This is an Opencart guide to create a dropdown of the quantity field of product in Cart Page Opencart 2.2.
Download Dropdown Quantity of Product in Cart Page Opencart 2.2
Features:
- Instead of the textbox, select box shows in the quantity field of Cart.
- When you change quantity options then the cart will update automatically.
- Also, have a delete button.
First, open system\library\cart\cart.php and find the following lines of code:
$product_data[] = array( 'cart_id' => $cart['cart_id'], 'product_id' => $product_query->row['product_id'],
Below these lines of code add the following line:
'product_quantity' => $product_query->row['quantity'],
Second open controller catalog\controller\checkout\cart.php and find the following lines of code:
$data['products'][] = array( 'cart_id' => $product['cart_id'],
Below these lines of codes add the following line:
'product_quantity'=>$product['product_quantity'],
At last find following lines of code at catalog/view/theme/YOUR_ACTIVATED_THEME/template/checkout/cart.tpl
<td class="text-left">
<div class="input-group btn-block" style="max-width: 200px;">
<input type="text" name="quantity[<?php echo $product['cart_id']; ?>]"
value="<?php echo $product['quantity']; ?>" size="1" class="form-control"/>
<span class="input-group-btn">
<button type="submit" data-toggle="tooltip" title="<?php echo $button_update; ?>"
class="btn btn-primary"><i class="fa fa-refresh"></i></button>
<button type="button" data-toggle="tooltip" title="<?php echo $button_remove; ?>"
class="btn btn-danger" onclick="cart.remove('<?php echo $product['cart_id']; ?>');"><i
class="fa fa-times-circle"></i></button>
</span></div>
</td>
Replace with the following code:
<!--Changes done-->
<td class="text-left">
<div class="input-group btn-block" style="max-width: 200px;">
<select name="quantity[<?php echo $product['cart_id']; ?>]"
onchange='this.form.submit()'>
<?php for($cp=1; $cp<=$product['product_quantity']; $cp++){ ?>
<option
<?php if($product['quantity']==$cp){ echo "selected"; } ?>
value="<?php echo $cp; ?>"><?php echo $cp; ?></option>
<?php } ?>
</select>
<span class="input-group-btn">
<button type="button" data-toggle="tooltip" title="<?php echo $button_remove; ?>"
class="btn btn-danger" onclick="cart.remove('<?php echo $product['cart_id']; ?>');"><i
class="fa fa-times-circle"></i></button>
</span>
</div>
</td>
<!--End of Changes done-->
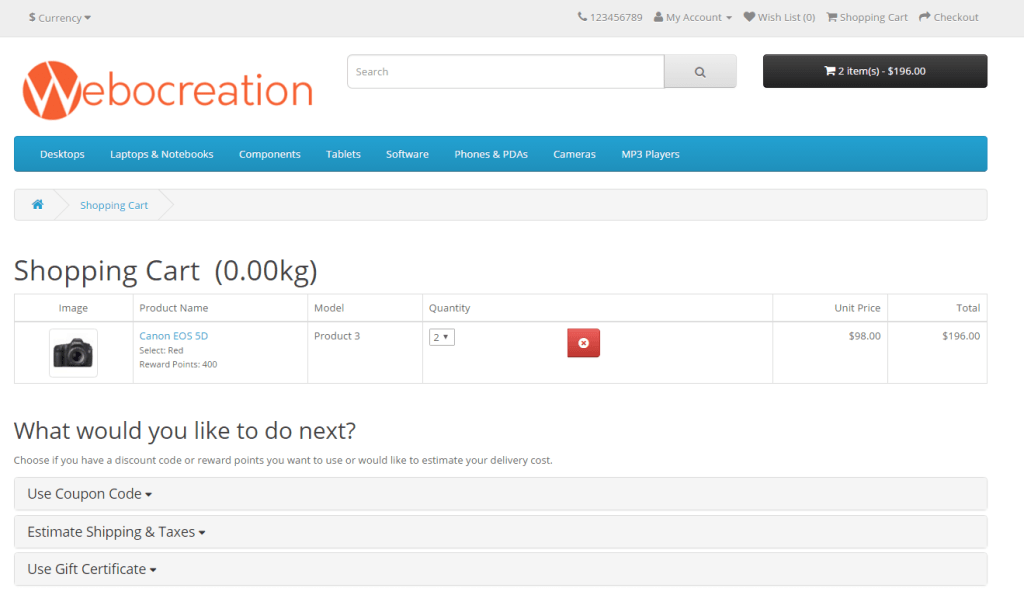
Output:
Please bear with that CSS and hope you will make changes to that CSS as per your theme.
Similarly, we would have provided OCMOD, but because of laziness, we always go through logics :).
Enjoy it, hope we will soon launch OCMOD for all of you.
Thanks
Rupak Nepali








Hello Rupak Nepali;
Do you have contact e-mail???