Newsticker is the Opencart free module that shows lines as the ticker and we can show wherever module can be shown, this is a free Opencart extension which a title/link scroller that creates nice titles showcase. Click here for Opencart 2 version
INSTALLATION:
- Download the module
- Extract the zip file or Unzip the downloaded file.
- Upload the admin, catalog and system folders which are inside “newsticker-
opencart -3-free-module.ocmod_/” folder to your server respective folder - Upload the files and folder to your OpenCart root folder.
- After successful upload, go to Extensions>> Modification and click the log tab and see if some errors are showing if the error shows then you have to solve it first.
- If no error click the refresh button
- You are all set.
- Enjoy the free module.
If you see the module listed then you are set, now install the module.
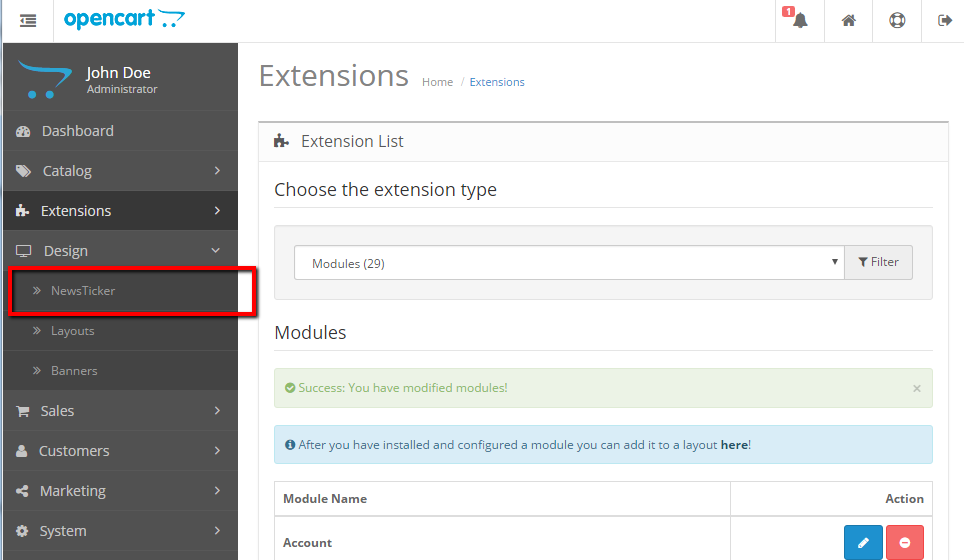
Another with the installation of newsticker.ocmod.xml you will see “NewsTicker” on the left menu.
If you see these two things then you have installed your files and folder properly. Now time to configure the module.
First, we install the module, install the database, then insert data of newsticker, then add the module and insert data to the module and configure at layouts to show an information page.
Install the NewsTicker Module:
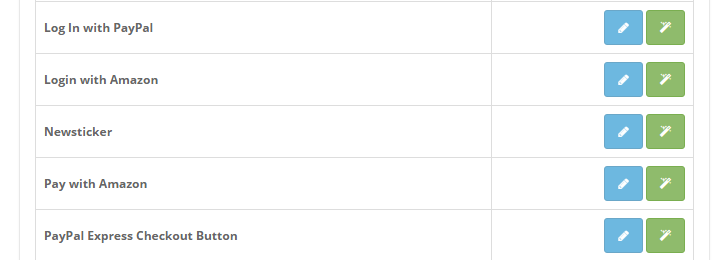
Go to Extensions >> Extensions >> Choose Modules in Extension Type >> In NewsTicker Module click Install button. Then click the edit button.
Database Installation:
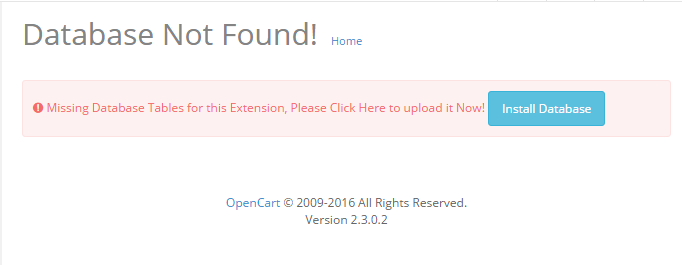
At the start of the module edit, you will see the following instruction to install the Database.
When you clicked the Install Database then your database table is installed.
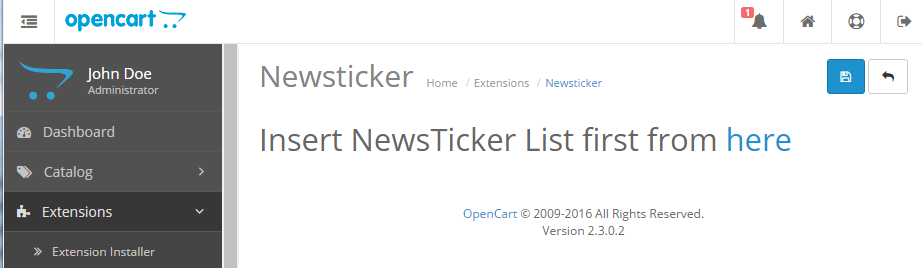
Now when you go to Extensions >> Extensions >> Choose Modules in Extension Type >> In NewsTicker Module click Edit button. Then you will see like below:
Click on the “here”. It will take you to a place to insert the news ticker. We made it like this so that we can add many news tickers to different places as needed.
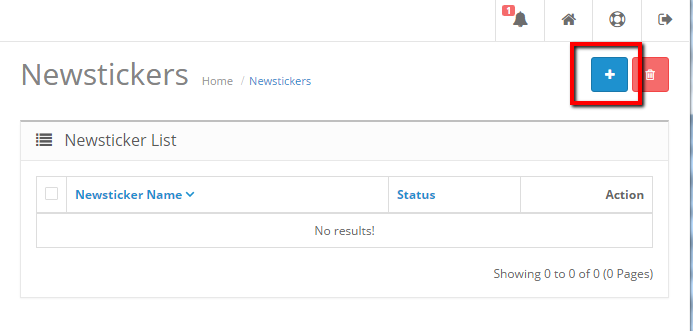
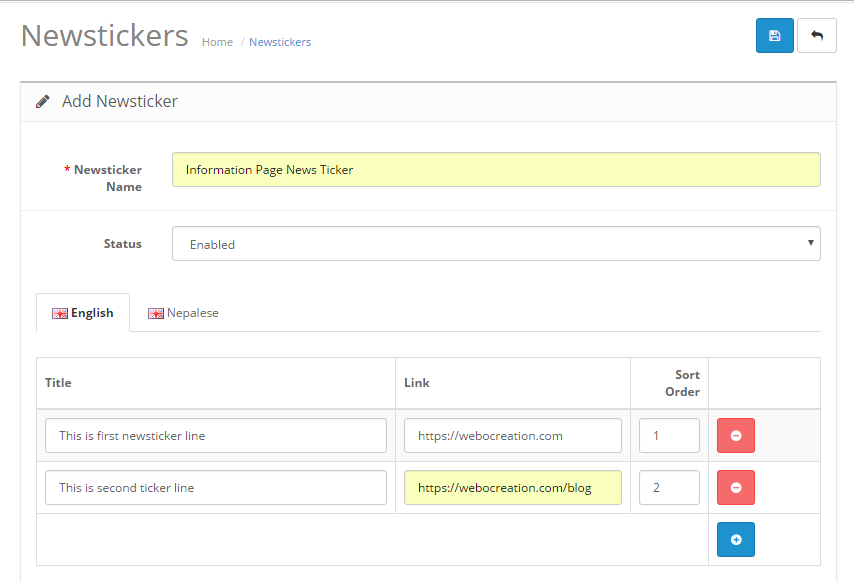
Now click on the add button.
By filling out the above form click save.
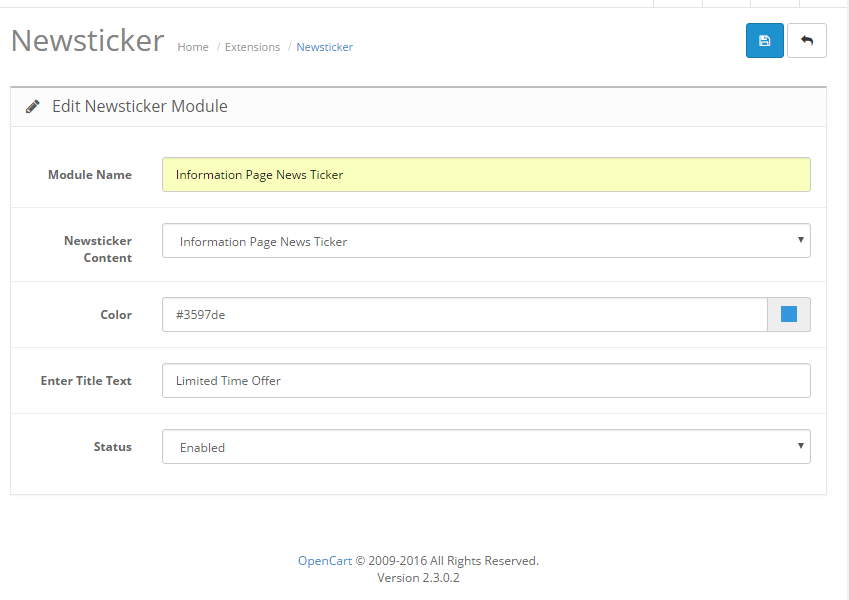
Configuration of the NewsTicker Module:
Now again go to Extensions >> Extensions >> Choose Modules in Extension Type >> In NewsTicker Module click Edit button
Configuring layout of NewsTicker to show at Information Page:
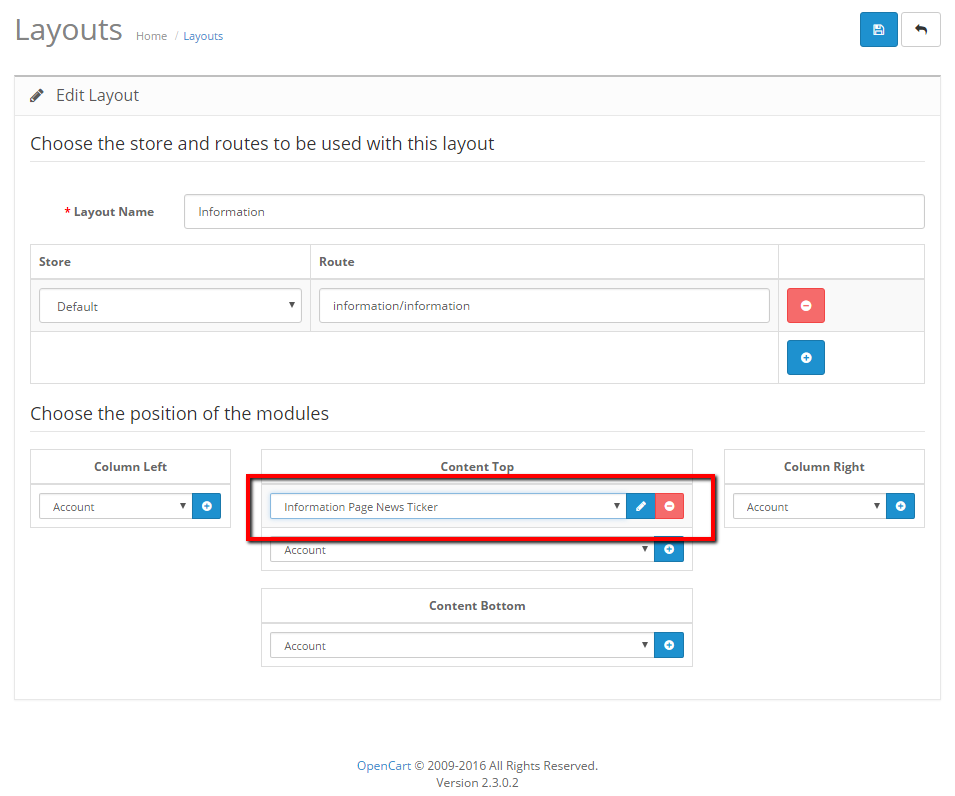
Go to Design >> Layouts >> Edit Information from the list >>
Click the add button at the Content Top layout, then choose “Information Page News Ticker” from the dropdown. Then click Save.
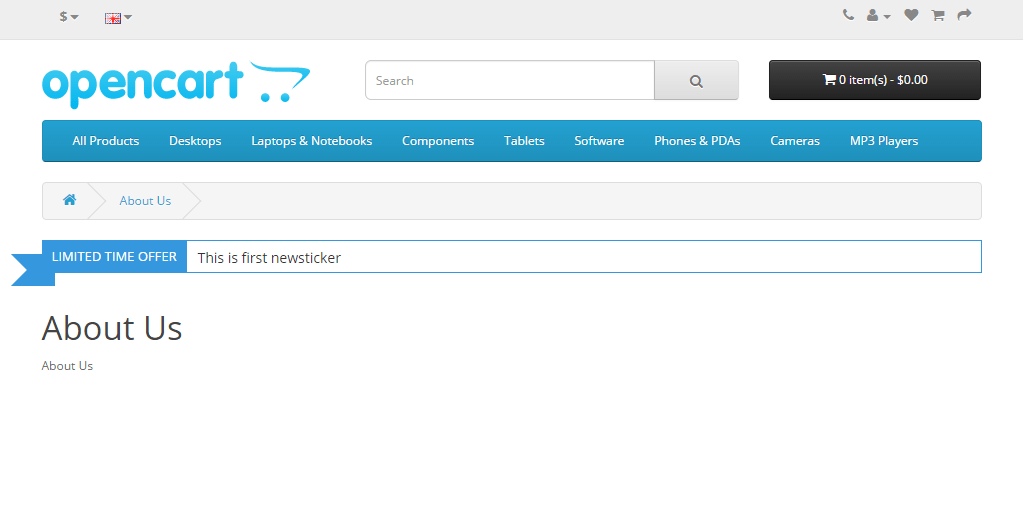
Front end or Presentation section to see the NewsTicker Module. Go to About us page of Information pages. Then you will see as follows:
You are set to show NewsTicker on the information page. Likewise, you can show different layouts and positions on different pages.
FEATURES:
- Displays news ticker on any page and position.
- All features that modules need to have.
- Sentences or news can be inserted from the admin section.
- Compatible with all major browsers (Firefox, IE8, Safari, Chrome, and Opera).
- Tested with the Opencart version 2.3.0.1 only with the default theme.
- Easy installation I think.
- OCOMD / vQmod support
Demo:
https://webocreation.com/nepalbuddha/
How to insert the news or sentence?
Go to Admin >> Design >> NewsTicker and you can insert or edit the existing one. Click plus button to insert the new line you want to show at the NewsTicker module.
Permission Denied!
You do not have permission to access this page, please refer to your system administrator.
Go to the System >> Users >> User Groups and edit the Top Administrator and then check both design/newsticker and extension/module/newsticker in both Access Permission and Modify Permission:

Then you are set.
Enjoy the free OpenCart modules!
Search terms:
scroll text module in opencart, show text at the top on opencart, jquery web ticker module for opencart, jquery marquee module in opencart, jquery scroller module for opencart,
















great but need support
Let us know what kind of support is needed
Hello,
note: The bootstrap colorpicker is not part of the opencart source and it is not included in your extension, so if you want it to work, please compile it to your extension.
note 2: your ocmod.xml does not meet the instructions way opencart handles
Besides these, your posts are very useful and helps a lot if anyone wants to learn. I will contact you to work together.
Hello,
note: The bootstrap colorpicker is not part of the opencart source and it is not included in your extension, so if you want it to work, please compile it to your extension.
note 2: your ocmod.xml does not meet the instructions way opencart handles
Besides these, your posts are very useful and helps a lot if anyone wants to learn. I will contact you to work together.
Very useful and good looking, but spoils First Input Delay metrics on mobile. When activated, it raises FID from 10ms to 250ms which throws the site in yellow Core Web Vitals zone.