We were working to show the webocreation.com blog post to the rupaknepali.com.np but it keeps on showing the CORS policy error. So to fix that we implemented some transform rules in the Cloudflare as the webocreation.com was configured with it.
JavaScript Code to fetch RSS feed URL and convert it into the HTML
The code below fetches the content from https://webocreation.com/feed/ converts it into HTML and adds it to the rss-container div.
<div id="rss-container"></div>
<script>
const RSS_URL = `https://webocreation.com/feed/`;
fetch(RSS_URL)
.then(response => response.text())
.then(str => new window.DOMParser().parseFromString(str, "text/xml"))
.then(data => {
console.log(data);
const items = data.querySelectorAll("item");
let html = ``;
items.forEach(el => {
html += `
<div class="event row">
<div class="col-sm-3 col-xs-12 event-left wow fadeInUp" data-wow-duration="1s"
data-wow-offset="200">
<h4>Nov 2017</h4>
<i class="fa fa-diamond fa-fw"></i>
</div>
<div class="col-sm-9 col-xs-12 event-right wow fadeInUp" data-wow-duration="1s"
data-wow-offset="200">
<div class="content-wrapper">
<h4><a href="${el.querySelector("link").innerHTML}"
target="_blank">${el.querySelector("title").innerHTML}</a></h4>
<div class="separator"></div>
<p class="job-title">${el.querySelector("category").innerHTML}</p>
<p class="para">
<p>${el.querySelector("description").innerHTML}</p>
<p>The post <a href="${el.querySelector("link").innerHTML}">${el.querySelector("title").innerHTML}</a> appeared first on <a rel="nofollow" href="https://webocreation.com/blog">Webocreation</a>.</p>
</p>
</div>
</div>
</div>
`;
});
document.getElementById('rss-container').insertAdjacentHTML("beforeend", html);
});
</script>Read more: Setup Cloudflare for eCommerce website
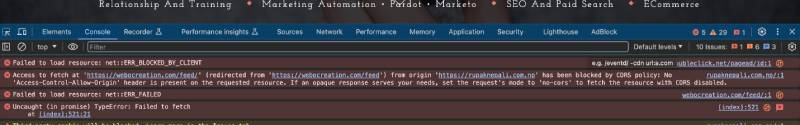
CORS Policy error
We see the following error
Access to fetch at 'https://webocreation.com/feed/' (redirected from 'https://webocreation.com/feed') from origin 'https://rupaknepali.com.np' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled

Fix: Access to fetch from origin has been blocked
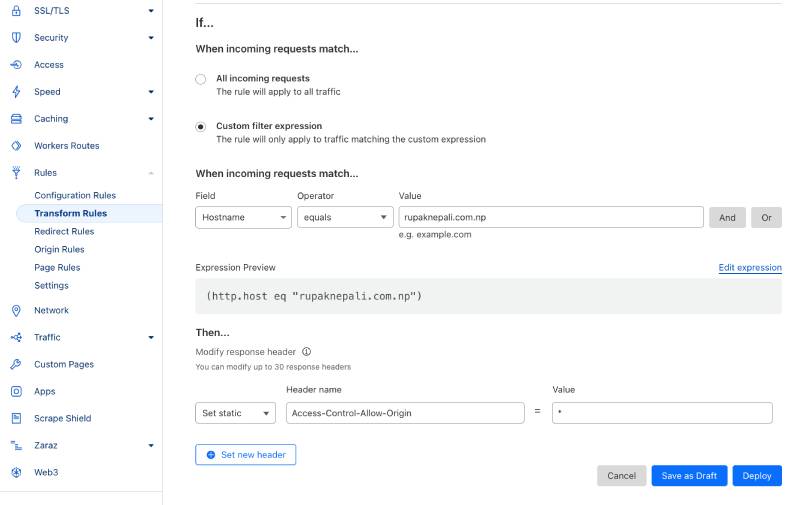
As webocreation.com uses Cloudflare to fix the CORS issue we need to configure it into Cloudflare. For that go to Cloudflare Admin >> Rules >> Transform Rules

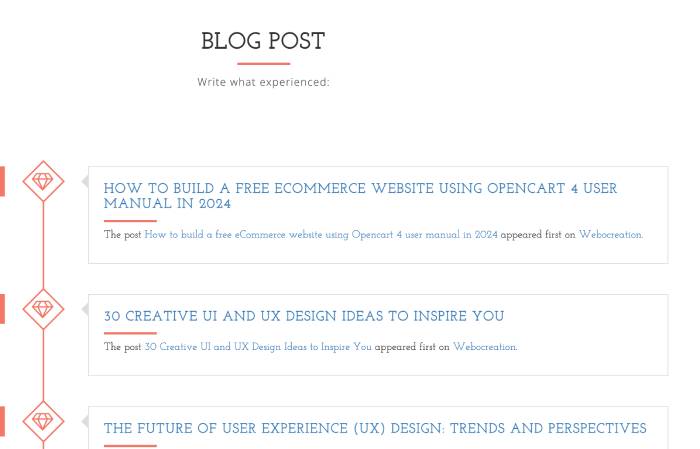
Output
The output seems like the following:

In this way, we fixed the access to fetch at ‘https://webocreation.com/feed/’ (redirected from ‘https://webocreation.com/feed’) from origin ‘https://rupaknepali.com.np’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Please don’t forget to post your questions comments or errors so that we can help you. You can follow us on our Twitter account @rupaknpl. Subscribe to our YouTube channel for Opencart tutorials, and click to see all Opencart user manuals.