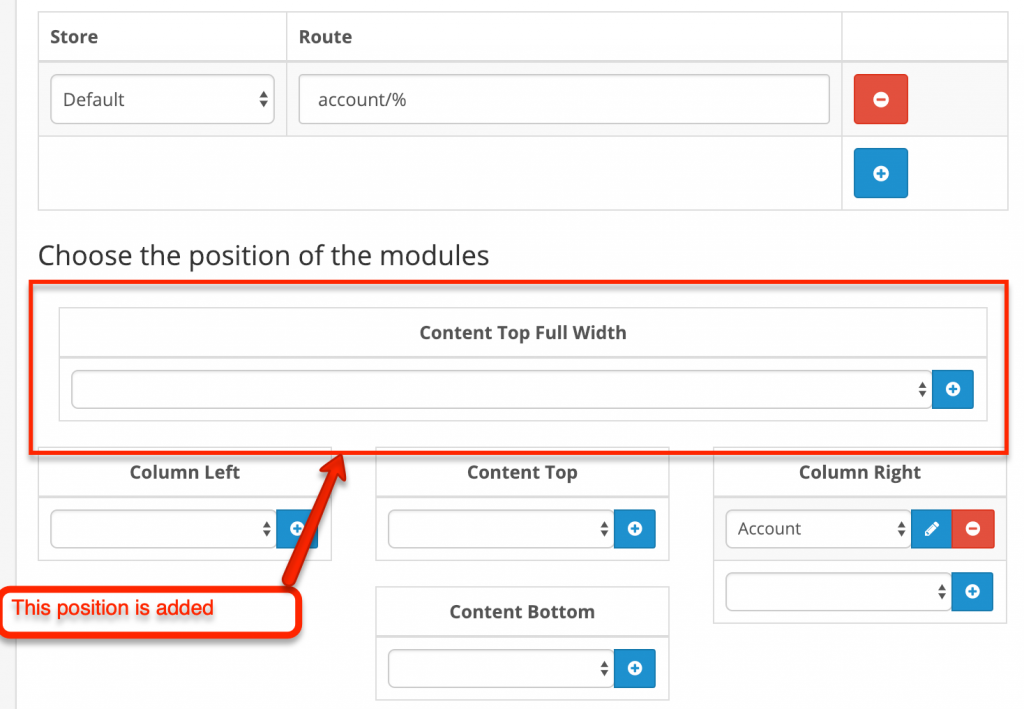
- Now go to Admin >> Design >> Layouts >> Edit anyone (we are editing the Account)

- Click the Add button, which will add the select box on which you can choose the active module. Let’s choose the homepage slider here for testing.
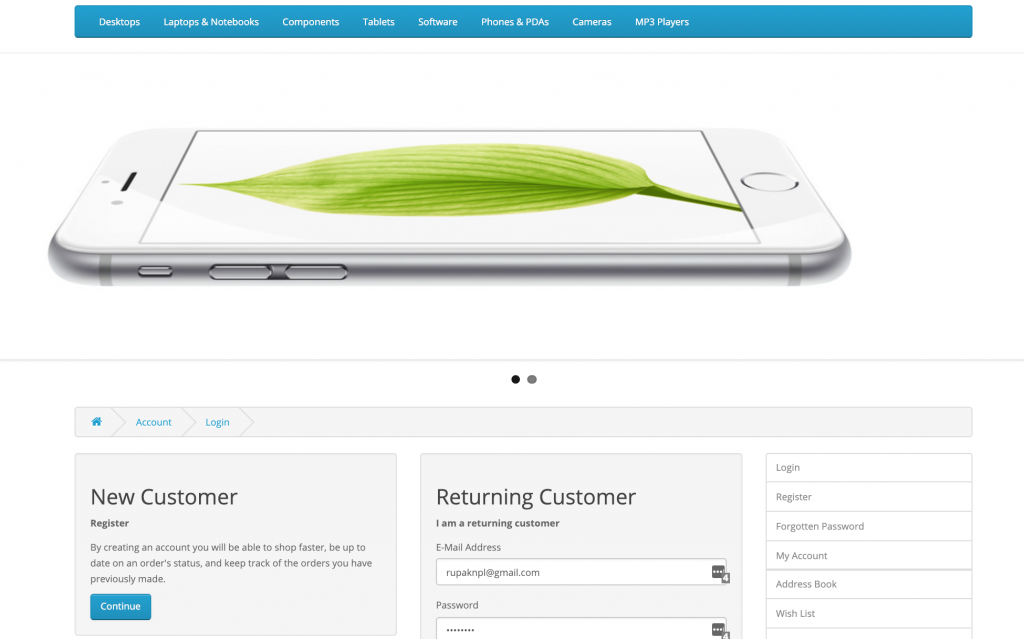
- Then, let’s check the account page which will be shown like the demo here DEMO theme for full-width module

In this way, you can show a full-width module in the OpenCart.
There was one request to show the bottom full width also so we created another module.
You can download it and go to Admin >> Extensions >> Installer and upload this downloaded zip. This module is tested only at OpenCart 3.0.3.2, let us know if you got any issues.
See more: Make full-width with simple CSS for Opencart modules
OCMOD used in this extension is
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Full layout added</name>
<version>3.0</version>
<author>Rupak Nepali</author>
<link>https://webocreation.com</link>
<code>webocreation_full_layout_v7</code>
<description>Full layout</description>
<file path="catalog/controller/*/*.php">
<operation>
<search><![CDATA[ $data['column_left'] = $this->load->controller('common/column_left'); ]]></search>
<add position="after"><![CDATA[
$data['content_full'] = $this->load->controller('common/content_full');
]]> </add>
</operation>
</file>
<file path="catalog/view/theme/*/template/*/*.twig">
<operation>
<search><![CDATA[ {{ header }} ]]></search>
<add position="after"><![CDATA[
{{ content_full }}
]]> </add>
</operation>
</file>
<file path="admin/language/*/design/layout.php">
<operation>
<search><![CDATA[ $_['text_column_right'] ]]></search>
<add position="before"><![CDATA[ $_['text_content_top_full_width'] = 'Content Top Full Width '; ]]></add>
</operation>
</file>
<file path="admin/view/template/design/layout_form.twig">
<operation>
<search><![CDATA[
{% set module_row = 0 %}
]]> </search>
<add position="after"><![CDATA[
<div class="col-lg-12 col-md-12 col-sm-12">
<table
id="module-content-full"
class="table table-striped table-bordered table-hover"
>
<thead>
<tr>
<td class="text-center">{{text_content_top_full_width}}</td>
</tr>
</thead>
<tbody>
{% for layout_module in layout_modules %} {% if layout_module.position ==
'content_full' %}
<tr id="module-row{{ module_row }}">
<td class="text-left">
<div class="input-group">
<select
name="layout_module[{{ module_row }}][code]"
class="form-control input-sm"
>
{% for extension in extensions %}
<optgroup label="{{ extension.name }}">
{% if not extension.module %} {% if extension.code ==
layout_module.code %}
<option value="{{ extension.code }}" selected="selected">
{{ extension.name }}
</option>
{% else %}
<option value="{{ extension.code }}">
{{ extension.name }}
</option>
{% endif %} {% else %} {% for module in extension.module %} {%
if module.code == layout_module.code %}
<option value="{{ module.code }}" selected="selected">
{{ module.name }}
</option>
{% else %}
<option value="{{ module.code }}">{{ module.name }}</option>
{% endif %} {% endfor %} {% endif %}
</optgroup>
{% endfor %}
</select>
<input
type="hidden"
name="layout_module[{{ module_row }}][position]"
value="{{ layout_module.position }}"
/>
<input
type="hidden"
name="layout_module[{{ module_row }}][sort_order]"
value="{{ layout_module.sort_order }}"
/>
<div class="input-group-btn">
<a
href="{{ layout_module.edit }}"
type="button"
data-toggle="tooltip"
title="{{ button_edit }}"
target="_blank"
class="btn btn-primary btn-sm"
>
<i class="fa fa-pencil"></i>
</a>
<button
type="button"
onclick="$('#module-row{{ module_row }}').remove();"
data-toggle="tooltip"
title="{{ button_remove }}"
class="btn btn-danger btn-sm"
>
<i class="fa fa fa-minus-circle"></i>
</button>
</div>
</div>
</td>
</tr>
{% set module_row = module_row + 1 %} {% endif %} {% endfor %}
</tbody>
<tfoot>
<tr>
<td class="text-left">
<div class="input-group">
<select class="form-control input-sm">
<option value=""></option>
{% for extension in extensions %}
<optgroup label="{{ extension.name }}">
{% if not extension.module %}
<option value="{{ extension.code }}">
{{ extension.name }}
</option>
{% else %} {% for module in extension.module %}
<option value="{{ module.code }}">{{ module.name }}</option>
{% endfor %} {% endif %}
</optgroup>
{% endfor %}
</select>
<div class="input-group-btn">
<button
type="button"
onclick="addModule('content-full');"
data-toggle="tooltip"
title="{{ button_module_add }}"
class="btn btn-primary btn-sm"
>
<i class="fa fa-plus-circle"></i>
</button>
</div>
</div>
</td>
</tr>
</tfoot>
</table>
</div>
]]>
</add>
</operation>
<operation>
<search><![CDATA[ $('#module-column-left, #module-column-right, #module-content-top, #module-content-bottom').delegate('select[name*=\'code\']', 'change', function() {
var part = this.value.split('.'); ]]></search>
<add position="replace"><![CDATA[
$('#module-content-full, #module-column-left, #module-column-right, #module-content-top, #module-content-bottom').delegate('select[name*=\'code\']', 'change', function() {
var part = this.value.split('.');
]]> </add>
</operation>
<operation>
<search><![CDATA[ $('#module-column-left, #module-column-right, #module-content-top, #module-content-bottom').trigger('change'); ]]></search>
<add position="replace"><![CDATA[ $('#module-content-full, #module-column-left, #module-column-right, #module-content-top, #module-content-bottom').trigger('change');
]]> </add>
</operation>
</file>
</modification>
File to upload at catalog/controller/common/content_full.php has the following code:
<?php
class ControllerCommonContentFull extends Controller {
public function index() {
$this->load->model('design/layout');
if (isset($this->request->get['route'])) {
$route = (string)$this->request->get['route'];
} else {
$route = 'common/home';
}
$layout_id = 0;
if ($route == 'product/category' && isset($this->request->get['path'])) {
$this->load->model('catalog/category');
$path = explode('_', (string)$this->request->get['path']);
$layout_id = $this->model_catalog_category->getCategoryLayoutId(end($path));
}
if ($route == 'product/product' && isset($this->request->get['product_id'])) {
$this->load->model('catalog/product');
$layout_id = $this->model_catalog_product->getProductLayoutId($this->request->get['product_id']);
}
if ($route == 'information/information' && isset($this->request->get['information_id'])) {
$this->load->model('catalog/information');
$layout_id = $this->model_catalog_information->getInformationLayoutId($this->request->get['information_id']);
}
if (!$layout_id) {
$layout_id = $this->model_design_layout->getLayout($route);
}
if (!$layout_id) {
$layout_id = $this->config->get('config_layout_id');
}
$this->load->model('setting/module');
$data['modules'] = array();
$modules = $this->model_design_layout->getLayoutModules($layout_id, 'content_full');
foreach ($modules as $module) {
$part = explode('.', $module['code']);
if (isset($part[0]) && $this->config->get('module_' . $part[0] . '_status')) {
$module_data = $this->load->controller('extension/module/' . $part[0]);
if ($module_data) {
$data['modules'][] = $module_data;
}
}
if (isset($part[1])) {
$setting_info = $this->model_setting_module->getModule($part[1]);
if ($setting_info && $setting_info['status']) {
$output = $this->load->controller('extension/module/' . $part[0], $setting_info);
if ($output) {
$data['modules'][] = $output;
}
}
}
}
return $this->load->view('common/content_full', $data);
}
}
File to upload catalog/view/theme/default/template/common/content_full.twig has following code:
{% for module in modules %}
{{ module }}
{% endfor %}In this way, you can show a full-width position in the layout of Opencart version 3.0.2.0. Let us know if need any support. Please subscribe to our YouTube Channel for Opencart video tutorials and get lots of other Opencart free modules. You can also find us on Twitter and Facebook.







I downloaded and installed this following your instructions in OC 3.0.3.1, but the full width layout position is not showing in the design-layout page. What could be wrong? I have also refreshed the modifications and nothing is shown under modifications.
I downloaded and installed this following your instructions in OC 3.0.3.1, but the full width layout position is not showing in the design-layout page. What could be wrong? I have also refreshed the modifications and nothing is shown under modifications.
Followed to a T but it doesn’t change to full width
hello,
i am trying to use these extension , its work fine in default theme, but not worked in my custom theme. can u help me plz as soon as possible.
In the fulllayoutv3.ocmod.xml you may need to modify the following
While searching and finding it may not have found in your theme.
I installed it on version 3.0.3.3 and it worked as desired. Thanks
I installed it on version 3.0.3.6 and not seeing the same result
Hi! Is it possible to add one more block to Body and Footer?
Will this plugin work on opencart 4 default theme?
Hi,
Could you please explain how add full-width layout position in OC 4.0.0.0 without OCMOD xml file?
Hi. This is not working in 3.0.3.8 is there an update for this please?