In this post, we are going through the 15 Visual Studio Code extensions that we as PHP developers are using most for the rapid development and collaborations, likewise, show you how to use the Opencart code snippets for rapid development of the Opencart module and themes.
PHP Language Basics
In the extension, search for “@builtin PHP” and enable the “PHP Language Basics” extension. This is the VS Code built-in extension.
PHP Intelephense
Intelephense is a high-performance PHP language server packed full of essential features for productive PHP development.

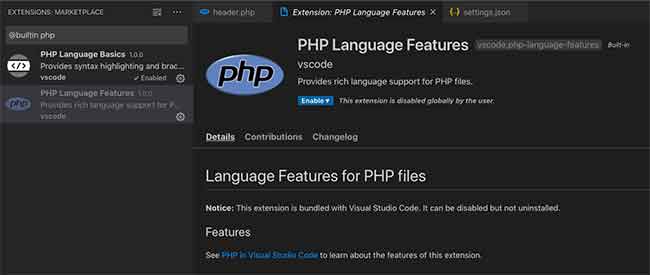
To avoid double suggestions better to disable the VS code’s built-in PHP Intellisense by setting:
"php.suggest.basic": false
Or in the extension search for “@builtin PHP” and disable the “PHP Language Features” extension.

https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
PHP Debug
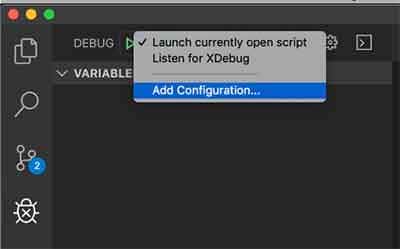
Once you configured the Xdebug for your PHP server then you can just add the configuration for the PHP.

The launch.json will look like below:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "",
"cwd": "",
"port": 9000
},
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
}
]
}
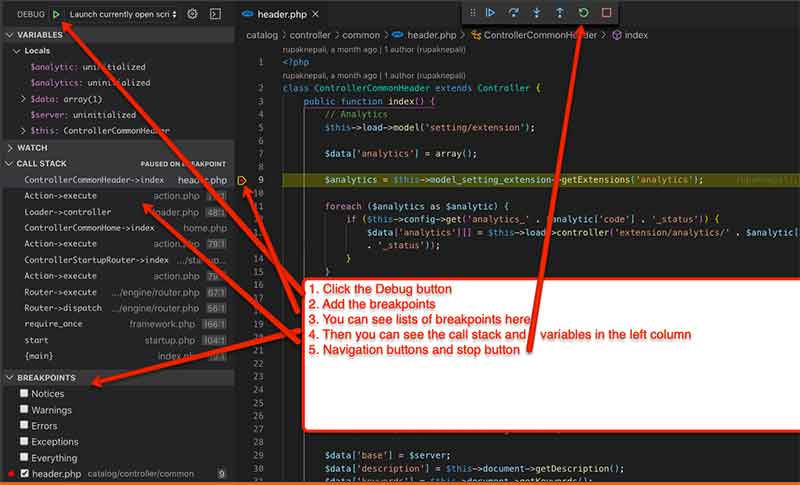
While debugging, first click the debug button in VS Code, add the breakpoints, you will see lists of breakpoints in the bottom of the left column then enter the URL in your browser then you will see the call stack and variables in the left column. You can move into different steps using the navigation buttons and perform the debug and you can stop by clicking the stop button.

https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
Auto Rename Tag
Auto rename paired tag for HTML, XML, twig, etc. Once you install the extension you need to paste the following setting in the setting.json
"auto-rename-tag.activationOnLanguage": [
"xml",
"php",
"twig",
"html",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
],
The language extension id should be as defined in VS Code extension, for eg: for “.js” file, it will be “javascript”
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
AutoClose Tag
Automatically add a closing tag when you type in the closing bracket of the opening tag.
"auto-close-tag.enableAutoCloseTag": true,
"auto-close-tag.enableAutoCloseSelfClosingTag": true
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"twig",
"html",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
],
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Bracket Pair Colorizer 2
An extension that colorizes matching brackets. Use “Bracket Pair Colorizer 2” then V1 “Bracket Pair Colorizer” as it increases the speed and accuracy.
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Format HTML in PHP
We can format HTML code in PHP files with this extension, install it and right-click and click “Format HTML in PHP”

https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php
Prettier
The Prettier VS Code extension is for code formatting.
1. CMD + Shift + P -> Format Document OR 1. Select the text you want to Prettify 2. CMD + Shift + P -> Format Selection
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
MySQL
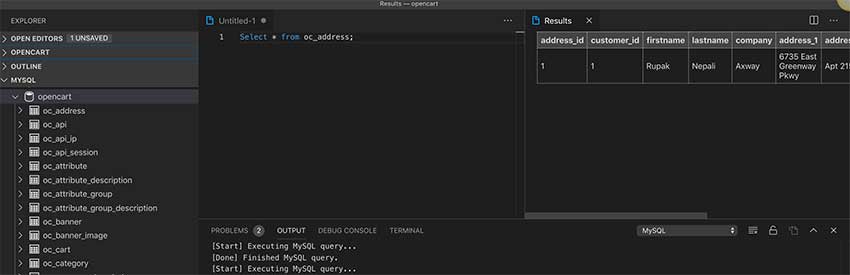
After installing this extension you can easily run queries and test your queries directly from VS Code. Right-click the database and click “New Query” then type your query, right-click and run the query, which will show the results in the side.

https://marketplace.visualstudio.com/items?itemName=formulahendry.vscode-mysql
Gitlens
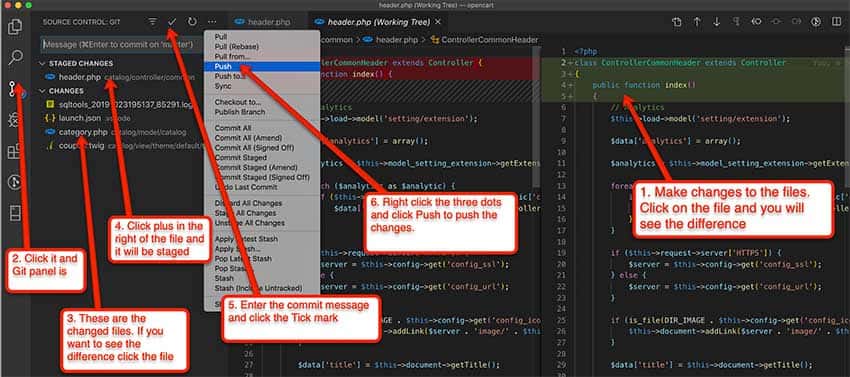
Git in VS code. Install it, connect to GitHub or bitbucket or Git and you can directly push code from the VS code.

https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Editor Config
EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs. Install the extensions and right-click in the project and click “Generate .editorconfig” which will create the .editorconfig file by which all indent style, indent size trim trailing whitespace will be same for all developers. This will remove the formatting issues for different developers.
root = true [*] indent_style = space indent_size = 4 charset = utf-8 trim_trailing_whitespace = false insert_final_newline = false
PHP Getters & Setters
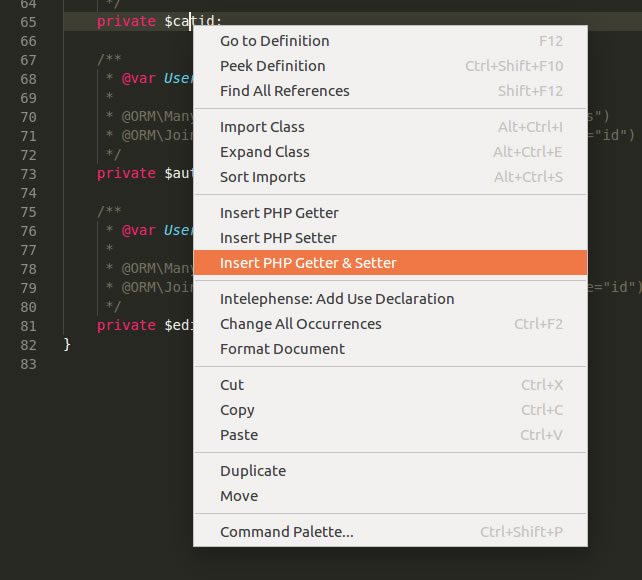
Create PHP getters and setters from class properties.

https://marketplace.visualstudio.com/items?itemName=phproberto.vscode-php-getters-setters
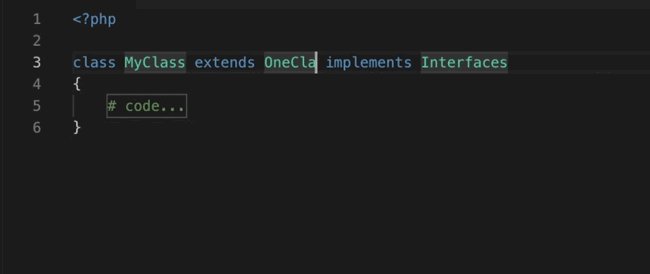
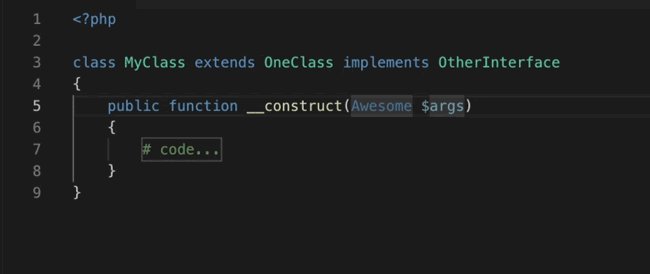
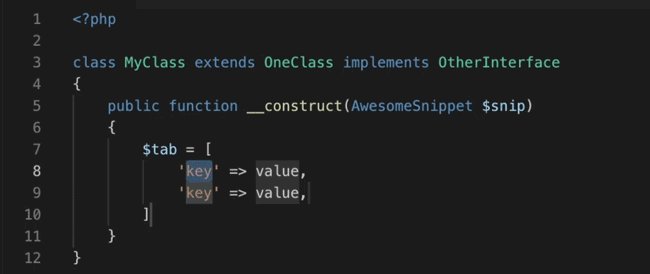
PHP Awesome Snippets
A full set of snippets for PHP devs to boost coding productivity.

https://marketplace.visualstudio.com/items?itemName=hakcorp.php-awesome-snippets
PHP DocBlocker
This extension is for the documentation. A simple, dependency-free PHP specific DocBlocking package.
https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker
Live Share
You can share your Visual studio code with others and get real-time collaborative development within VS Code.
https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare
Opencart Snippets
For Opencart, we have created the Opencart Snippets which has a collection of OpenCart snippets. Just start with “oc” and it lists out the snippets. Documentation at https://webocreation.com/opencart-code-snippets-vscode-extensions/
https://marketplace.visualstudio.com/items?itemName=webocreationcom.ocsnippets
The settings.json that we use for our development is as follow:
{
"git.autofetch": true,
"workbench.iconTheme": "material-icon-theme",
"editor.wordWrap": "on",
"window.zoomLevel": 0,
"window.openFilesInNewWindow": "off",
"files.autoSave": "afterDelay",
"window.restoreFullscreen": true,
"editor.renderIndentGuides": true,
"editor.mouseWheelZoom": true,
"php.validate.enable": true,
"php.validate.run": "onType",
"editor.minimap.enabled": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"razor": "html",
"*.html": "twig",
"plaintext": "jade"
},
"phpFormatter.composer": true,
"editor.formatOnSave": true,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"editor.suggestSelection": "first",
"php.suggest.basic": false,
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"auto-close-tag.enableAutoCloseTag": true,
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"twig",
"html",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
],
"auto-rename-tag.activationOnLanguage": [
"xml",
"php",
"twig",
"html",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
],
"files.associations": {
"*.html": "twig",
"*.module": "php"
},
"twig-language-2.bracePadding": true,
"twig-language-2.braces": true,
"twig-language-2.compressedCss": true,
"twig-language-2.correct": true,
"twig-language-2.elseLine": true,
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features",
"editor.formatOnSave": true
},
"[php]": {
"editor.defaultFormatter": "kokororin.vscode-phpfmt",
"editor.formatOnSave": true
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features",
"editor.formatOnSave": true
},
"terminal.integrated.rendererType": "dom",
"files.autoSaveDelay": 5000
}
Please let us know if you have any suggestions, you can also find us on Twitter and Facebook. Enjoy!