With Digital Business Transformation approaches, business activities are more focused on automating Marketing system, as automation improves the lead nurturing process in a number of ways so being experienced in Pardot and Mailchimp, following can be one way to automate your subscription of the blog and pass data from Website to MailChimp to Pardot. With this you can use your website blog RSS feed and send daily, weekly or monthly email to your subscribers which will be handled by Mailchimp and data will be passed from Mailchimp activities to the website and then to Pardot where you can analyze your prospects more thoroughly and increase the reach.
Why this approach?
We did not find a way in Pardot to handle RSS feed and send published blogs to the subscribers on the predefined date so we have to use the MailChimp to automate it.
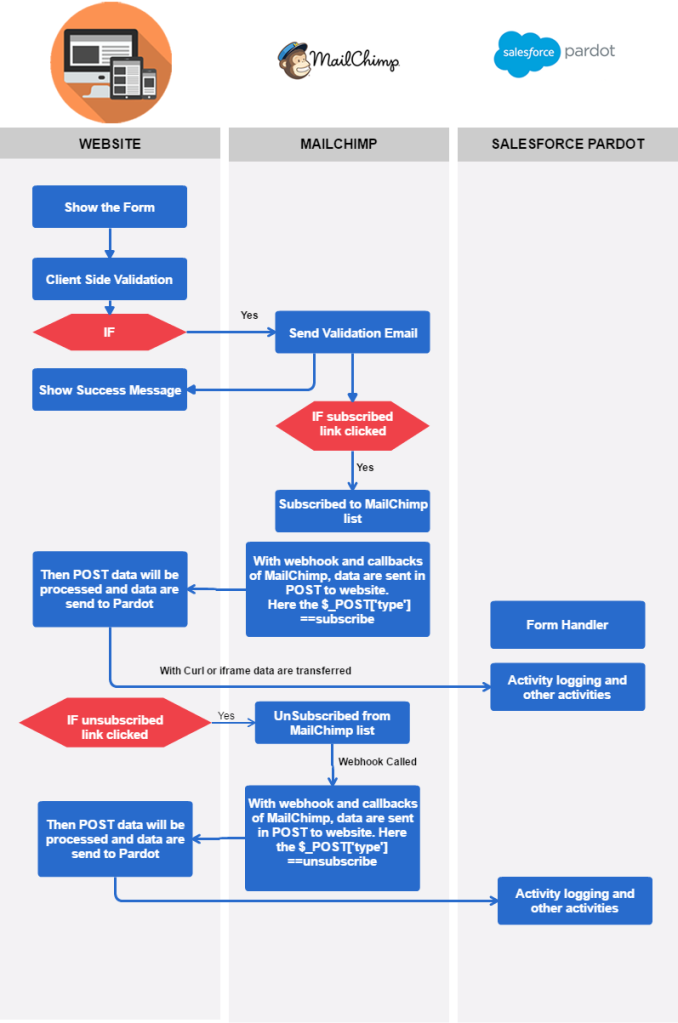
One of the workflows can be as below:

When visitors visit a website then they will see sign up form let’s say newsletter sign up form having two field email and first name. If they fill-up the form with the correct email format then they will get an email to confirm the email from the MailChimp and once they confirmed the subscription then they will be added to the subscriber’s list in the MailChimp.
Set Up WebHooks
- Navigate to the Lists page.
- Click the drop-down menu next to the list you want to work with, and choose Settings.
- Select Settings
- On the Settings page, click Webhooks.
- Click Create New Webhook.
- In the Callback URL field, type the URL from your integration or application where you want to send webhook requests. This URL will receive data about events going on in your MailChimp list.
- If you don’t have a callback URL yet, contact your developer or hire an expert to set it up.
- Check the boxes next to each update type to choose the events that will trigger your webhook.
http://kb.mailchimp.com/integrations/api-integrations/how-to-set-up-webhooks - Click Save.
- After the URL is saved, the webhook will notify your application of any events.
With webhook and callbacks of MailChimp, data are sent in POST to the website. For now, there is no connection between Mailchimp and Pardot. If anything is needed we need to handle from website and MailChimp webhooks and callbacks. When webhooks are called then this call URL will be called and code in that page runs.
Subscription mechanism with Pardot:
When someone subscribes from the website inserting name and email then these data also need to be passed to the Pardot.
As MailChimp does not transfer data directly to the Pardot so needs to create webhooks between website and MailChimp and transfer data from the website to Pardot. Similarly, we have to perform the same when someone unsubscribes in Mailchimp we have to trigger the webhook callback function and then use the form handler and submit for the prospects.
In this way, we can handle the data transfer from the website to MailChimp, MailChimp to the website and then website to Pardot.
Contact us if you want this to be implemented in your system.
Other posts about Pardot: