Opencart tips and tricks we are showing you how to add a new module position in Opencart. Here we are showing an example of opencart version 2 but it is similar for Opencart version 3, we already created OCMOD and VQmod for the full width so that we can add a full-width module position in opencart.
Our requirement is to show a banner on the product page just below add to cart button and banner should be manageable from the admin. So, we found one easiest way to do it, by creating a new module position and use the Banner module.
You can download the free module for OpenCart 3 with OCMOD at:
For my easiness we did not use vQmod for now, maybe we will launch for the next tutorial. If you want to add a new module position for OpenCart Version 2.3.0.2 then click the following link:
Admin Section changes to be done to add a new position
Open file admin/view/template/module/banner.tpl and find following code:
<?php if ($module['position'] == 'column_right') { ?>
<option value="column_right" selected="selected"><?php echo $text_column_right; ?></option>
<?php } else { ?>
<option value="column_right"><?php echo $text_column_right; ?></option>
<?php } ?>
Just below it adds the following code, we are quite lazy so we have not to take languages into account 🙂
<?php if ($module['position'] == 'product_banner') { ?>
<option value="product_banner" selected="selected">Product Banner</option>
<?php } else { ?>
<option value="product_banner">Product Banner</option>
<?php } ?>
After adding the code, save the file.
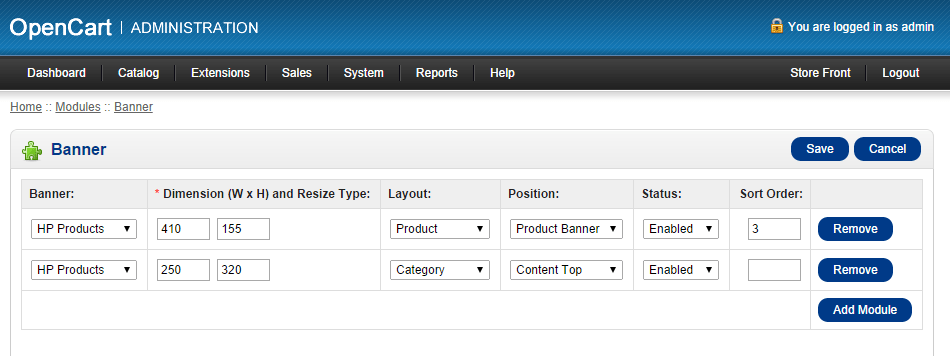
This code is to add the new position named Product Banner and it will be shown in the banner module. Now go to Admin Dashboard >> Extensions Menu >>Module >> then edit the Banner module. And you see the already inserted value and see in the position select box you will see Product Banner.
When you click the Add Module button then it does not show options to select the Product Banner, let’s add it.
In the opened admin/view/template/module/banner.tpl find the following lines of code:
html += '<option value="column_right"><?php echo $text_column_right; ?></option>';
Then just below it adds the following code:
html += '<option value="product_banner">Product Banner</option>';
Save the file.
Now refresh the admin section and click Add Module button and you will see Product Banner in the Position select box.
Now add the new position and click save button
Doing this we completed the admin coding and settings.
Frontend or Catalog works to add a new module position
We are showing the “Product Banner” position module on the product page.
Open file catalog/controller/product/product.php and find the following code:
$this->children = array( 'common/column_left', 'common/column_right', 'common/content_top', 'common/content_bottom', 'common/footer', 'common/header' );
The code above provides a list of the module’s position. So we have to add a “Product Banner” position in it. So add product banner position in above code by adding common/content_bottom and it will look like the below code:
$this->children = array( 'common/column_left', 'common/column_right', 'common/content_top', 'common/product_banner', 'common/content_bottom', 'common/footer', 'common/header' );
Now we have to make the route common/product_banner. So go to catalog/controller/common and copy column_left.php and paste it and rename to product_banner.php and open it and change the class name to following:
class ControllerCommonProductBanner extends Controller {
Then, find “column_left” and replace it with “product_banner”. We have replaced it in four places.
One at the following code:
if ($module['layout_id'] == $layout_id && $module['position'] == 'product_banner' && $module['status']) {
$module_data[] = array(
'code'=> $extension['code'],
'setting'=> $module,
'sort_order' => $module['sort_order']
);
}
And the other three at the following code:
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/product_banner.tpl')) {
$this->template = $this->config->get('config_template') . '/template/common/product_banner.tpl';
} else {
$this->template = 'default/template/common/product_banner.tpl';
}
After replacing click save
Now we have to create product_banner.tpl, so go to catalog/view/theme/default/template/common and copy column_left.tpl and paste it and rename it to product_banner.tpl and open it. Remove those codes and add the following code:
<?php if ($modules) { ?>
<?php foreach ($modules as $module) { ?>
<?php echo $module; ?>
<?php } ?>
<?php } ?>
Save file.
Now our last step is to show the module on the product page.
So open catalog/view/theme/default/template/product/product.tpl and find the following code:
<?php if ($review_status) { ?>
And just above this code add the <?php echo $product_banner; ?> and save the file and you are ready to go.