I love the opencart but I am worried using the fancy box for image enlargement in the product details page, so I think to change the way to show the image enlargement with the use of the color box.
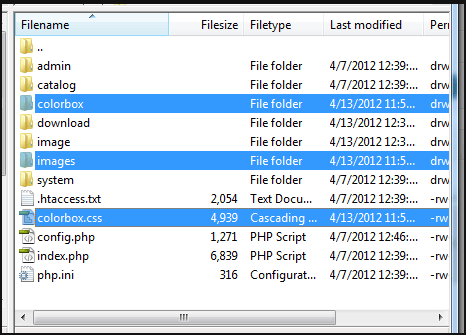
Download the following zip files, upload those files and folders in the root folder like in the image below:

Go to the catalog/view/theme/default/template/product.tpl and place the code below, below the <?php echo $header; ?>
<link rel="stylesheet" href="colorbox.css" /> <script src="colorbox/jquery.colorbox.js"></script> <script> $(document).ready(function(){ $(".group1").colorbox({rel:'group1'}); $("#click").click(function(){ $('#click').css({"background-color":"#f00", "color":"#fff", "cursor":"inherit"}).text("Open this window again and this message will still be here."); return false; }); }); </script>

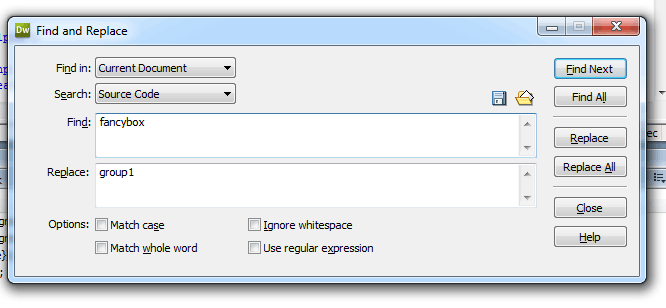
Now find “facybox” and replace with the “group1” and save, then bingo, things works.

Features of ColorBox
- Supports photos, grouping, slideshow, ajax, inline, and framed content.
- Lightweight: 10KB of JavaScript (less than 5KBs gzipped).
- Appearance is controlled through CSS so it can be restyled.
- Can be extended with callbacks & event-hooks without altering the source files.
- Completely unobtrusive, options are set in the JS and require no changes to existing HTML.
- Preloads upcoming images in a photo group.
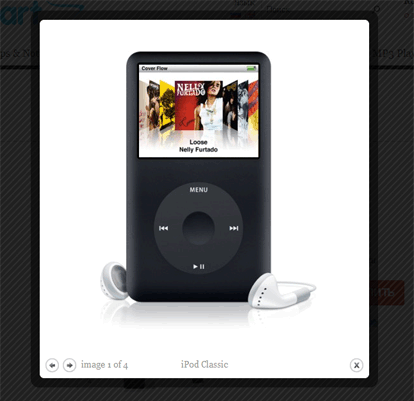
Find out the example how the colorbox works out as the fancy box with some extra things.