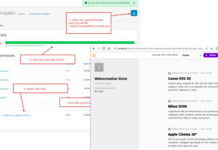
In this Opencart tutorial, we are showing how to customize layouts and positions to show different modules in Opencart. The layout is the process of setting out material on a page, in OpenCart materials are modules. So if we want to show a set of modules in a specific URL or set of URLs then we can us Layouts and Positions.
Go to Admin >> Design >> Layouts where you can see all the layouts.
By default OpenCart has following layouts:
- Account
- Affiliate
- Category
- Checkout
- Compare
- Contact
- Default
- Home
- Information
- Manufacturer
- Product
- Search
- Sitemap
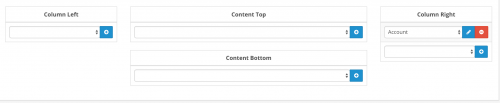
Inside each layout it has four positions:
- Column left
- Content Top
- Content Bottom
- Column Right

You can add your own custom layouts and show modules in that layout. Let’s say you want to show the different layout for each Category.
How to show different layouts for different pages in OpenCart 3?
By default, there are 2–columns layout sets for each category. We can add different layout for different pages if it is set. Like we can assign different layout for each category, product and information pages. Let’s say you want to show two columns for the “About us” information page and three-column for the “Delivery Information” information page and default layout for the “Privacy Policy” information page.
Here are the steps:
- Go to Admin >> Design >> Layouts.
- Click “+: at the top right corner, to create the new layout. Say “Information 3 columns”
- Click Add route and enter catalog/information.
- To have 3 columns on the information page add some modules in Column Left and Column Right position, for example, Information and Category.
- Do the same for other
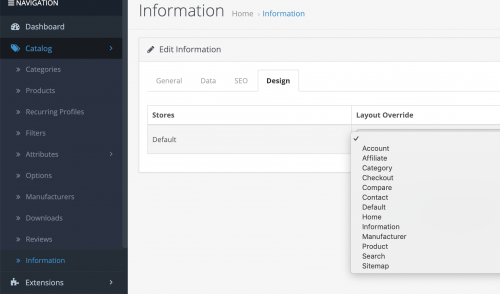
Now in the Admin >> Catalog >> Information >> Edit respective one (About us, Delivery Information or Privacy Policy) >> In the Design tab choose the required layout.

In this way, you can override the layout.
SEE ALSO to show full-width position: https://webocreation.com/opencart-free-extension-to-add-full-width-position-in-layout/
What programmers/designers need to take care about positions and layout are:
- Include CSS classes as per Opencart while creating the module so everyone can use your module, similarly while designing the theme be sure to use OpenCart Bootstrap CSS so all custom modules that you use do not give design issues.
- Be sure to add CSS that supports a three-column structure, two-column left column activated, two-column right column and only one column activated.
With bootstrap you can see how opencart is handling it:
{% if column_left and column_right %}
{% set class = ‘col-sm-6’ %}
{% elseif column_left or column_right %}
{% set class = ‘col-sm-9’ %}
{% else %}
{% set class = ‘col-sm-12’ %}
{% endif %} - CSS adjustment for multi-column modules like:
/* fixed colum left + content + right*/
@media (min-width: 768px) {
#column-left .product-layout .col-md-3 {
width: 100%;
}
#column-left+#content .product-layout .col-md-3 {
width: 50%;
}
#column-left+#content+#column-right .product-layout .col-md-3 {
width: 100%;
}
#content+#column-right .product-layout .col-md-3 {
width: 100%;
}
}
/* fixed product layouts used in left and right columns */
#column-left .product-layout, #column-right .product-layout {
width: 100%;
}
In the above CSS you can see how bootstrap classes style are overridden when the module is in the left column or the right column. So we also need to take care of them likewise while making modules.
As OpenCart is using bootstrap, it is handling this with col-sm classes. As per the above code, it is assigning a different class. If both the column left and column right are activated which means three columns then the content middle will be col-sm-6, if only one column is activated either column left or column right then col-sm-9 is assigned. If none column is activated then col-sm-12 is assigned to the content middle and widths are adjusted accordingly.
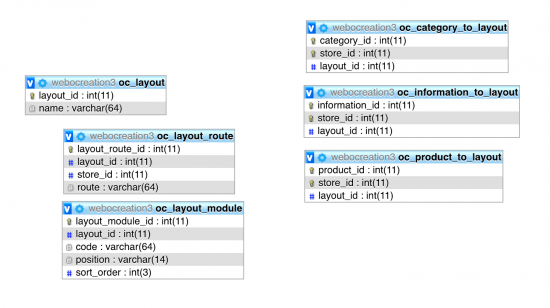
Layouts in Opencart database tables:

Taking layout related database tables into consideration we can see that layout has the name. Each layout can have multiple routes as per the store. The layout can have many modules for each different position. Each page can use the layout as we see a layout id in the category, information, product, etc. So, if you are creating the pages then take the layout into consideration.
Please let us know if you have any questions or concerns. Please don’t forget to post your questions or comments so that we can add extra topics. You can follow at my twitter account @rupaknpl and subscribe to YouTube user opencart tutorial.