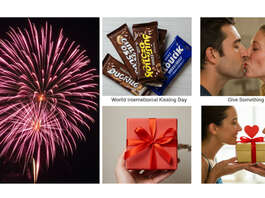
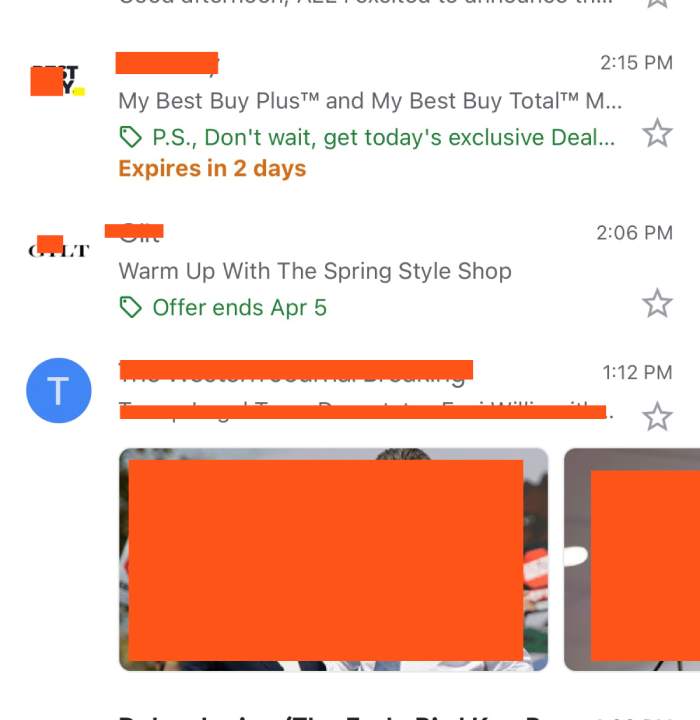
Only today, we noticed two things one is email deals and another is the products carousel that shows on the Gmail mobile app, so we found out Gmail Email annotations bring email messages in the Promotions tab to life with features such as images, deals, and expiration dates. So we started to dig more and see how we can do similar things in use in the eCommerce email promotion. Here is an image of the email that we saw:

How do the promotions and offers show up in the email of the Gmail App?
To show the promotions and offers in the email of the Gmail App, maybe it will show in others as well but now we see only on the Gmail App, for that you need to read the Email Annotations of Gmail.
Deal Annotation
To create the deal show up, you need to add the following scripts in your emails, the below script tag should be in the head section of the email
<script type="application/ld+json">
[{
"@context": "http://schema.org/",
"@type": "DiscountOffer",
"description": "DESCRIPTION",
"discountCode": "DISCOUNT_CODE",
"availabilityStarts": "START_DATE_TIME",
"availabilityEnds": "END_DATE_TIME"
}]
</script>Change the details as per your product offer.
Product Carousel
You can create product carousels as well and display multiple images of the products in the emails, you can add up to 10 images, and for that, you need to add the following scripts in your emails, the below script tag should be in the head section of the email
<script type="application/ld+json">
[
// Build the first image preview in your product carousel:
{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "IMAGE_URL1",
"url": "PROMO_URL1",
// Optionally, include the following PromotionCard properties:
"headline": "HEADLINE1",
"price": PRICE1,
"priceCurrency": "PRICE_CURRENCY1",
"discountValue": DISCOUNT_VALUE1,
"position": POSITION
},
// Build the second image preview in your product carousel:
{
"@context": "http://schema.org/",
"@type": "PromotionCard",
"image": "IMAGE_URL2",
"url": "PROMO_URL2",
// Optionally, include the following PromotionCard properties:
"headline": "HEADLINE2",
"price": PRICE2,
"priceCurrency": "PRICE_CURRENCY2",
"discountValue": DISCOUNT_VALUE2,
"position": POSITION
}
// To include more image previews, add additional PromotionCard objects.
// You can include up to 10 image previews in a product carousel.
]
</script>Hope this can help you to make your promotion email more beautiful in Gmail. If you want any development help then do not hesitate to contact us and we provide our top-notch support and highly professional development works.
You can also find us on Webocreation Twitter, Webocreation Facebook, and subscribe to our YouTube Channel. Please let us know if you have any questions or concerns. You can email us directly at webocreation.com@gmail.com. Please have a look at our other Salesforce, Marketo, Pardot, and Hubspot articles