In this Opencart guide, we are showing how to customize the Opencart 3 homepage and make changes to layouts, and modules, edit homepage content in Opencart 3.
As the homepage of Opencart is made of modules, to change home page layout in opencart for demo data here are the steps:
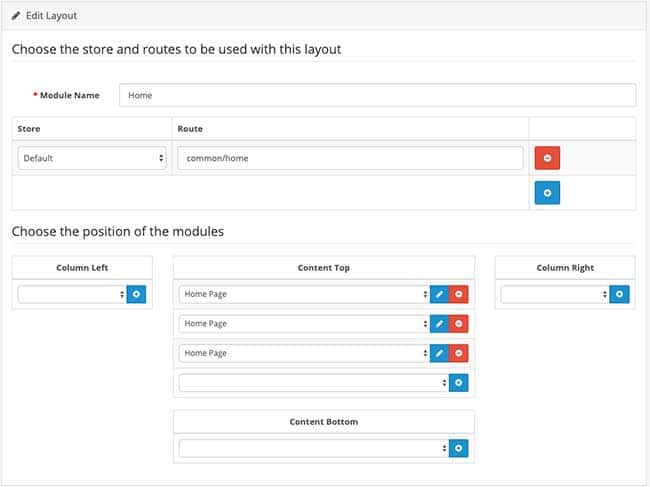
Go to admin >> Design >> Layouts >> Edit the Home Layouts >> you will see similar like below:

You can see which modules are active on the homepage, in the demo data of Opencart 3 there are three modules which are active only in the Content Top layout. These three modules in Opencart are Slideshow module, Featured products module, and Carousel module. You can add and remove the modules as per your requirement in the layouts.
Where can you find modules in Opencart 3?
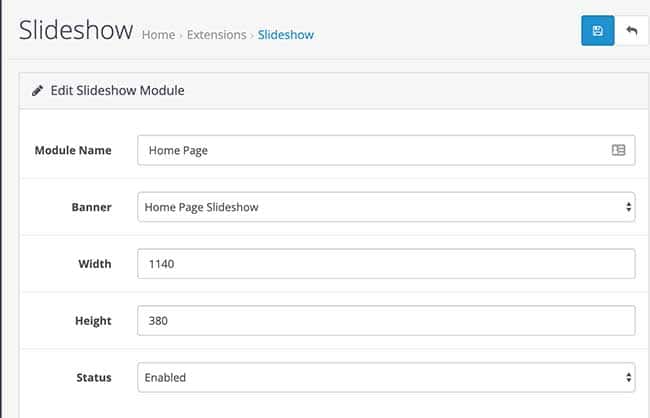
Go to Admin >> Extensions >> Extensions >> Choose the Extension type “Modules”, you will see all the modules here. Now see for the Slideshow module and edit it. You will find the settings for the Slideshow like in the image below:

You can select the banner, give width and height and change the status. Likewise, you can make changes in the Featured products module and Carousel module. Similarly, you can activate the modules that you want to show on the home page, enable it. Then, add in the layouts. You can see the following video to install the module, configure it, uninstall it and remove it:
If you want to understand more about the layouts and positions then here are opencart layouts explained video:
Once you see the videos above then you understand how you can install, configure, uninstall and remove the module and understand how layout and position work in Opencart 3 by which you can make changes to any Opencart page and customize as per your need.
Please let us know if you have any questions or concerns. Please don’t forget to post your questions or comments so that we can add extra topics. You can follow us at our twitter account @rupaknpl and subscribe to our YouTube channel for opencart tutorials.