With the rise of Artificial Intelligence and Voice recognition, we can add the voice search directly into the form input field and perform the functionalities like searching, entering data, etc. Here we will show HTML code and then provide the Opencart free module.
- Voice search html for input form
- Opencart voice search module
- Voice recognition issues and compability
How to add voice search for input form?
Following are codes that will provide you with the voice for the input field.

<style>
.speech {
float: left;
border: 1px solid #ccc;
border-radius: 10px 0px 0px 10px;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%);
border-right: 0px;
align-items: center;
display: flex;
height: 40px;
padding: 0px 10px;
}
.speech img {
width: 20px;
position: relative;
margin: auto;
}
#search .input-lg {
height: 42px;
line-height: 20px;
padding: 0 10px;
border-radius: 0px;
border: 1px solid #ccc;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%);
border-left-width: 0px;
}
.btn {
height: 42px;
border: 1px solid #ccc;
padding: 0px 10px;
border-radius: 0px 10px 10px 0px;
}
</style>
<script>
function startDictation() {
if (window.hasOwnProperty('webkitSpeechRecognition')) {
var recognition = new webkitSpeechRecognition();
recognition.continuous = false;
recognition.interimResults = false;
recognition.lang = 'en-US';
recognition.start();
recognition.onresult = function (e) {
document.getElementsByClassName('form-control')[0].value = e.results[0][0].transcript;
recognition.stop();
document.getElementsByClassName('btn-default')[0].submit();
};
recognition.onerror = function (e) {
recognition.stop();
};
}
}
</script>
<form>
<div style="display:inline-flex">
<div class="speech">
<img onclick="startDictation()"
src="https://webocreation.com/wp-content/uploads/2022/02/voice-icons.png" />
</div>
<div id="search" class="input-group">
<input type="text" name="search" value="" placeholder="Search" class="form-control input-lg" />
</div>
<div class="input-group-btn">
<button type="button" class="btn ">GO</button>
</div>
</div>
</form>Opencart Module for Voice Search
We have implemented the above code and made an Opencart free extension. Download and install the Opencart extension.
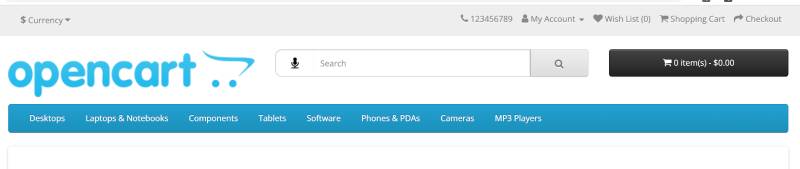
Once you download and install this opencart extension, then you will see the mic icon in your search input box.

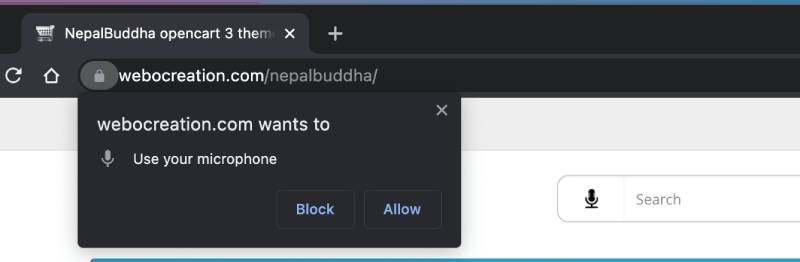
Once, you click on the mic icon, you will be prompted to give permission for the microphone by the browser.

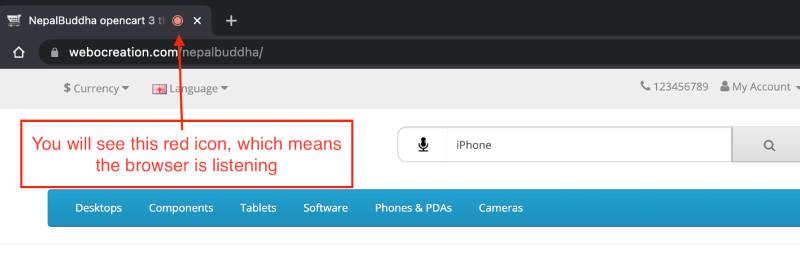
Once, you click “Allow”, now it is ready to use and you can start speaking and it will show the text in the search input field. When we see the red dot in the browser then we can say the browser is listening. Here is an example, we speak “iPhone” and the input field is filled with “iPhone”

Final Code in the Search file
The final code at the catalog/view/theme/default/template/common/search.twig will be like below:
<div id="search" class="input-group">
<style>
.speech {
width: 15%;
float: left;
border: 1px solid #ccc;
border-radius: 10px 0px 0px 10px;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%);
border-right: 0px;
align-items: center;
display: flex;
height: 40px;
}
.speech img {
width: 20px;
position: relative;
margin: auto;
}
#search .input-lg {
height: 40px;
line-height: 20px;
padding: 0 10px;
border-left-width: 0px;
border-radius: 0px;
width:85%;
}
</style>
<script>
function startDictation() {
if (window.hasOwnProperty('webkitSpeechRecognition')) {
var recognition = new webkitSpeechRecognition();
recognition.continuous = false;
recognition.interimResults = false;
recognition.lang = 'en-US';
recognition.start();
recognition.onresult = function (e) {
document.getElementsByClassName('form-control')[0].value = e.results[0][0].transcript;
recognition.stop();
document.getElementsByClassName('btn-default')[0].submit();
};
recognition.onerror = function (e) {
recognition.stop();
};
}
}
</script>
<div class="speech">
<img onclick="startDictation()"
src="https://webocreation.com/wp-content/uploads/2022/02/voice-icons.png" />
</div>
<input type="text" name="search" value="{{ search }}" placeholder="{{ text_search }}" class="form-control input-lg" />
<span class="input-group-btn">
<button type="button" class="btn btn-default btn-lg"><i class="fa fa-search"></i></button>
</span>
</div>Some of the issues are:
- All browsers do not support Voice recognition, even Firefox doesnot support it.
- If the user doesnot allow the microphone then you cannot use the voice search
- We have developed this Opencart extension based on Opencart default code so all theme may not support it.
Hope this module will help you improve your web and user experience. Let us know if you need any customization or have any questions or suggestions, please subscribe to our YouTube Channel and look for other free Opencart extensions. You can also find us on Twitter and Facebook.







Thanks and working in 3.0.3.8